浅拷贝
浅拷贝只复制指向某个对象的指针,而不复制对象本身,新旧对象还是共享同一块内存,所以当一个对象发生变化时,另一个对象随之改变
深拷贝
深拷贝会另外创造一个一模一样的对象,新对象跟原对象不共享内存,修改新对象不会改到原对象;
实现深拷贝
function deeolone(scoure){
if (typeof scoure !== "object") return scoure; //浅拷贝
let target = scoure instanceof Array ? [] : {}; //深拷贝判断是数组还是对象
for (let key in scoure){ //循环判断拷贝对象的子元素是否为对象,不是则直接赋值,是递归调用
target[key] = typeof scoure[key] === 'object' ? deeolone(scoure[key]) : scoure[key];
}
return target;
}
对象的深浅拷贝
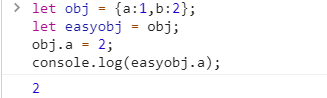
//对象的浅拷贝
let obj = {a:1,b:2};
let easyobj = obj;
obj.a = 2;
console.log(easyobj.a);

//对象的深拷贝
let obj2 = {a:1, b:2, c: new Date()};
let deepObj = deeolone(obj2);
deepObj.a = 3;
console.log(obj2, deepObj);

数组的深浅拷贝
//数组的浅拷贝
let arr = [1,2,{a:2}];
let easyarr = arr;
easyarr[2].a = 3;
console.log(arr,easyarr);

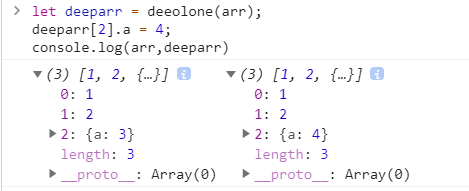
let deeparr = deeolone(arr);
deeparr[2].a = 4;
console.log(arr,deeparr)























 272
272











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








