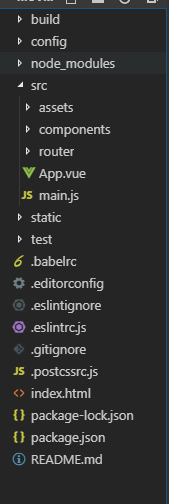
一个刚配置好的工程文件,首先接触到的是分析工程架构

-
build:针对一些命令的打包配置和工具
-
cnnfig:项目的基本配置、相关测试、生产环境的启动端口、不同的配置有自己不同的配置文件
-
node-modules:有命令 npm i或(cnpm i)自动生成的node使用插件的位置,一般打包或者通过版本控制会忽略
-
src:为开发者编写代码位置
(1)assets:存放静态页面和静态资源
(2)components:存放组件位置
(3)router:存放项目路由配置执行过程
index.htm---->main.js----->app.vue
app.vue和main.js文件作为入口页面
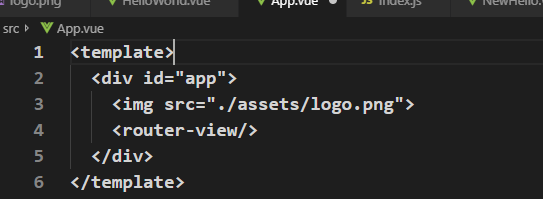
app.vue文件代码格式:
(1)定义显示的节点
(2)逻辑部分代码:建立Vue实例
(3)样式规定css
模板中有且只有一个根标签这是在app.vue中

一、全局组件定义
(1)在components文件夹下新建一个组件 Users.vue,填写代码
<template>
<div class="users">
<ul>
<li v-for="(item,index) in users" :key="index">
{{item}}
</li>
</ul>
</div>
</template>
<script>
export default {
name: 'users',
data () {
return {
users:["1","2","3"]
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
(2) 在main.js中添加对Users.vue的全局引用
import Users from './components/Users'
Vue.component("users",Users)
(3)在App.vue中显示组件

重新运行即可
二、局部组件定义
(1)与全局组件的定义步骤一相同
(2)此时不需要在main.js中添加引用代码
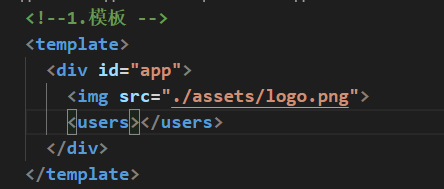
(3)在app.vue中定义局部组件
<!--1.模板 -->
<template>
<div id="app">
<img src="./assets/logo.png">
<h1>{{title}}</h1>
<users></users>
</div>
</template>
<!--行为:处理逻辑-->
<script>
import Users from './components/Users'
export default {
name: 'App',
data () {
return {
title: '这是我的第一个Vue脚手架项目'
}
},
components:{
"users":Users
}
}
</script>
<!--样式 解决样式-->
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>

效果如下:























 1247
1247











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








