
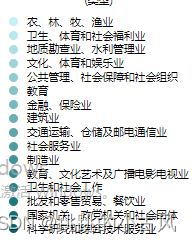
如图:图例颜色为渐变颜色。
/**
* start 开始颜色
* end 结束颜色
* steps 颜色分解 次数
* gamma 透明度
*/
export function stepsColor(start, end, steps, gamma) {
var i,j,ms,me,output = [],so = [];
gamma = gamma || 1;
var normalize = function (channel) {
return Math.pow(channel / 255, gamma);
};
start = parseColor(start).map(normalize);
end = parseColor(end).map(normalize);
for (i = 0; i < steps; i++) {
ms = (steps - 1)==0?0:(i / (steps - 1));
me = 1 - ms;
for (j = 0; j < 3; j++) {
so[j] = pad(
Math.round(
Math.pow(start[j] * me + end[j] * ms, 1 / gamma) * 255
).toString(16)
);
}
output.push("#" + so.join(""));
}
function parseColor(hexStr) {
return hexStr.length === 4
? hexStr
.substr(1)
.split("")
.map(function (s) {
return 0x11 * parseInt(s, 16);
})
: [hexStr.substr(1, 2), hexStr.substr(3, 2), hexStr.substr(5, 2)].map(
function (s) {
return parseInt(s, 16);
}
);
}
function pad(s) {
return s.length === 1 ? "0" + s : s;
}
return output;
}
//调用
this.stepsColor('#fff', '#000', 20,1)






















 664
664











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








