方法一:终端创建项目
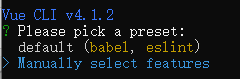
1.选择特性:Manually select features
vue create vuedemo
? Please pick a preset: (Use arrow keys)
> default (babel, eslint)
Manually select features

2.选择创建项目的特性:CSS Pre-processors
? Check the features needed for your project: (Press <space> to select, <a> to t
oggle all, <i> to invert selection)
>( ) TypeScript
( ) Progressive Web App (PWA) Support
( ) Router
( ) Vuex
(*) CSS Pre-processors
( ) Linter / Formatter
( ) Unit Testing
( ) E2E Testing

注意:这儿是使用空格进行选择,而不是Enter键
3.








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2643
2643











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










