1.GridView组件
- GridView一般实现商品列表
- ListView一般实现新闻列表

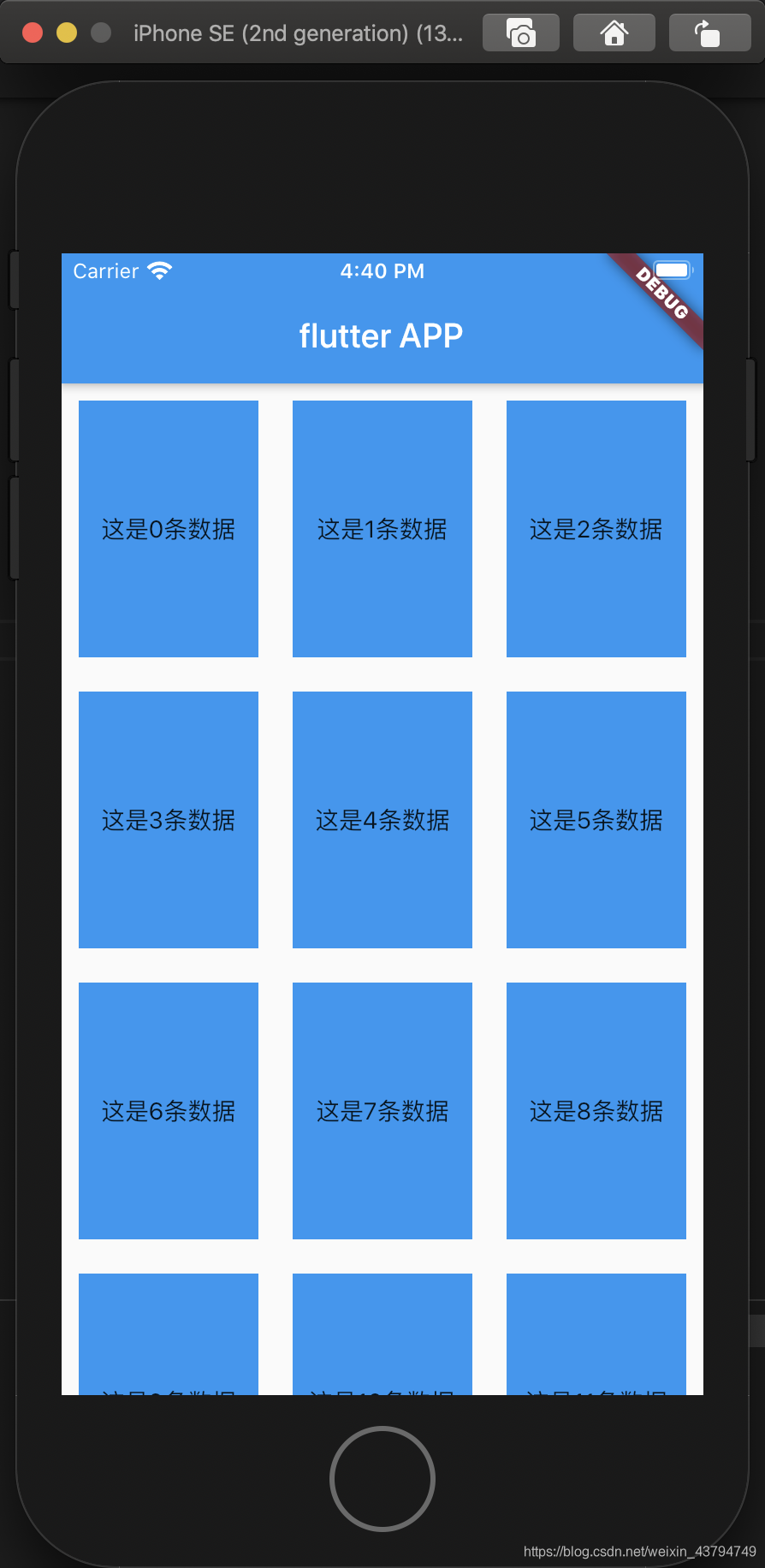
2.GridView.count循环数据

import 'package:flutter/material.dart';
import 'res/data.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('flutter APP'),
),
body: HomeContent(),
),
);
}
}
class HomeContent extends StatelessWidget {
List<Widget> _getListData() {
List<Widget> list = new List();
for (var i = 0; i < 20; i++) {
list.add(
Container(
alignment: Alignment.center,
child: Text('这是$i条数据'),
color: Colors.blue,
)
);
}
return list;
}
@override
Widget build(BuildContext context) {
return GridView.count(
crossAxisCount: 3,
crossAxisSpacing:20.0,
mainAxisSpacing: 20.0,
padding: EdgeInsets.all(10),
children: this._getListData(),
childAspectRatio: 0.7,
);
}
}
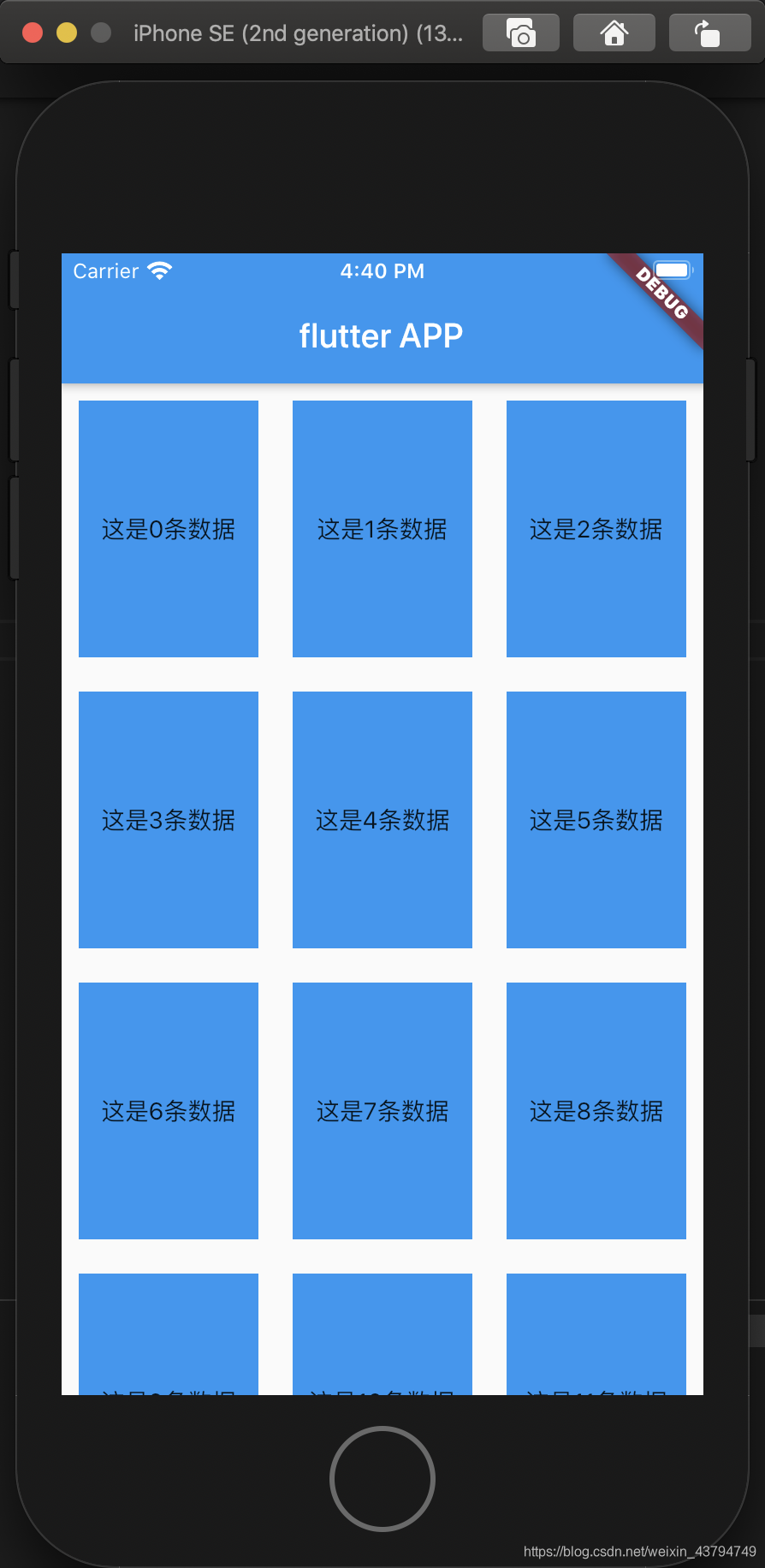
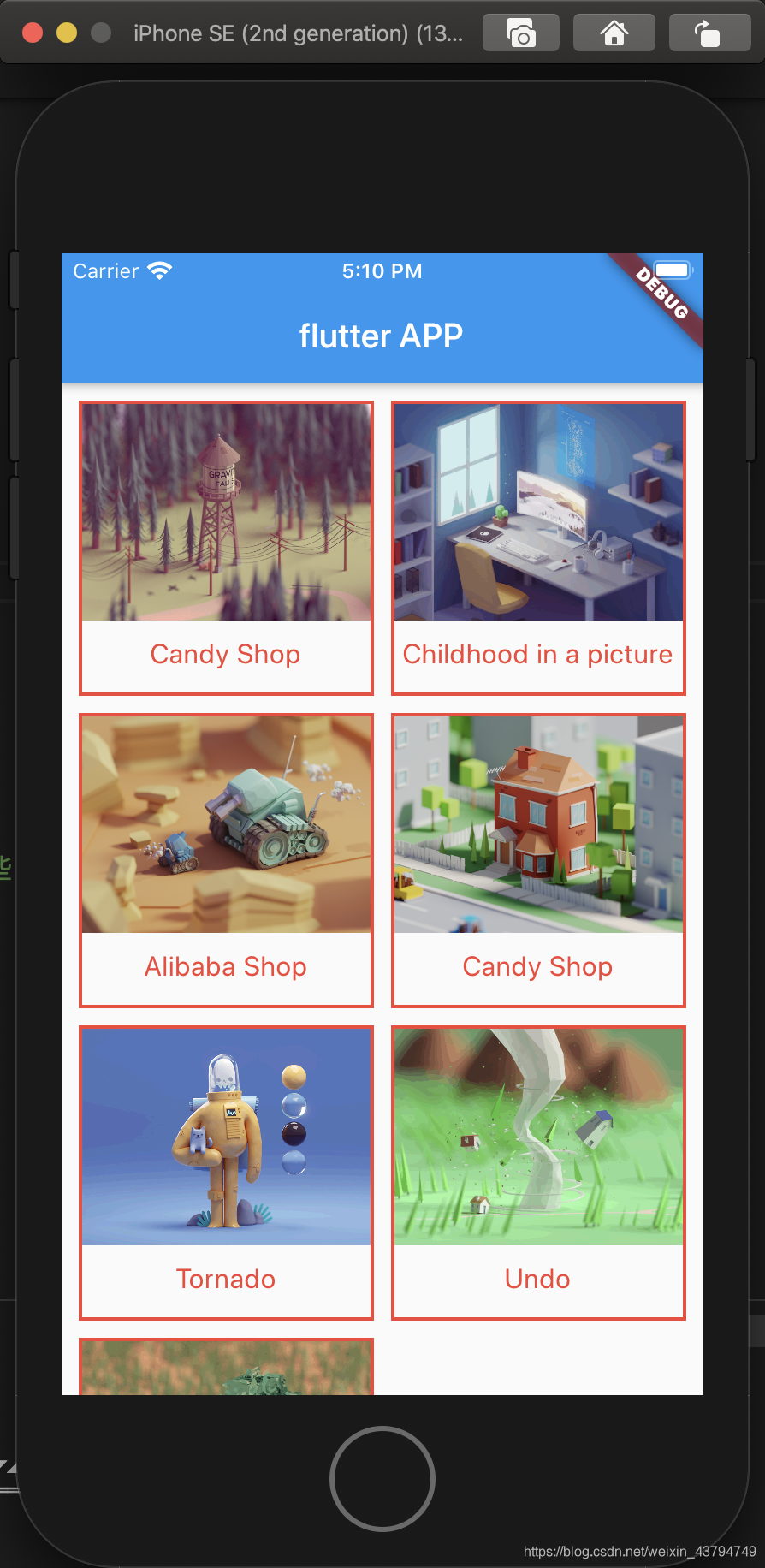
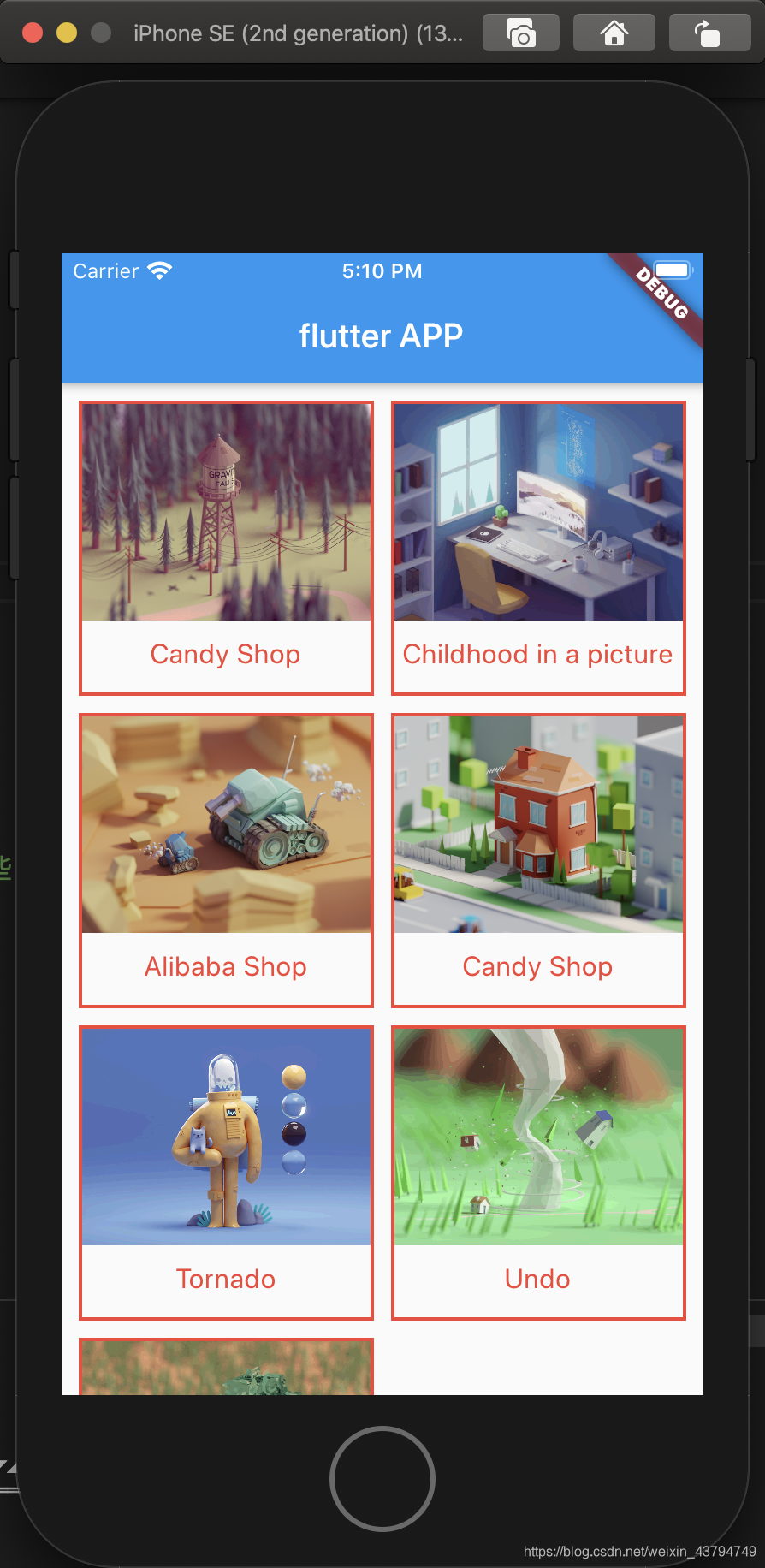
3.GridView—map

import 'package:flutter/material.dart';
import 'res/data.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('flutter APP'),
),
body: HomeContent(),
),
);
}
}
class HomeContent extends StatelessWidget {
List<Widget> _getListData() {
var tempList = listData.map((value) {
return Container(
child: Column(
children: <Widget>[
Image.network(value['imageUrl']),
SizedBox(height: 10,),
Text(
value['title'],
style: TextStyle(
fontSize:16.0,
color: Colors.red,
),
)
]
),
decoration: BoxDecoration(
border:Border.all(
color:Colors.red,
width: 2.0,
),
),
);
});
return tempList.toList();
}
@override
Widget build(BuildContext context) {
return GridView.count(
crossAxisCount: 2,
crossAxisSpacing: 10.0,
mainAxisSpacing: 10.0,
padding: EdgeInsets.all(10),
children: this._getListData(),
);
}
}
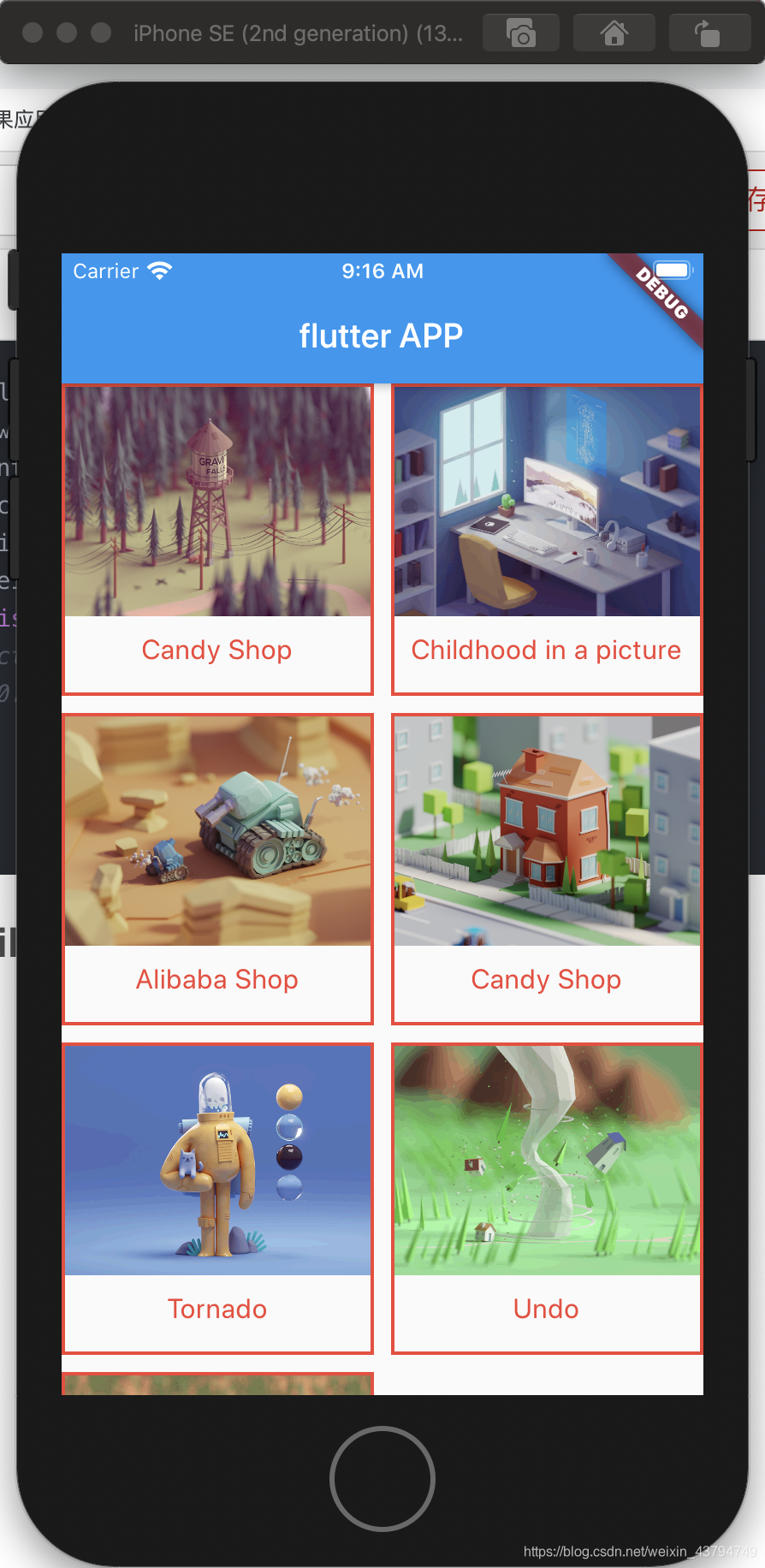
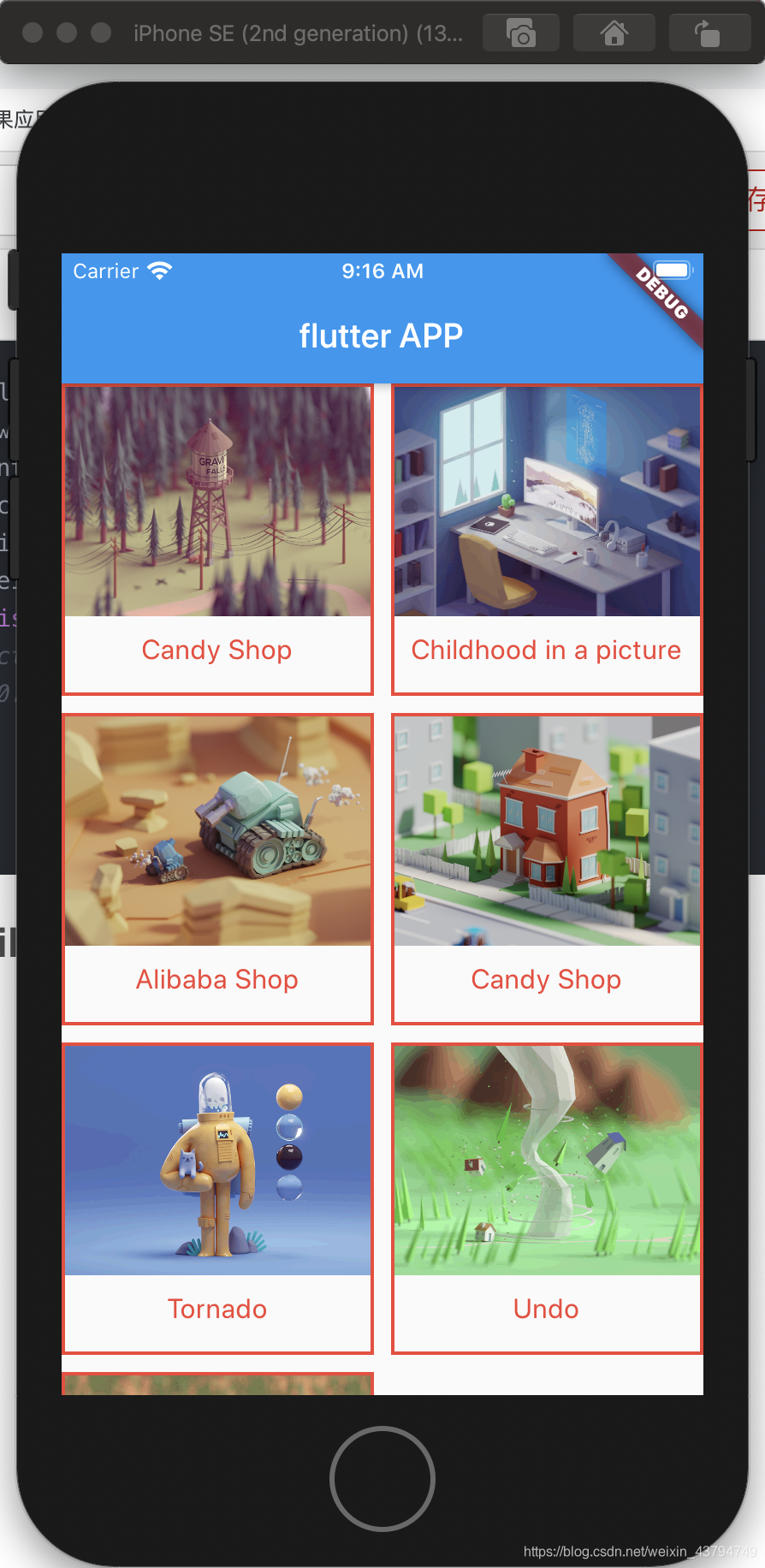
4.GridView.builder

import 'package:flutter/material.dart';
import 'res/data.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('flutter APP'),
),
body: HomeContent(),
),
);
}
}
class HomeContent extends StatelessWidget {
Widget _getListData(content, index) {
return Container(
child: Column(
children: <Widget>[
Image.network(listData[index]['imageUrl']),
SizedBox(
height: 10,
),
Text(
listData[index]['title'],
style: TextStyle(
fontSize: 16.0,
color: Colors.red,
),
)
]),
decoration: BoxDecoration(
border: Border.all(
color: Colors.red,
width: 2.0,
),
),
);
}
@override
Widget build(BuildContext context) {
return GridView.builder(
itemCount: listData.length,
itemBuilder: this._getListData,
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 2,
crossAxisSpacing: 10.0,
mainAxisSpacing: 10.0,
)
);
}
}

























 1087
1087











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








