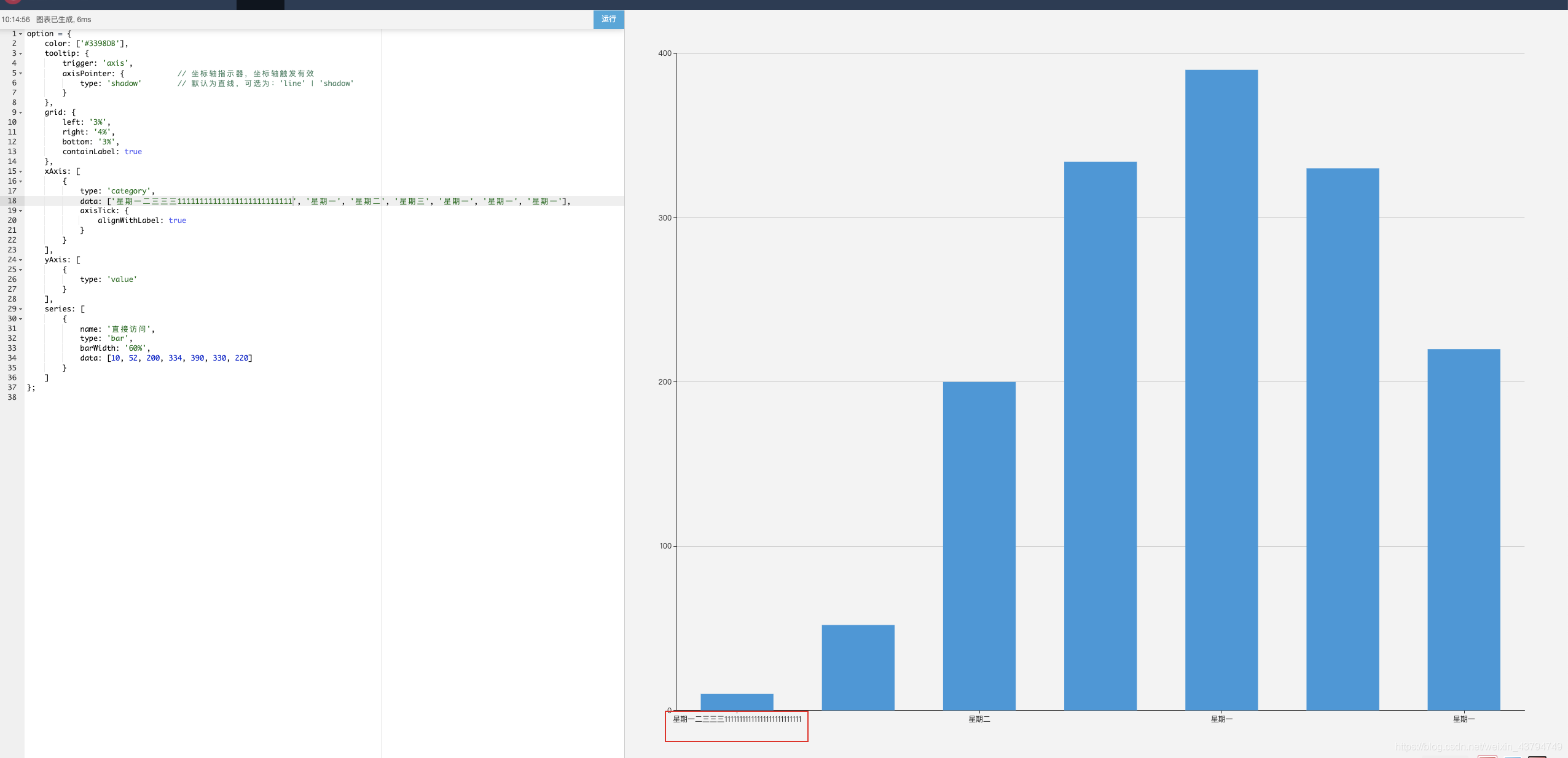
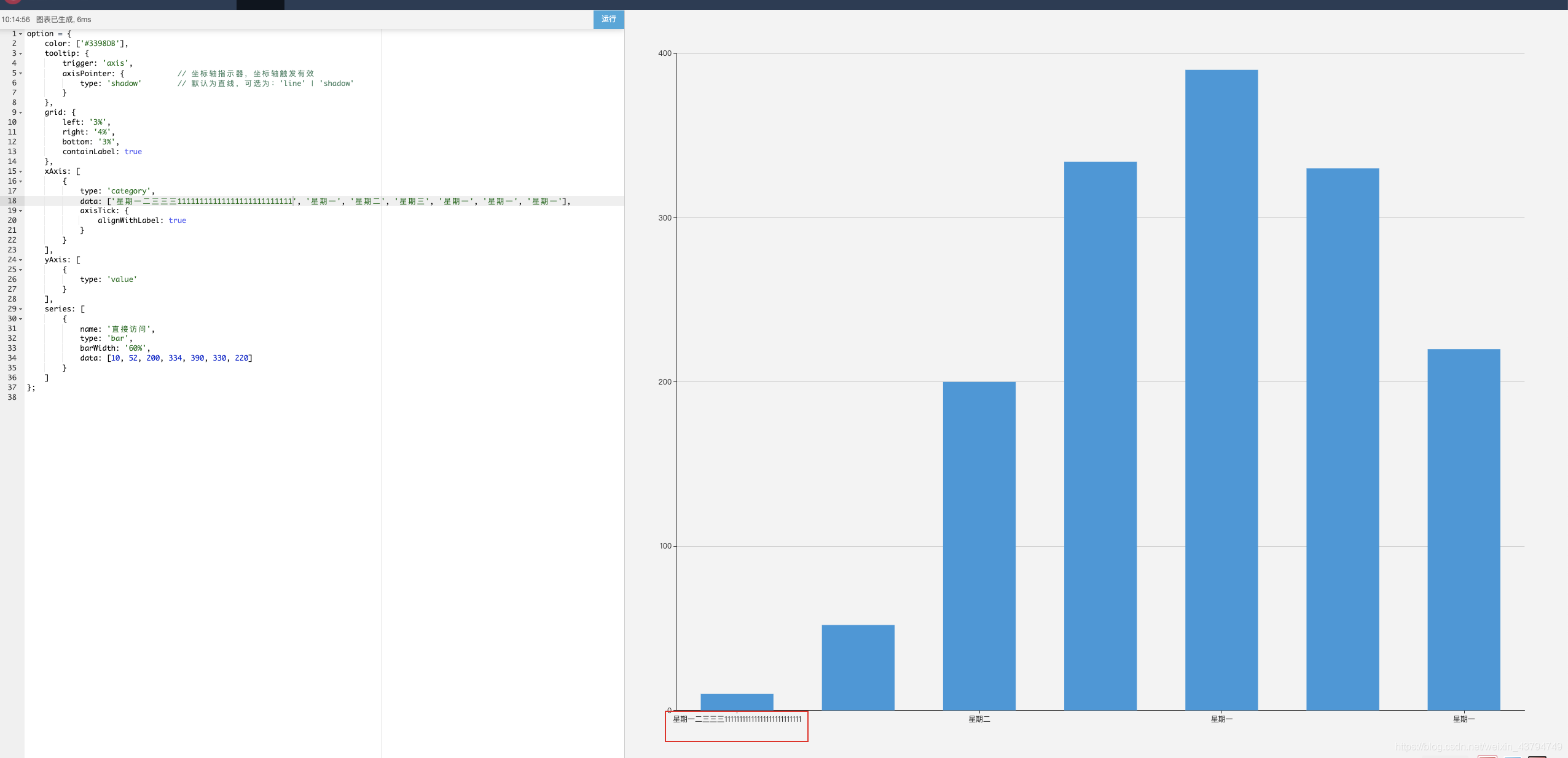
- 当x轴坐标过长时,会出现显示不全的现象

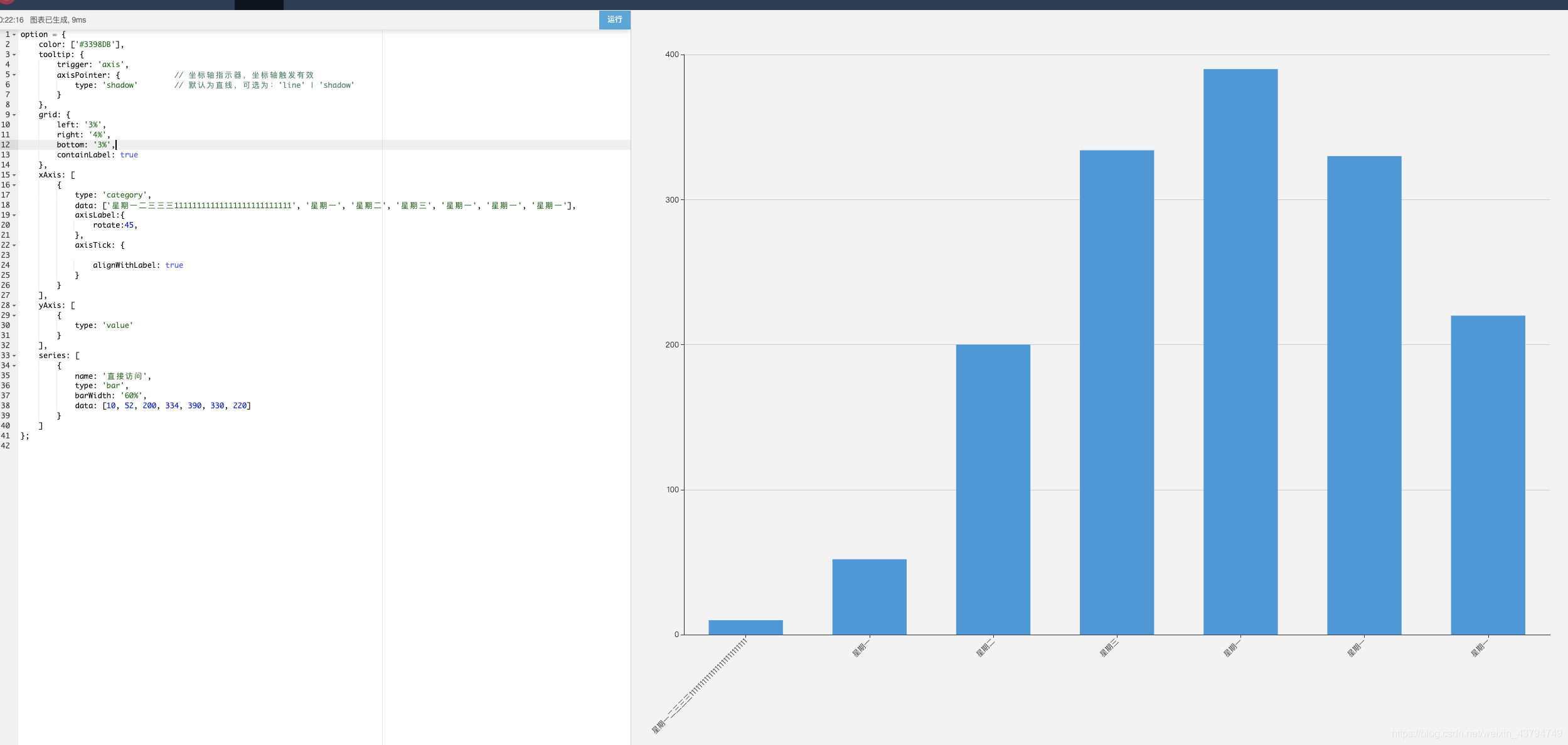
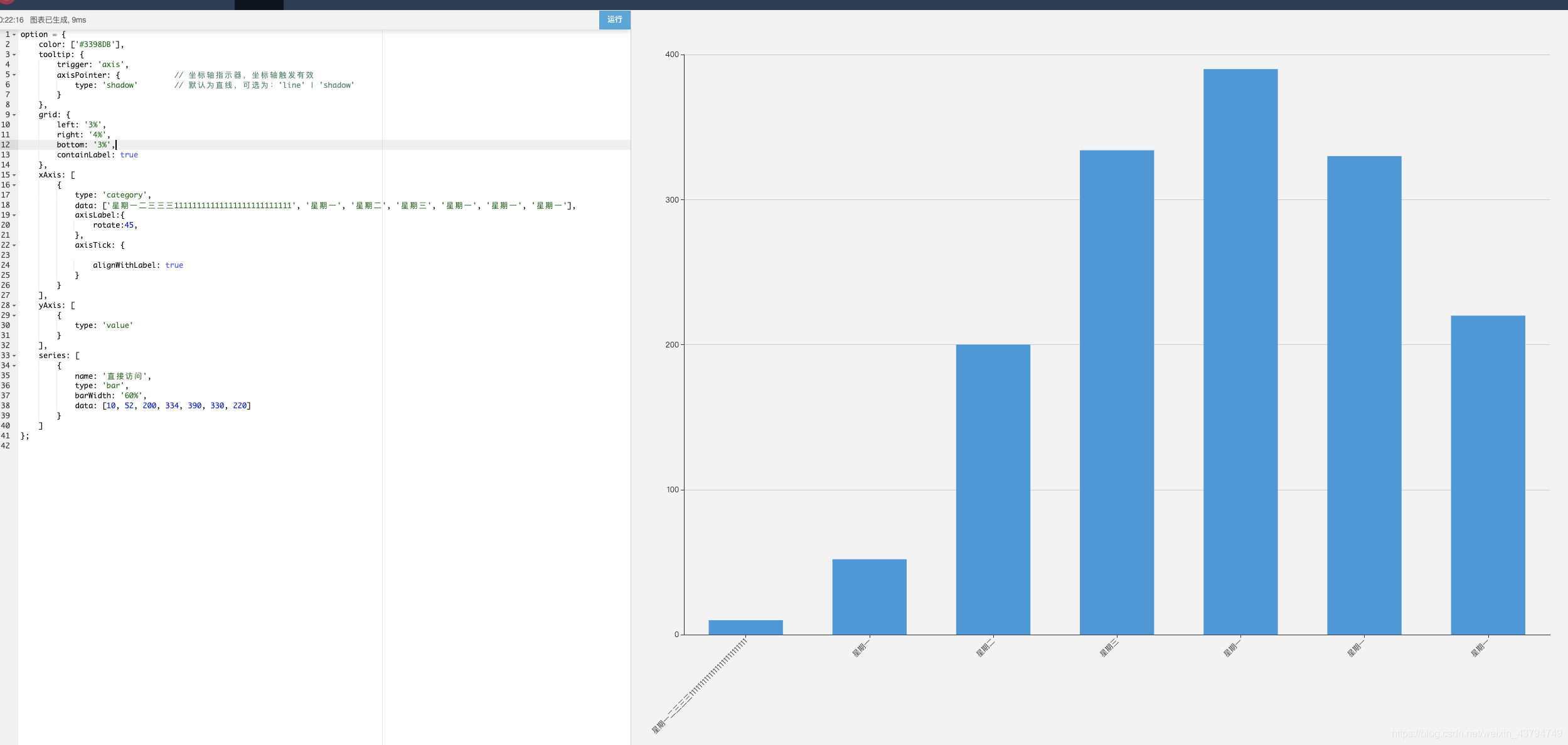
1.解决:
axisLabel: {
rotate: 45,
},

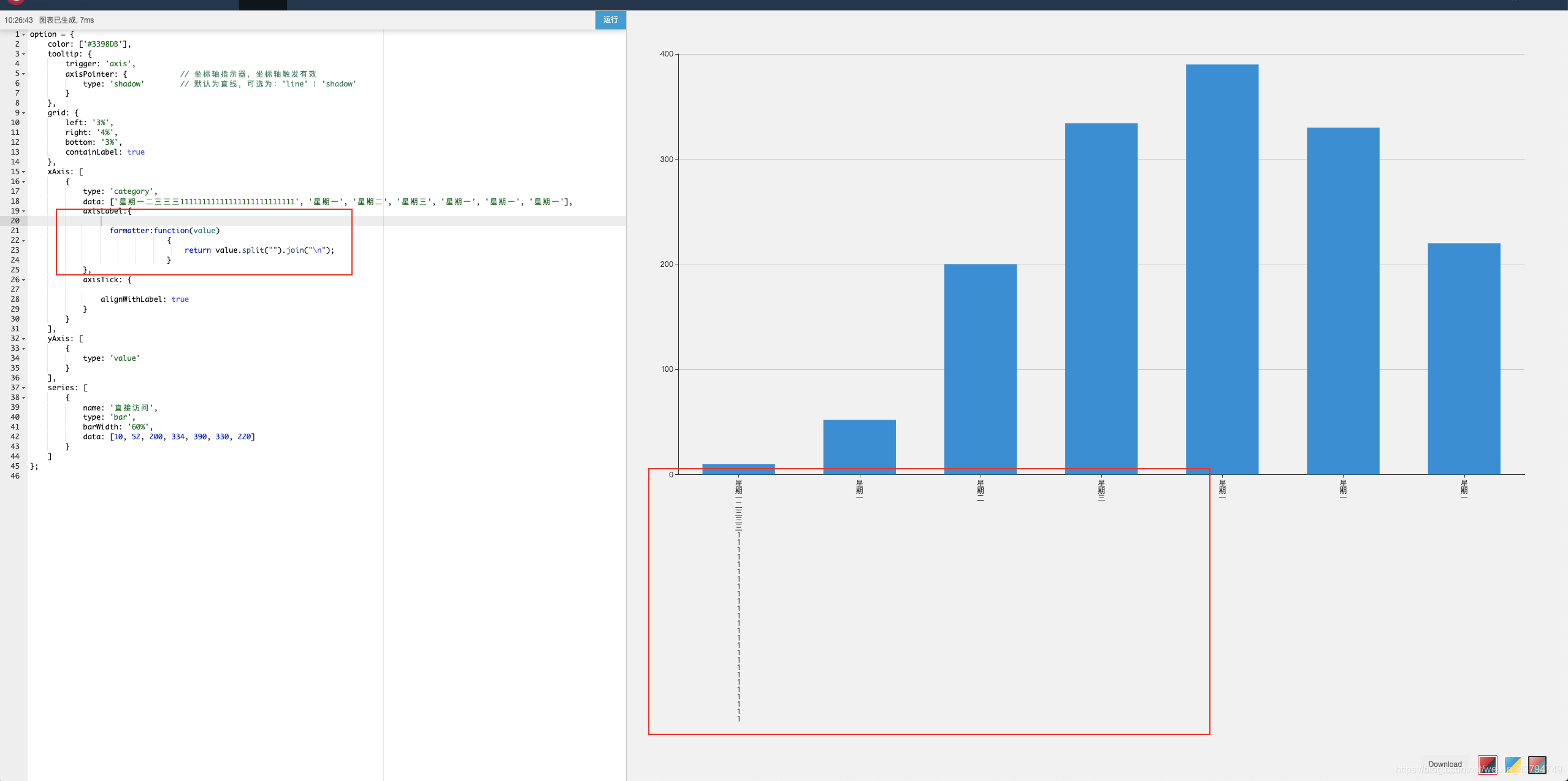
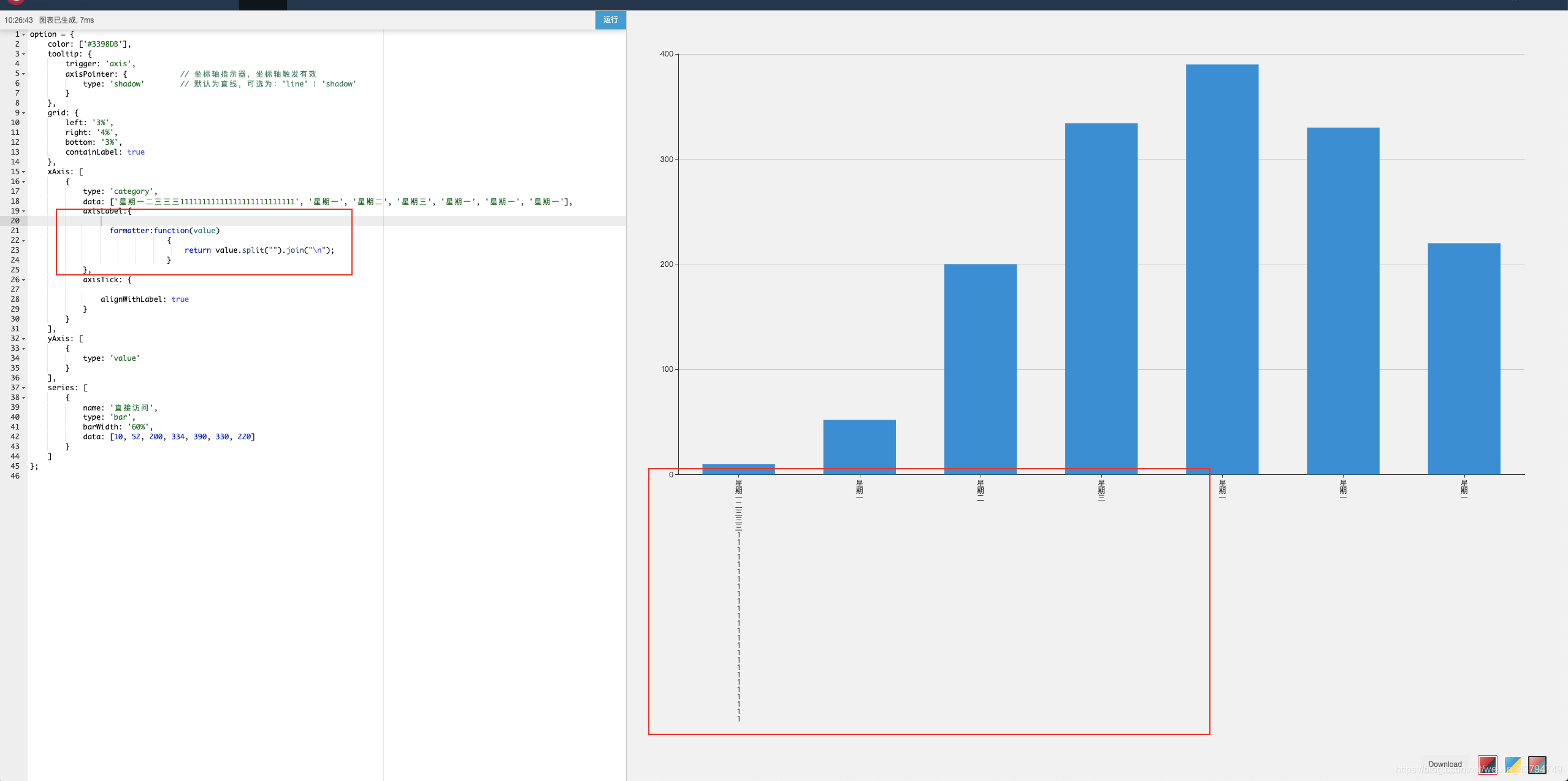
2.解决-调用formatter文字竖直显示
axisLabel:{
formatter:function(value)
{
return value.split("").join("\n");
}
},

3.让x轴文字折行

xAxis: {
type: 'category',
axisLabel: {
rotate: 45,
color: '#999999',
margin: 17,
fontSize: 10,
formatter: function (params: any) {
console.log('111',params)
var newParamsName = ''
var paramsNameNumber = params.length
var provideNumber = 5,
var rowNumber = Math.ceil(paramsNameNumber / provideNumber)
for (let row = 0; row < rowNumber; row++) {
newParamsName +=
params.substring(
row * provideNumber,
(row + 1) * provideNumber
) + '\n'
}
return newParamsName
}
},
axisLine: {
show: false,
lineStyle: {
color: '#999999'
}
},
axisTick: {
alignWithLabel: true
},
data: 写x轴的数据
},


























 729
729











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








