
👨💻个人主页:@开发者-曼亿点
👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅!
👨💻 本文由 曼亿点 原创
👨💻 收录于专栏:PHP程序开发
⭐🅰⭐
— 
文章目录
⭐前言⭐
生成验证码需要经过:画画布、生成干扰线、生成噪点、生成验证码、生成验证码存放在session、输入图片。
🎶一、验证码依赖的安装与配置
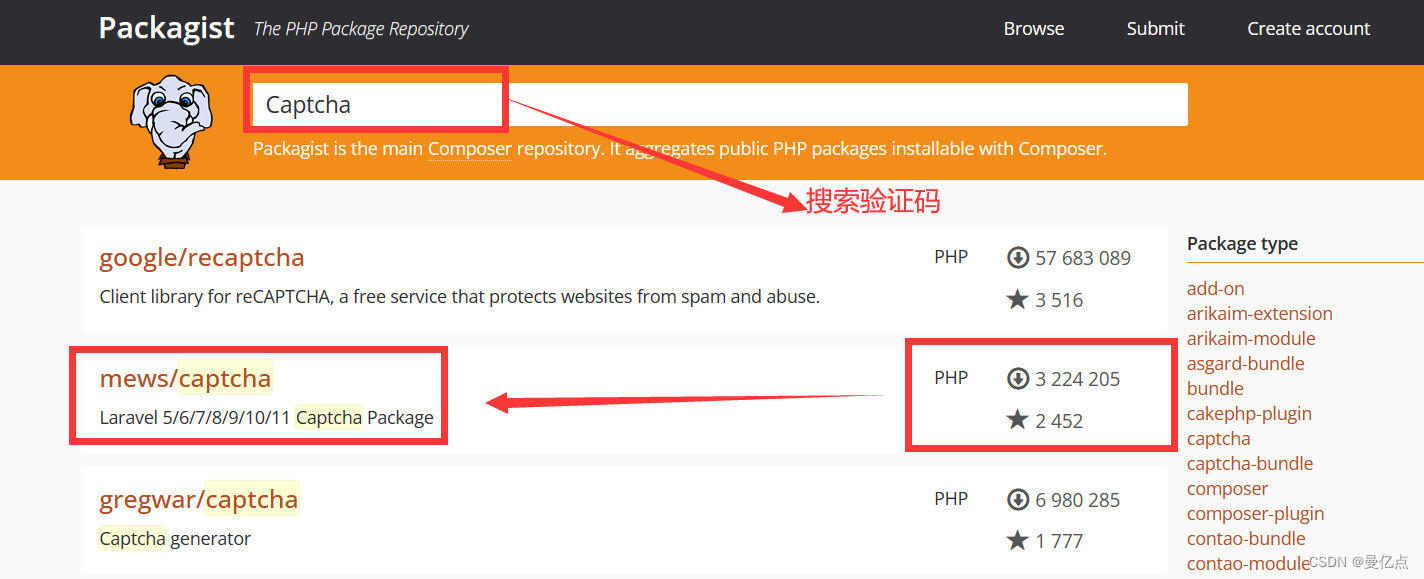
(1)packagist网站搜索验证码的代码依赖
关键词时captcha

地址:https://packagist.org/packages/mews/captcha
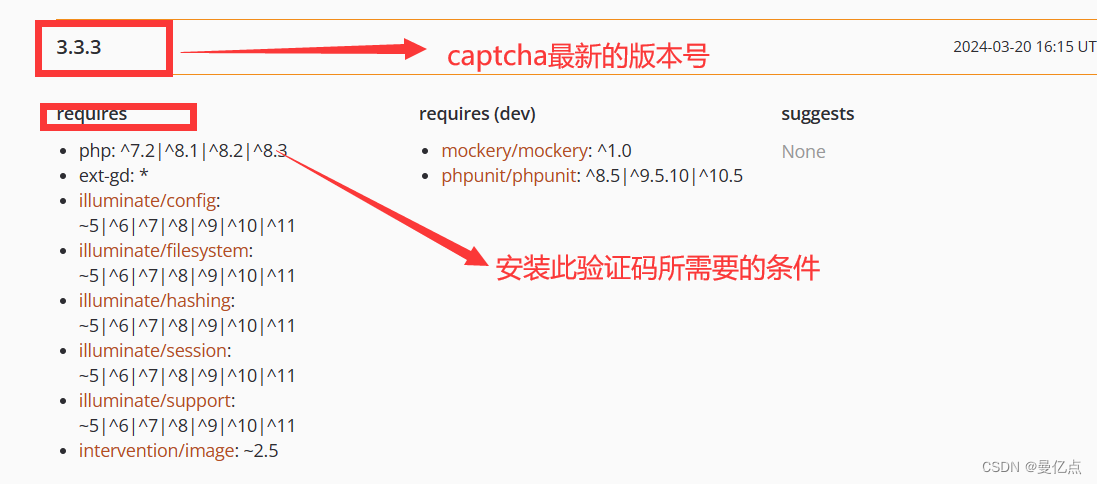
环境要求:php>=7.2,需要开启GD库,同时需要开启fileinfo和mbstring扩展

(2)配置依赖包
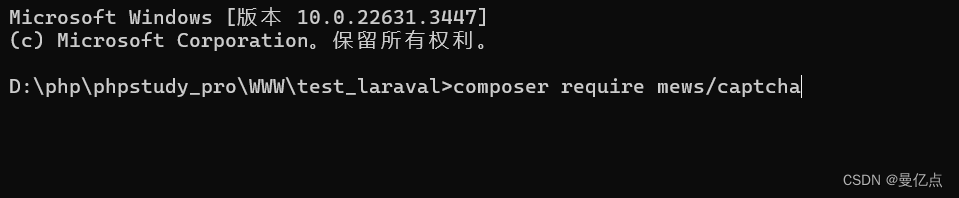
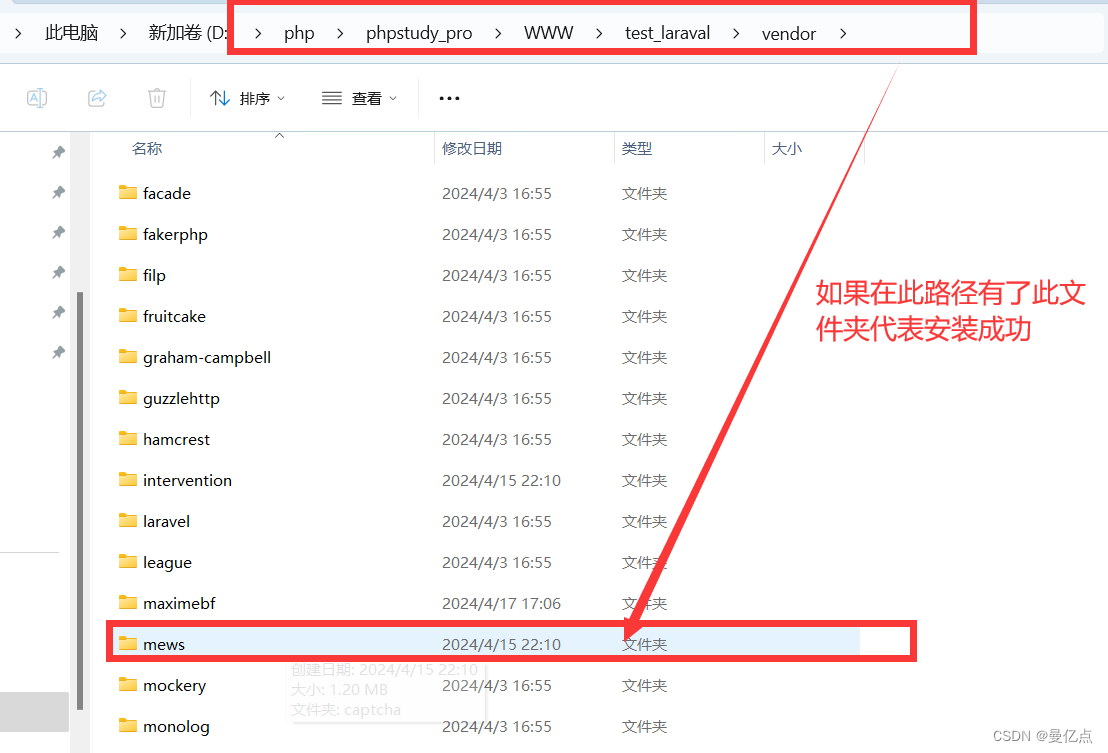
composer方法安装代码的依赖包:composer require mews/captcha


(3)修改文件
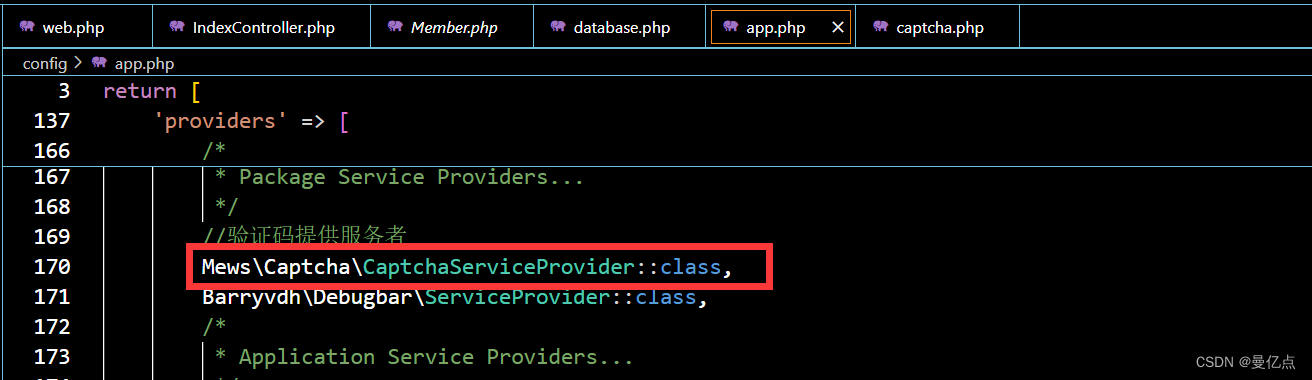
修改配置文件:config/app.php
配置:配置provider信息,添加1一行信息:

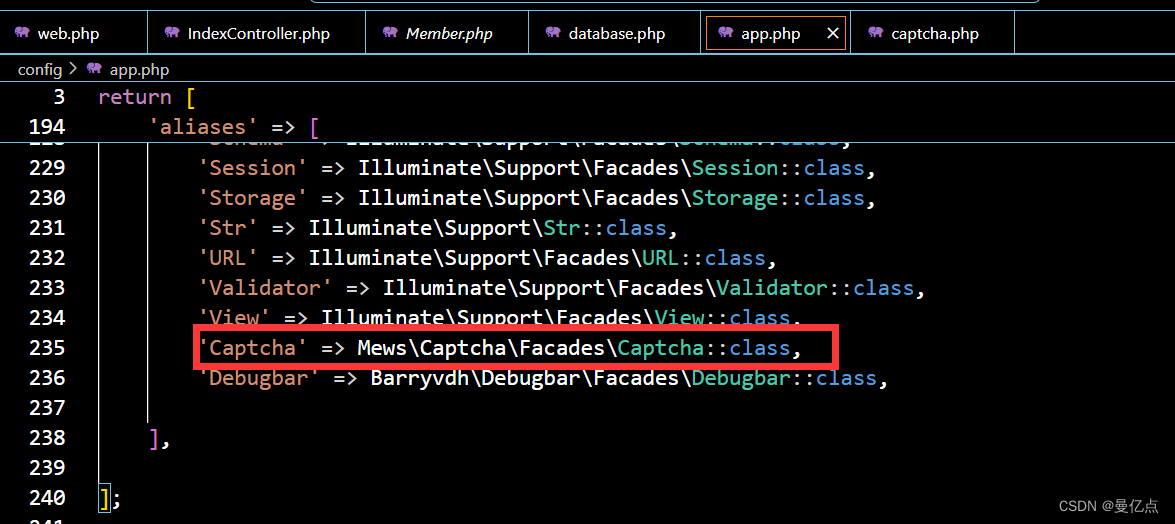
配置别名aliases键,添加一个别名记录

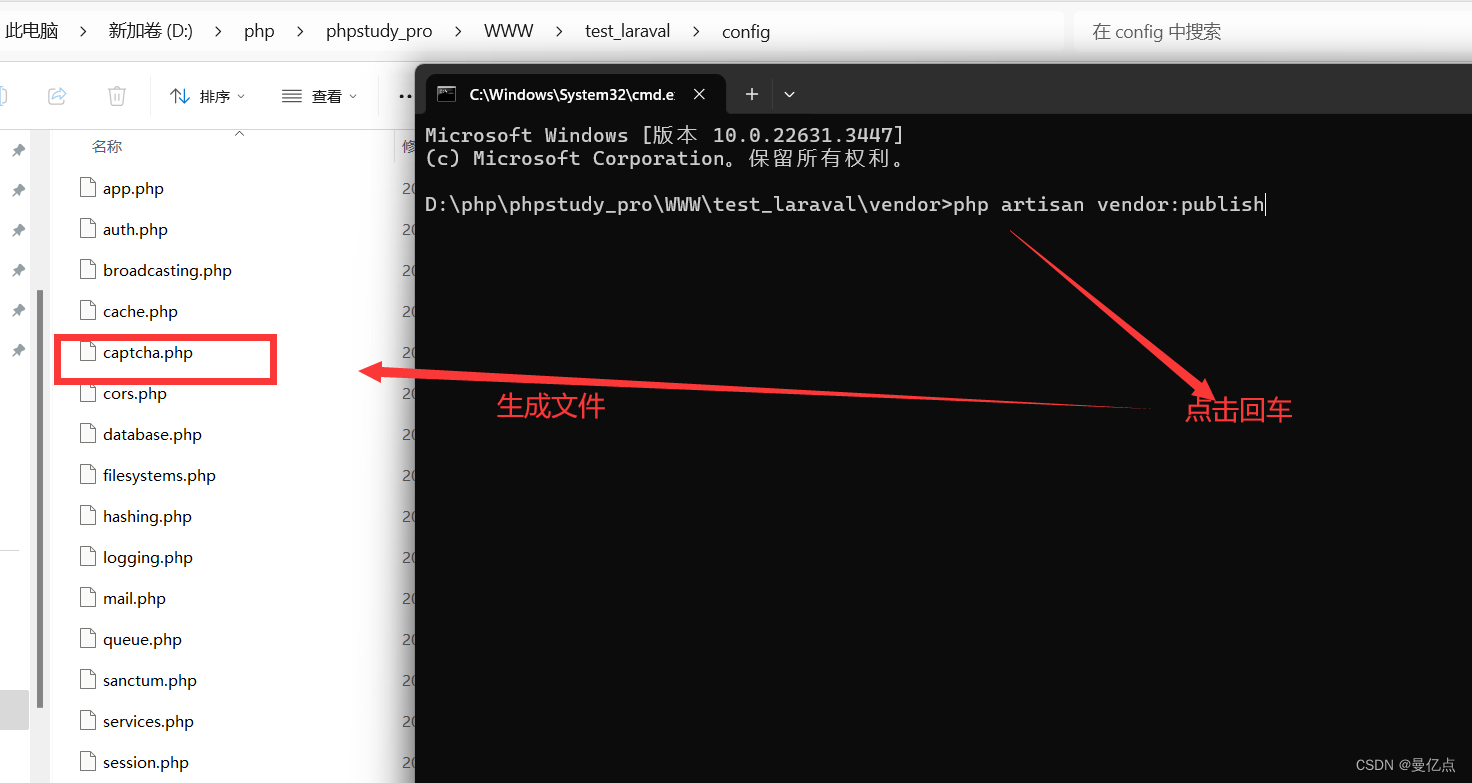
如果(可选)需要定义自己的配置,则需要生成配置文件:
php artisan vendor:publish
发布之后会在config目录下找到对应的配置文件:

🎶二、验证码的实现案例
(1)案例:在之前的自动验证的基础之上,实现验证码的显示

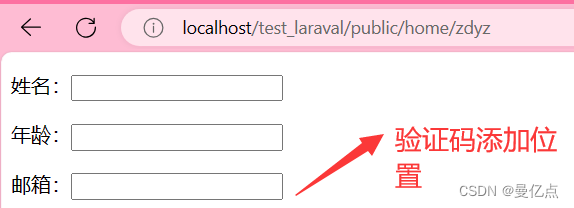
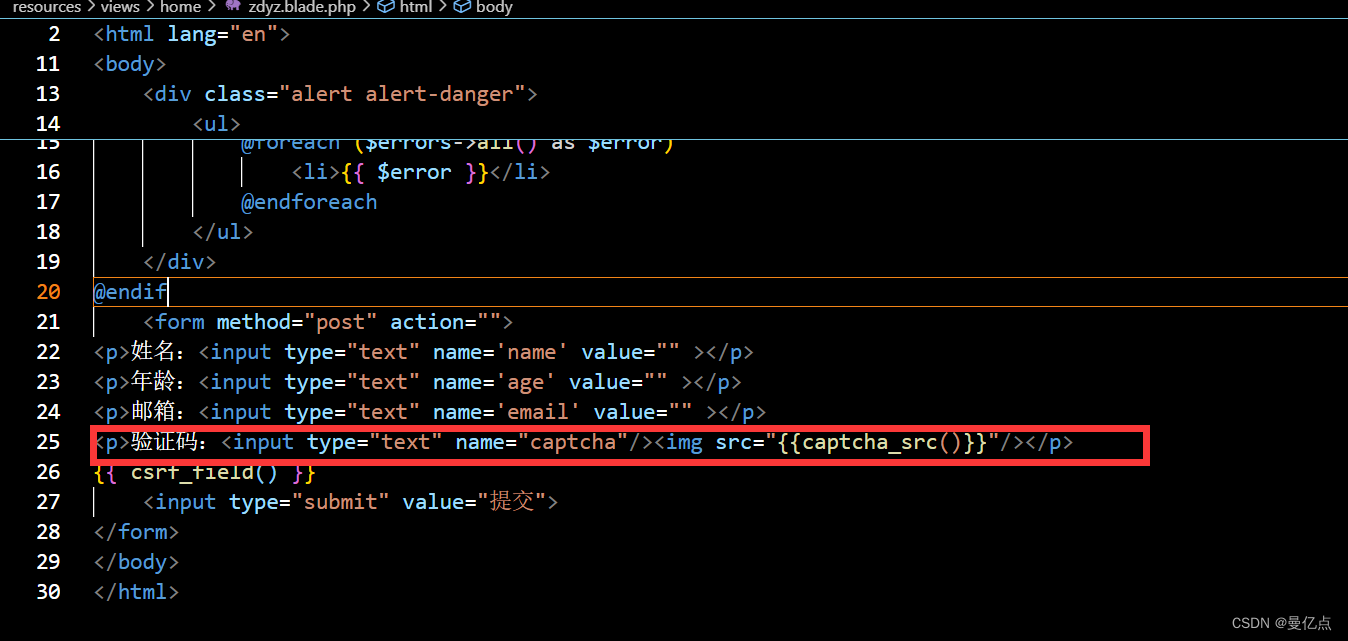
①需要在页面上显示出来
添加验证码图片的路径

(2)验证码和自动验证的blade.php代码:
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<link rel="stylesheet" href="css/weui.css"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
{{-- 系统的asset方法引入 --}}
<link rel="stylesheet" type="test/css" href="{{asset('css')}}/app.css">
<title>实战训练</title>
</head>
<body>
@if ($errors->any())
<div class="alert alert-danger">
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<form method="post" action="">
<p>姓名:<input type="text" name='name' value="" ></p>
<p>年龄:<input type="text" name='age' value="" ></p>
<p>邮箱:<input type="text" name='email' value="" ></p>
{{ csrf_field() }}
<input type="submit" value="提交">
</form>
</body>
</html>
(3)自动验证的TestController.php代码:
public function zdyz(Request $request){
if($request->post())
{
$this->validate($request,[
'name' => 'required|min:1|max:3',
'age' => 'required|integer|min:1|max:100',
'email' =>'required|email',
]);
}else{
//展示一个视图
return view("/home/zdyz");
}
}

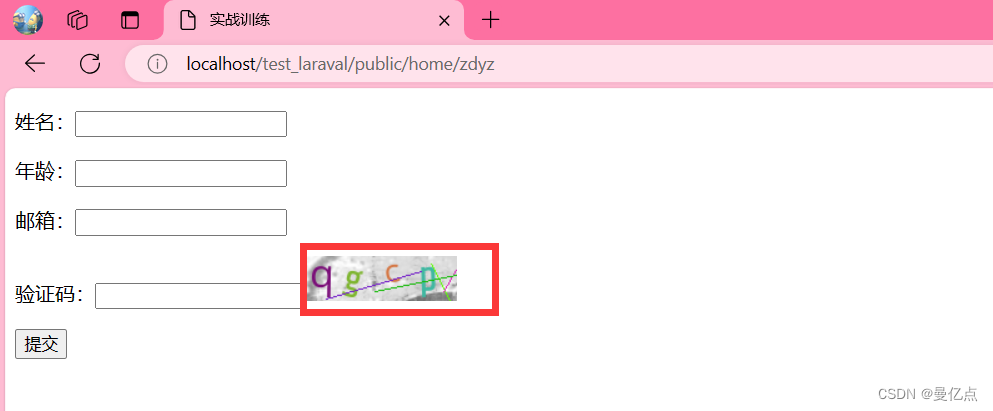
(4)展示效果:

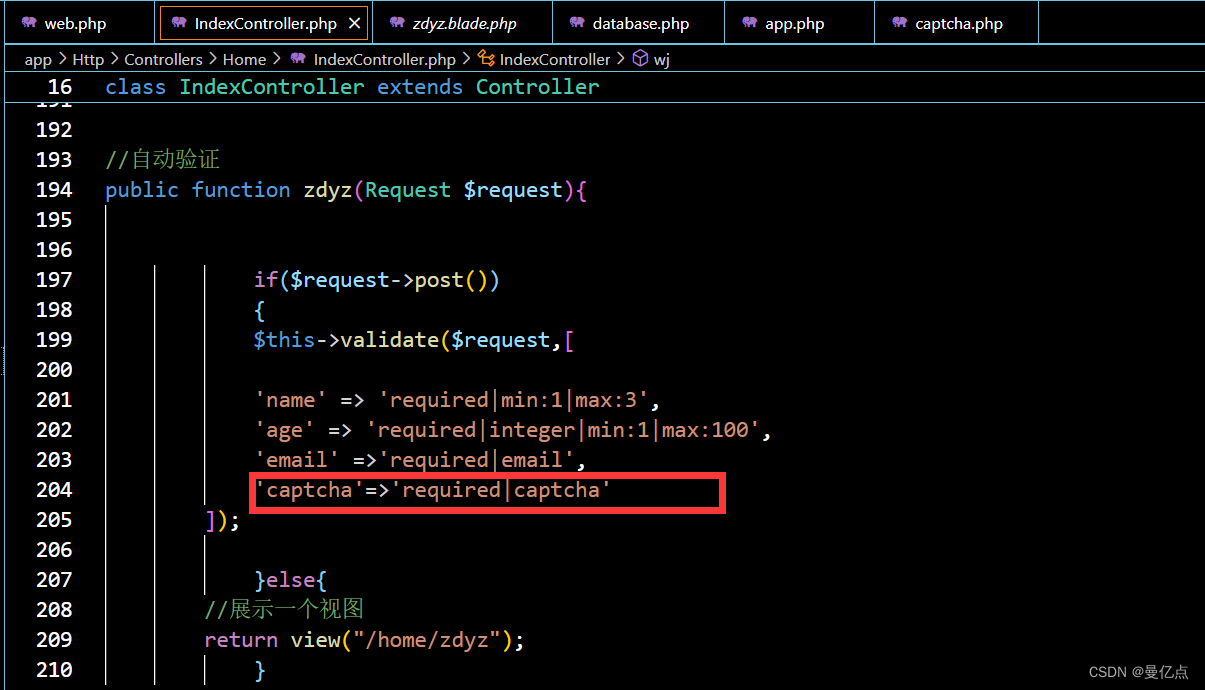
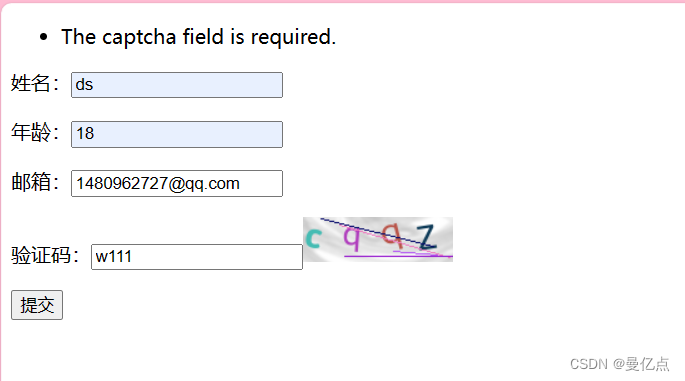
②验证码验证操作:
public function zdyz(Request $request){
if($request->post())
{
$this->validate($request,[
'name' => 'required|min:1|max:3',
'age' => 'required|integer|min:1|max:100',
'email' =>'required|email',
'captcha'=>'required|captcha'
]);
}else{
//展示一个视图
return view("/home/zdyz");
}
}

注意·:验证码有效验证规则,手册里是没有的,如果使用mews验证包的话,其验证码验证规则就是captcha
效果展示图:

结束语🥇
以上就是PHP程序设计
持续更新PHP程序设计教程,欢迎大家订阅系列专栏🔥PHP程序开发你们的支持就是曼亿点创作的动力💖💖💖

























 1083
1083

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










