直接上代码吧:方便在服务器上面测试WebSocket 通讯是否有效,不用下载Postman之类的软件测试。
// 打开一个 web socket
var ws = new WebSocket("ws://XXXX");
ws.onopen = function()
{
// WebSocket 已连接上,使用 send() 方法发送数据
//ws.send("发送数据");
console.log("数据发送中...");
};
ws.onmessage = function(evt)
{
var received_msg = evt.data;
//console.log("数据已接收...");
console.log(received_msg);
};
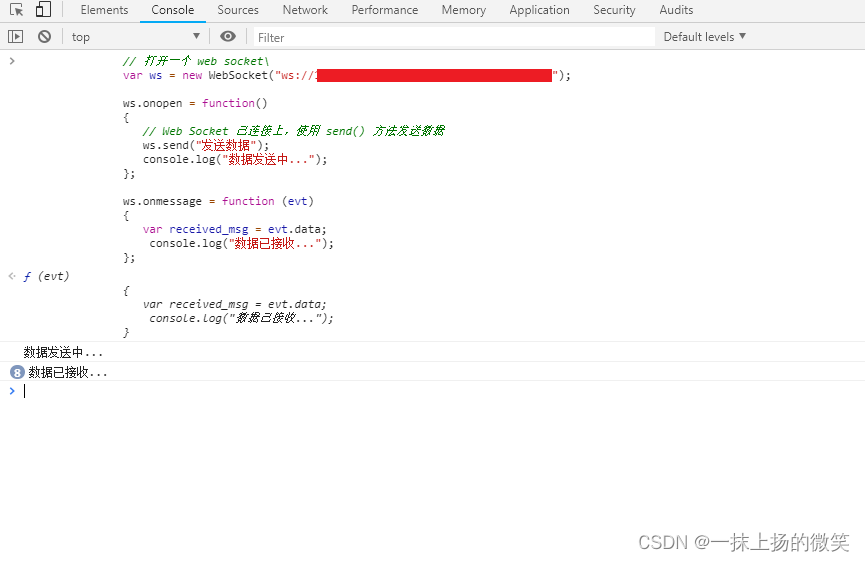
可以直接在浏览器控制台测试
如下图:






















 1841
1841











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








