
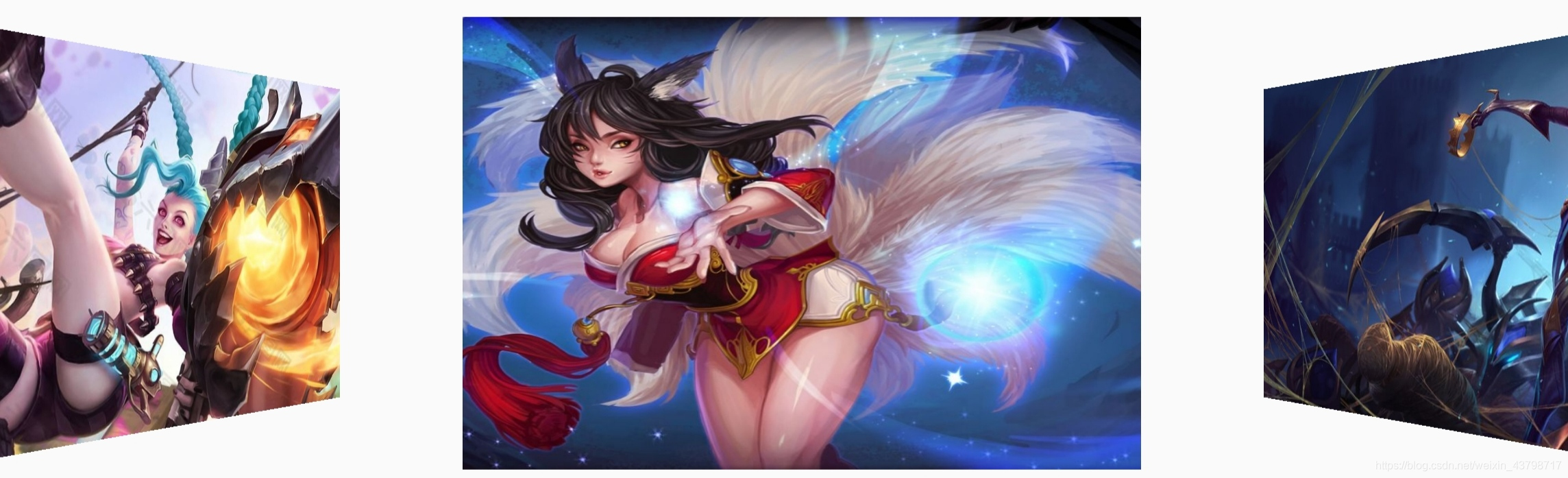
有时候我们可能要对ViewPager进行一些特殊的展示方式
首先在我们的布局中
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:clipChildren="false"
android:layerType="software"
android:orientation="vertical">
<androidx.viewpager.widget.ViewPager
android:id="@+id/viewpager"
android:layout_width="@dimen/dp_360"
android:layout_height="@dimen/dp_240"
android:layout_centerInParent="true" />
</RelativeLayout>
在ViewPager的容器控件中我们使了android:clipChildren=“false”
android:layerType=“software”
这两个属性
首先android:clipChildren="false"的意思是定义子对象是否被限制在其界限内绘制。
android:layerType="software"这个属性为支持此视图(这只是我自己的理解而已具体的还没有搞明白)
说完了布局就该代码部分了
在ViewPager为我们提供了一个可以继承的内部类ViewPager.PageTransformer类这个类为我们提供了一个方法transformPage(@NonNull View page, float position)
这个方法会在ViewPager滑动的时候调用
public class GalleryPageTransformer implements ViewPager.PageTransformer {
private static final float MIN_SCALE = 0.85f;
@Override
public void transformPage(@NonNull View page, float position) {
float scaleFactor = Math.max(MIN_SCALE, 1 - Math.abs(position));
float rotate = 20 * Math.abs(position);
if (position < -1) {
} else if (position < 0) {
page.setScaleX(scaleFactor);
page.setScaleY(scaleFactor);
page.setRotationY(rotate);
} else if (position >= 0 && position < 1) {
page.setScaleX(scaleFactor);
page.setScaleY(scaleFactor);
page.setRotationY(-rotate);
} else if (position >= 1) {
page.setScaleX(scaleFactor);
page.setScaleY(scaleFactor);
page.setRotationY(-rotate);
}
}
}
这边有几个可能不太常用的方法
Math.max(float ,float );这个方法会返回两个值中最大的一个
Math.abs(float );这个方法会判断参数是不是负数如果是负数会返回这个参数的反数
page.setScaleX(scaleFactor);
page.setScaleY(scaleFactor);
这两个方法是X轴Y轴的缩放比例
page.setRotationY(-rotate);
设置视图通过枢轴点围绕垂直轴旋转的角度。
//加载三个
viewpager.setOffscreenPageLimit(3);
//设置滑动时所需要处理的事件
viewpager.setPageTransformer(true, new GalleryPageTransformer ());
(都是根据自己理解写的有什么错的地方希望各位大佬多多指点)






















 2406
2406

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








