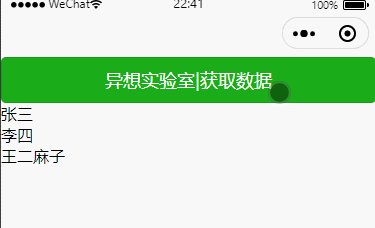
点击按钮get请求获取json效果

例如我们在服务器上面,有一个名称为hello.json的文件,里面存储了json格式数据;
hello.json
{
"list":[
{
"id":1,
"name":"张三"
},
{
"id":2,
"name":"李四"
},
{
"id":3,
"name":"王二麻子"
}
]
}使用nuiapp当点击某一个按钮,则进行请求获取此文件的数据,并且去取出list中name的数据;
<template>
<view>
<button type="primary" @click="gethello()">获取数据</button>
<view >
<view v-for="item in list">
{{item}}
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
list:[],
}
},
methods: {
gethello(){
uni.request({
url:"http://127.0.0.1:8080/hello.json",
success:(res)=> {
var data=res.data;
for (var i = 0; i < data['list'].length; i++) {
this.list.push(data['list'][i]['name'])
}
}
})
}
},
created(){
// this.gethello()
// 如果需要进入此页面,进行get请求获取json数据,则需要在此处执行响应的函数代码
}
}
</script>
<style>
</style>






















 2526
2526











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








