Php学生管理系统
引言:学生实训,老师要求用php代码写学生管理系统作为实训内容。之前作业都是拜托同学交,此次作业是自由发挥的,故从星期天学习Php的基本语法。如字符串拼接,function的写法,类的写法…
1 要做什么
做个单页面Vue来承载整个学生管理系统。
老师说本来要用原生的JavaScript+php做 我说服了老师用Vue——php前后端分离 (必须的 不然我几个月没听课就暴露了)
用时4天
单页面Vue是想尝试新的东西~
2 明确要做什么事情
- 去菜鸟教程了解php的基本语法
- 查找原生Php后端代码相关项目
- 建立数据库 熟悉mysql连接查询 合并查询
- 代码目录建立
- 整体框架流程走一遍
- 批量写出后端代码
- Vue前端element-ui辅助单页面
3 明确难易程度
对我来说
php后端代码怎么写 php目录建立及其整个代码写法、思路是否丝滑流畅是最重要的
Vue的单页面的建立,及其内部的变量,方法名的管理对我来说至关重要 ps:因为我要把10多个页面写到一个html文件里面去
4 开始按照第2点行动

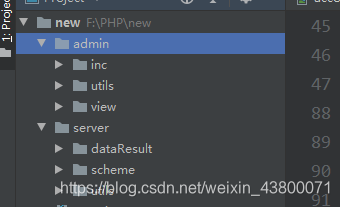
admin :Vue前端项目 inc:资源 utils小功能 view 存放一个页面
server :Php后端项目 dataResult 接口代码 scheme 数据库表结构 utils:小功能
功能预览(ps:数据库编码被我之后改了,所以现在乱码了)




各种管理
好了 先谈谈后端接口写法的思路
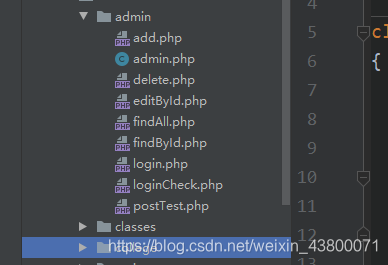
当时了解的是 :php一个页面一个接口 ,故我将学院,学生,教师,教学任务分开,做成一个一个文件夹,每个文件夹内容如图

一个类 若干个接口,类包含了所有接口的需要调用的方法
所有类共享一个Mysqli连接实例
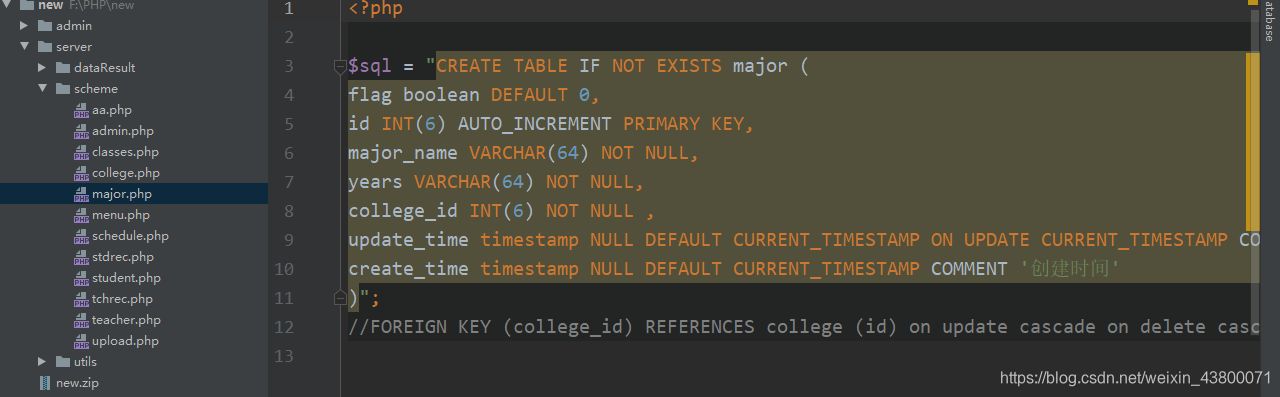
后端scheme文件内容

都是mysql表创建语句
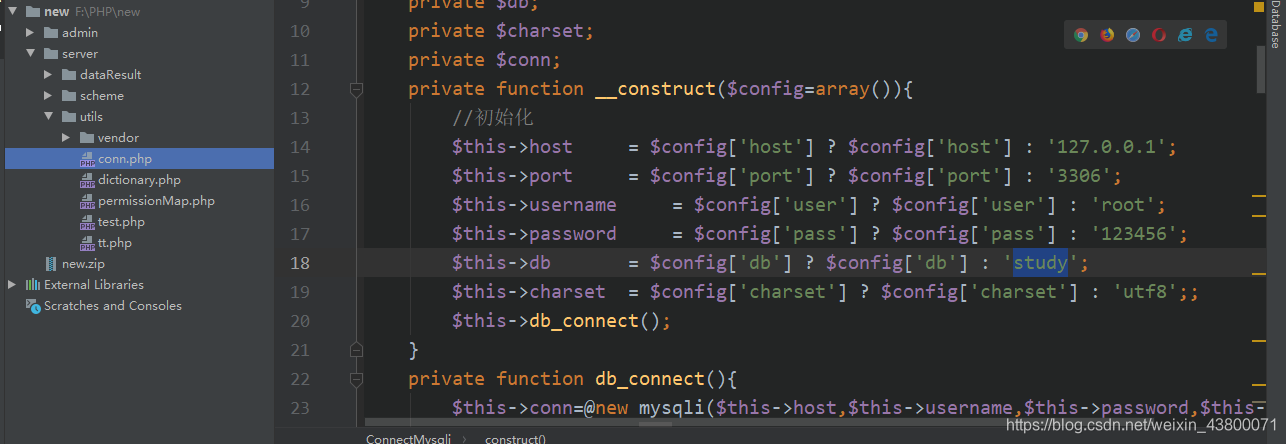
后端utils文件内容

数据库连接及其方法
前端的index.html是我做的最困难的
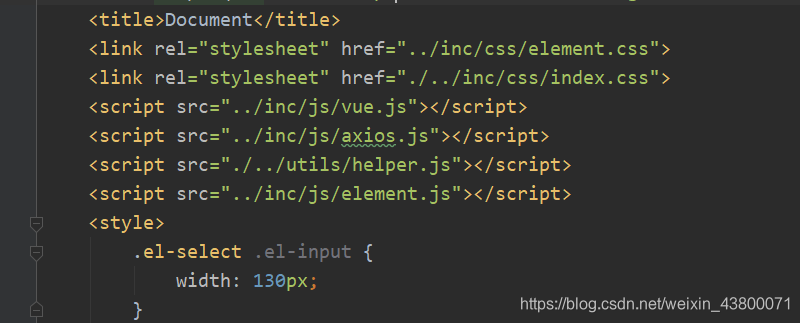
导入依赖
axios前后端分离必备
vue必备
element-ui 偷懒必备
helper.js 自己的辅助函数

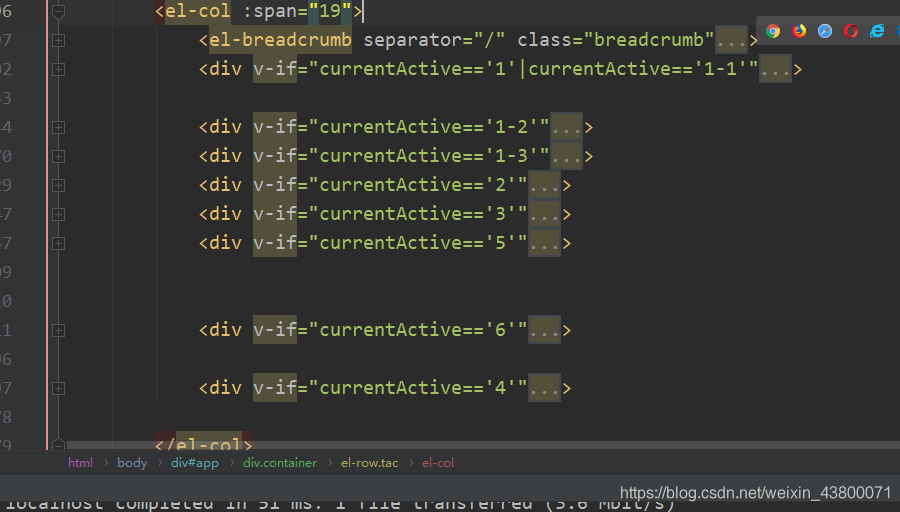
用几个if判断展示

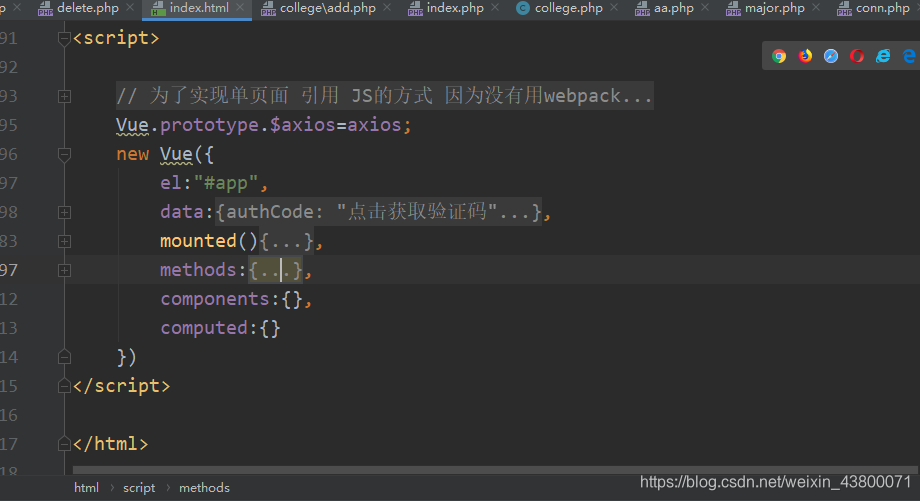
Vue

思路 用currentActive控制页面的展示
各种数据联动 复杂的逻辑不久多讲了 大家实践之后自己思考更有价值,讲出来也很麻烦 ,不一定能理解,琢磨自己的就可以了。
上次便是本人的实训记录(思路参考,可以改进请大神指出)。本人会关注评论的内容,如果需要源码,也可以评论留言
补发:
https://gitee.com/Theodore-Ritchie/training-code





















 571
571











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








