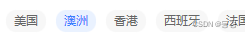
法国右边是有德国的,现在是看不到,因为被隐藏了

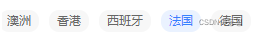
当点击法国的时候,德国就出来了

那我们看具体的实现方式吧
父标签绑定ID father-tab
子标签绑定ID son-tab
const father_dom = document.getElementById('father-tab');
const son_dom = document.getElementById('son-tab');
if (son_dom) {
const clientWidth = father_dom.clientWidth;
const offsetLeft = son_dom.offsetLeft;
father_dom.scrollLeft = (offsetLeft - (clientWidth / 2) + son_dom.clientWidth / 2);
}

2.

相当于把选中的tab滑到中间























 2345
2345











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








