项目场景:
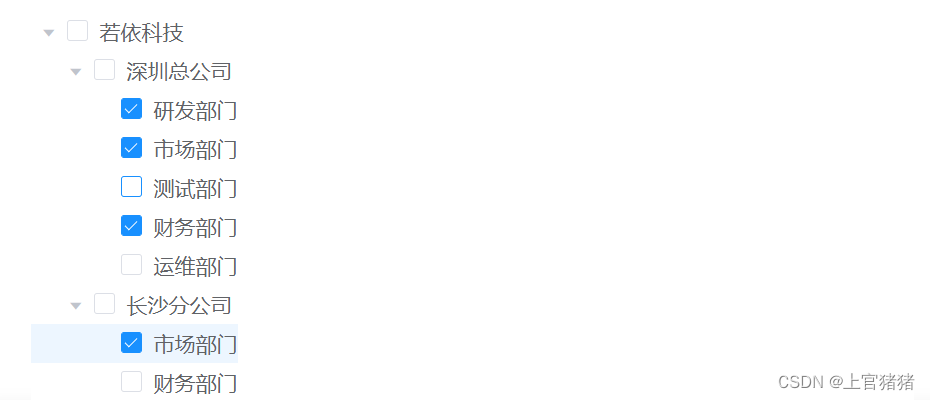
如图,怎样获取到选中内容的id呢?

问题描述
this.$refs.tree.getCheckedKeys() // 可以在methods里面直接使用,前提是要设置<el-tree node-key="id"></tree>
以下图为例:

全部代码:
<template>
<div class="boxs q-pa-md">
<el-tree
:data="treeData"
show-checkbox
node-key="id"
ref="tree"
highlight-current
:props="defaultProps"
>
</el-tree>
<div class="ann text-center">
<q-btn @click="cancolse">取消</q-btn>
<q-btn @click="submit">确认</q-btn>
</div>
</div>
</template>
<script>
export default {
name: 'box',
props: ['treeData'],
data () {
return {
alert: false,
field1: '产业领域',
field2: 'industrial field',
defaultProps: {
children: 'children',
label: 'label'
},
treeData: [{
id: 1,
label: '一级 1',
children: [{
id: 4,
label: '二级 1-1',
children: [{
id: 9,
label: '三级 1-1-1'
}, {
id: 10,
label: '三级 1-1-2'
}]
}]
}, {
id: 2,
label: '一级 2',
children: [{
id: 5,
label: '二级 2-1'
}, {
id: 6,
label: '二级 2-2'
}]
}, {
id: 3,
label: '一级 3',
children: [{
id: 7,
label: '二级 3-1'
}, {
id: 8,
label: '二级 3-2'
}]
}],
}
},
methods: {
cancolse () {
// 取消按钮
this.alert = false
},
submit (){
// 确认按钮
// 获取到当前选中节点的id
this.$refs.tree.getCheckedKeys()
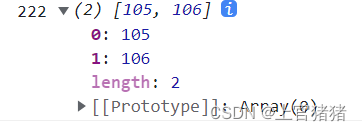
console.log('222', this.$refs.tree.getCheckedKeys())
// this.alert = false
}
}
}
</script>
在methods中直接调用即可
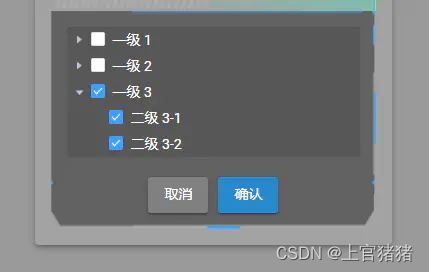
如图:























 4715
4715











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








