vue-cli3进行路径自定义总结(vue-cli3配置踩雷:These dependencies were not found:)
今天弄这个弄了好久,于是想记录下来,方便自己也方便他人。
vue-cli2
首先vue-cli2要是想要修改自定义路径,需要到build文件夹下面的、base.conf.js文件里面

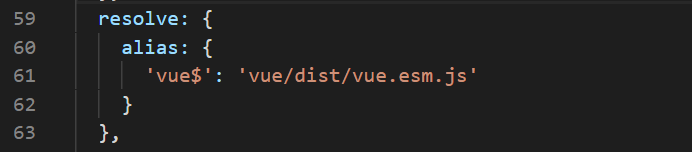
修改如下部分代码,在alias中加入新的自定义键值对即可。

vue-cli3
在vuecli3中,推崇零配置,故不再存在build文件夹,所有的配置都需要在一个自己增加的文件vue.config.js中添加。
首先,在项目根目录下添加vue.config.js:注意!必须是这个名字

这个文件应该导出一个包含了选项的对象:
// vue.config.js
module.exports = {
// 选项...
}
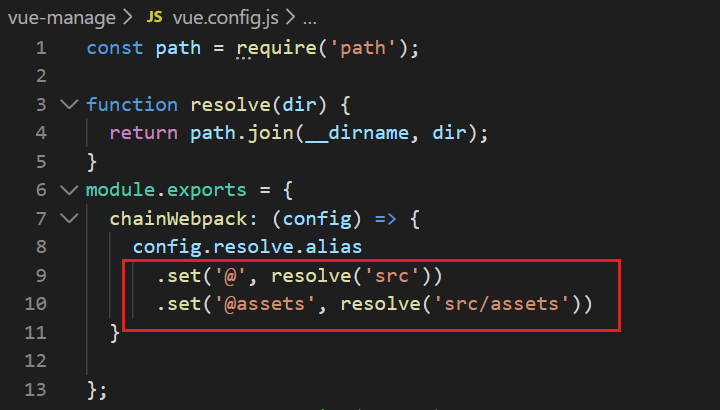
随后在vue.config.js中进行配置,导入path、resolve方法,最后在导出对象中配置别名。set前面的参数要有@ 别问我为什么,问为什么我也不知道!搞了半天居然是这个的原因我气死了!

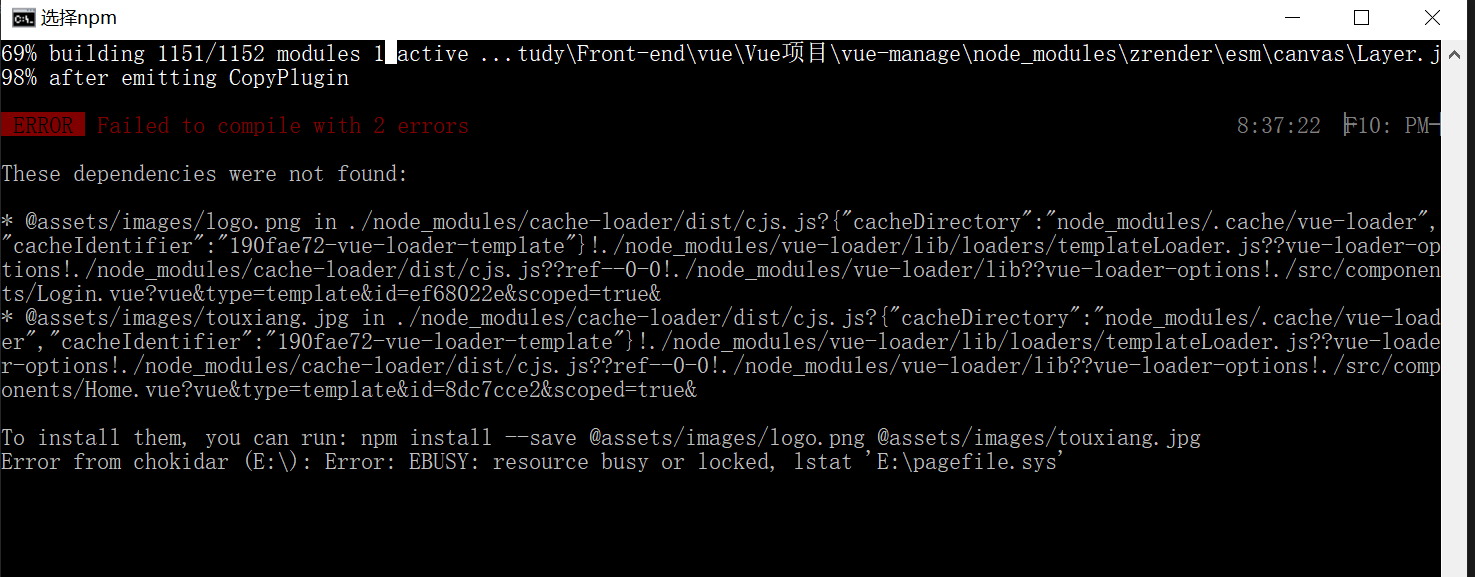
如果不加**@**会报错:
ERROR Failed to compile with 2 errors
These dependencies were not found:

vue.config.js文件配置可以具体参考:https://cli.vuejs.org/zh/config/#vue-config-js
使用:























 2159
2159











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








