
随着项目越来越大,打包后的体积很大,打包时间也很长,部署一次基本上要等十分钟左右。那么如何来优化打包体积和提高打包速度呢?一起来看看吧~
优化前打包体积分析
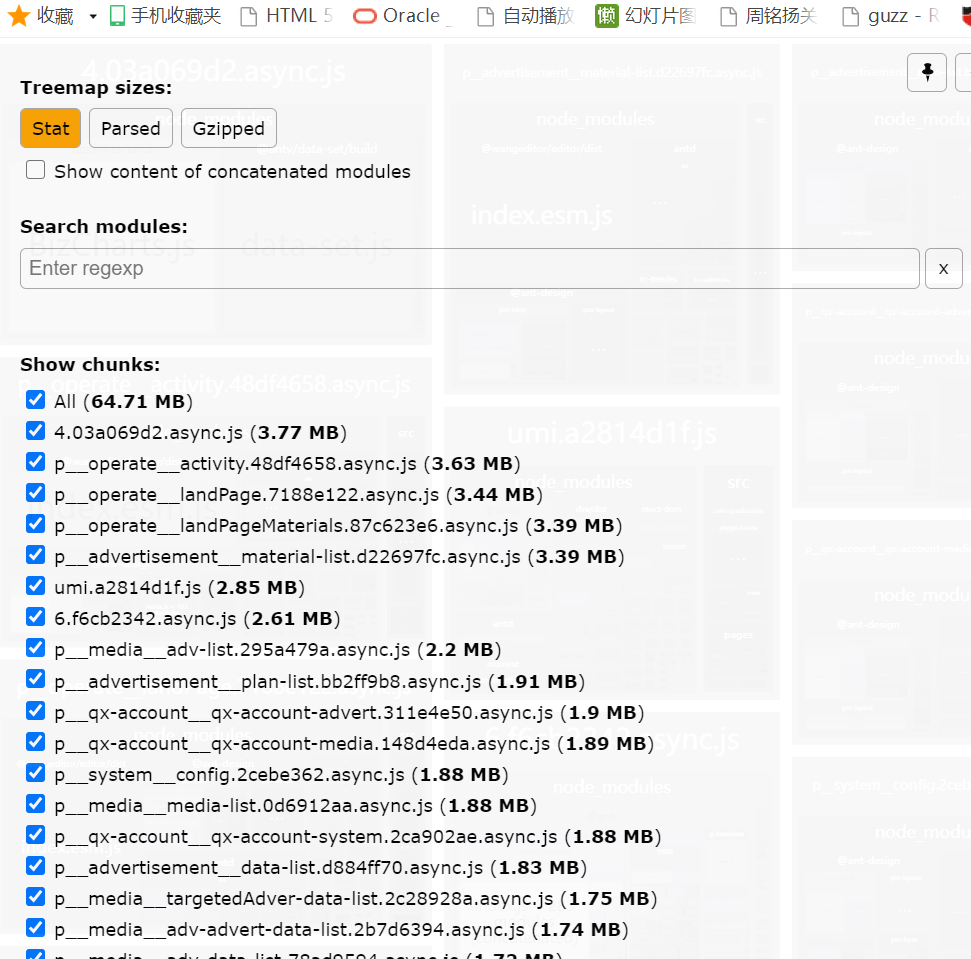
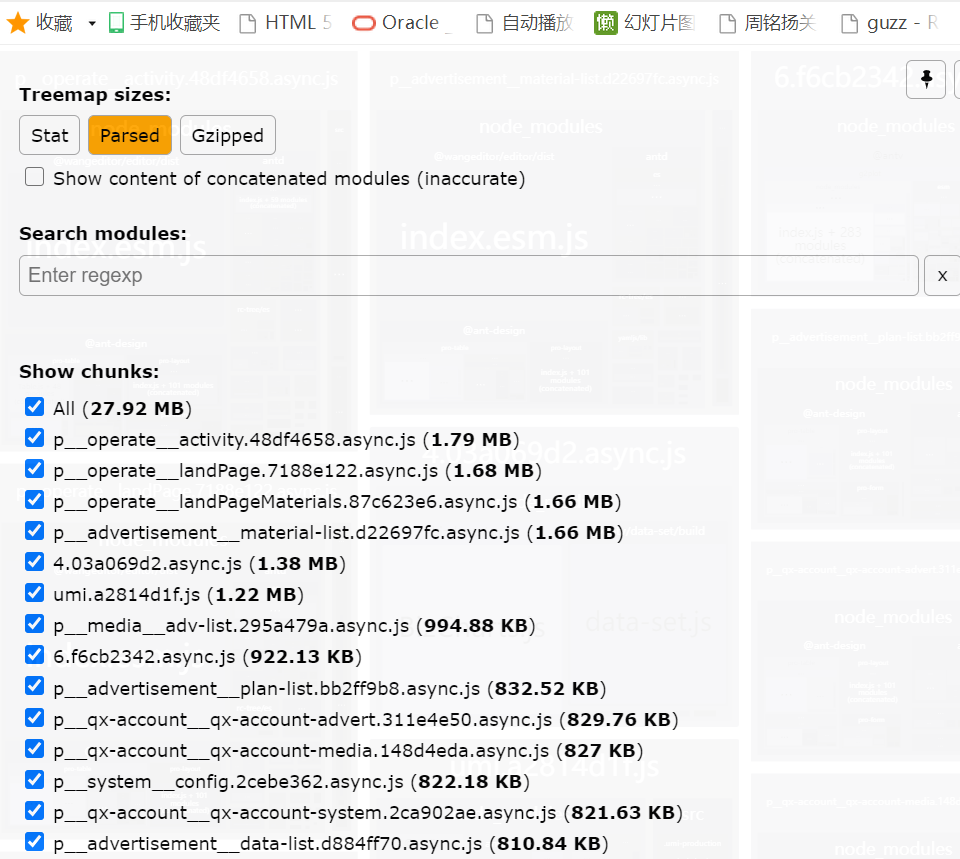
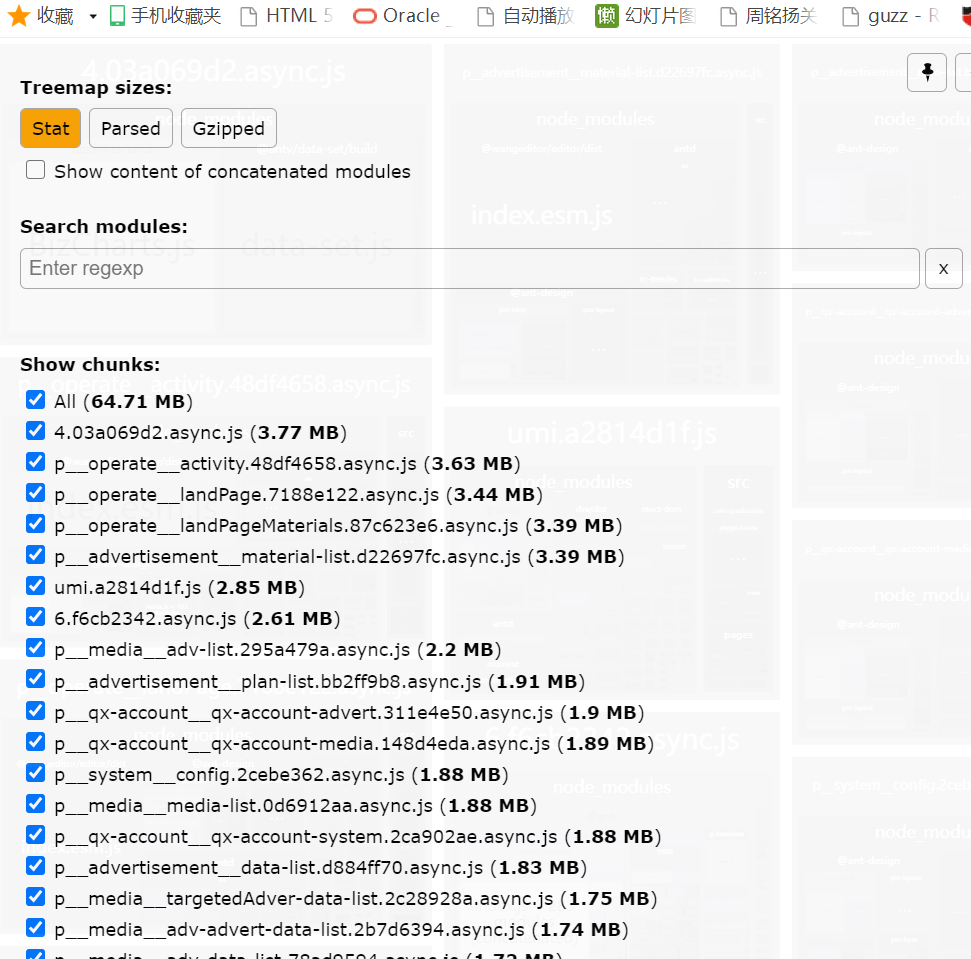
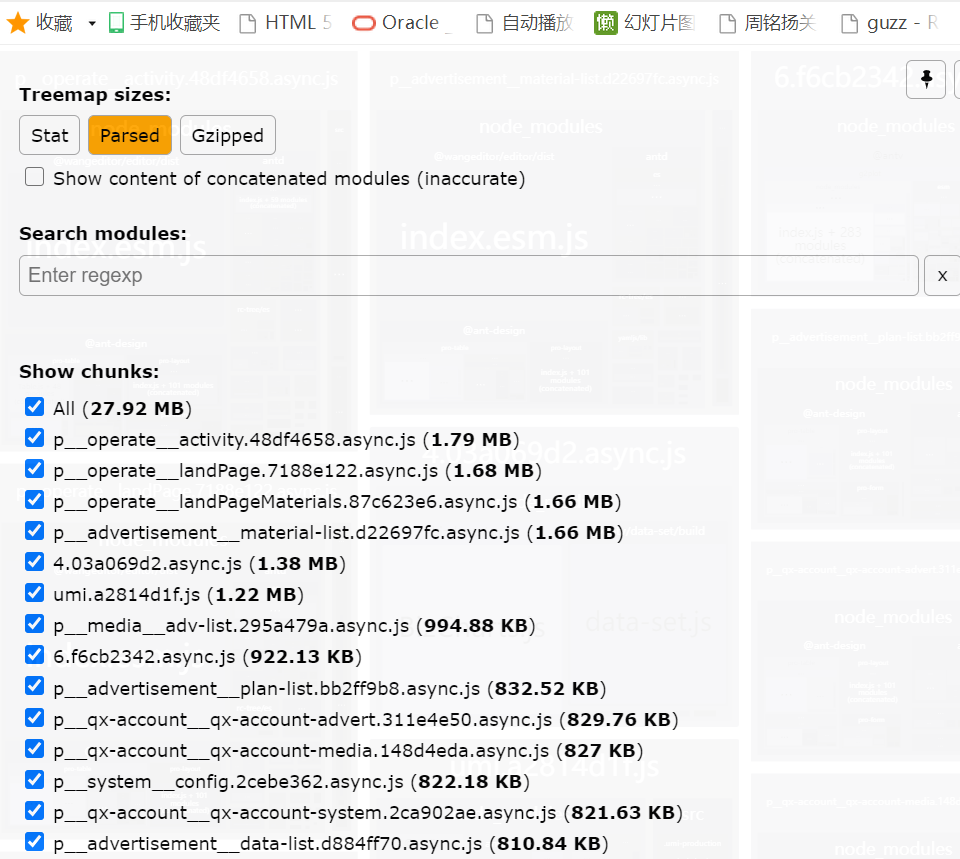
优化前个模块体积:
通过脚本命令:npm run analyze



可以看到总的parsed打包体积为 27.92MB, gizped 后也有 8.07MB。 再看每个chunk,可以发现有很多公共的模块出现在多个chunk里面,找到了问题所在。

随着项目越来越大,打包后的体积很大,打包时间也很长,部署一次基本上要等十分钟左右。那么如何来优化打包体积和提高打包速度呢?一起来看看吧~
优化前个模块体积:
通过脚本命令:npm run analyze



可以看到总的parsed打包体积为 27.92MB, gizped 后也有 8.07MB。 再看每个chunk,可以发现有很多公共的模块出现在多个chunk里面,找到了问题所在。











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


