话不多说看图
这是自己写的更新页面,点击更新后

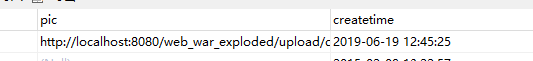
在你的数据库表里会出现存储的图片位置,已经报错到数据库中,如下的pic就是,下次在查询或者更新这条数据的话,图片自然就在其中了

首先创建一个Controller
在这个Controller里
public class UploadController {
//商品图片上传
@RequestMapping("itemspic")
public void itemspic(HttpServletRequest request,HttpServletResponse response) throws Exception {
MultipartHttpServletRequest mutliRequest=(MultipartHttpServletRequest)request;
//获取图片数据
MultipartFile mfile=mutliRequest.getFile("itemspic1");
//把图片保存在某个路径
String uploadFolder=request.getServletContext().getRealPath("/upload");
File uploadFolderFile = new File(uploadFolder);
if(!uploadFolderFile.exists()){
uploadFolderFile.mkdirs();
}
//文件
String suffix = mfile.getOriginalFilename().split("\\.")[1];
String fileName = UUID.randomUUID().toString()+ "." + suffix;
String totalPath = uploadFolder +"\\"+fileName;
FileCopyUtils.copy(mfile.getInputStream(),new FileOutputStream(new File(totalPath)));
//返回数据给客户端
String imgURL="http://localhost:8080/web_war_exploded/upload/"+fileName;
String responseJson="{\"imgUrl\":\""+imgURL +"\"}";
response.setHeader("content-type","text/json;charset=utf-8");
response.getWriter().write(responseJson);
}
}
在JSP页面
<title>编辑商品列表</title>
<script src="${pageContext.request.contextPath}/js/jquery-1.8.3.js"></script>
<script src="${pageContext.request.contextPath}/js/jquery.form.js"></script>
<script>
function submitImage(){
alert("ok");
var options ={
type:'post',
data:{
username:'cl'
},
dataType:'json',
url:'${pageContext.request.contextPath}/upload/itemspic.do',
success:function(respData){
console.log(respData.imgUrl);
$('#pic').attr('src',respData.imgUrl);
$('#hiddenPic').val(respData.imgUrl)
}
}
$('#itemsForm').ajaxSubmit(options);
}
</script>





















 1333
1333

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








