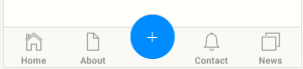
图片效果:

1 具体用法:
<ion-tabs SelectedIndex="2">
<ion-tab [root]="tab3Root" tabTitle="" tabIcon=""></ion-tab>
定义样式
<ion-fab bottom center style="border-top: 0.55px solid rgba(0, 0, 0, 0.3);
z-index: 10;
border-top-left-radius: 50%;
border-top-right-radius: 50%;">
<button ion-fab width="57" height="57" (click)="selectTab()">
<ion-icon name="add" role="img" ></ion-icon>
<!-- <img role="img" src="自定义图片">-->
</button>
</ion-fab>
</ion-tabs>
@ViewChild('myTabs') tabRef: Tabs;
selectTab() {
this.tabRef.select(2);
}






















 3352
3352











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








