需求
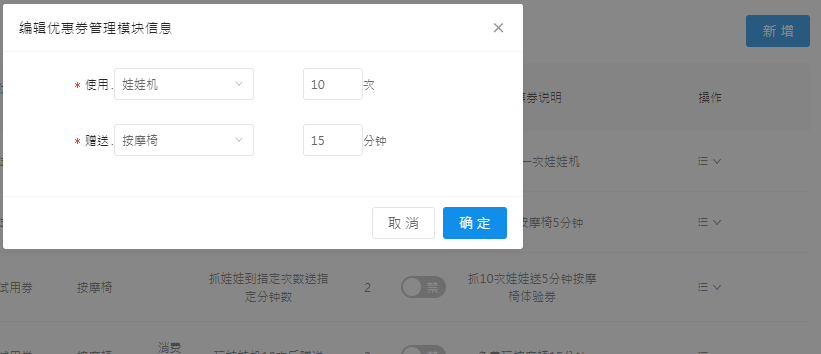
管理后台,点击编辑对应的条目之后,弹出修改框,希望弹出框中预设条目中原来的值
实现难点
对表单的输入框进行双向绑定之后使用setFieldsValue却只给了下面的赠送栏赋初始值,并且报错
Warning: Cannot use
setFieldsValueuntil you usegetFieldDecoratororgetFieldPropsto register it.
思路分析
- 问题剖析:由于弹框中显示的项目是按条件渲染出来的,不同类型的条目有不同的编辑项,所以对于设置条件渲染的部分不能进行form双向绑定,不管是不是满足判断条件,都无法正常绑定
- 思路转换:
- 思路一:不改变setFieldsValue,从实现双向绑定的角度来实现
- 将满足条件才渲染dom,改成满足条件就隐藏,将需要隐藏的部分包裹在一个盒子里面,使用
display来控制盒子的显隐。这样一来在加载页面的时候dom就是存在的,这样就可以进行双向绑定了。
- 将满足条件才渲染dom,改成满足条件就隐藏,将需要隐藏的部分包裹在一个盒子里面,使用
- 思路二:依然是条件渲染,但是在对表单中的值进行set的时候要分条件去处理,需要set哪些才去处理
- 思路一:不改变setFieldsValue,从实现双向绑定的角度来实现
思路一的代码实现
1.原始代码
- render()中的部分表单,这个FormItem的显示与否是由this.state.ruleType 的值来控制
{console.log("this.state.ruleType "+this.state.ruleType)}
/**条件渲染*/
{this.state.ruleType === 'CONSUMPTION' && (
<FormItem {...formItemLayout} label="使用" >
{getFieldDecorator('ruleConsumptionType', {
rules: customRules,
// initialValue: this.state.ruleConsumptionType,
})(<Select style={
{









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1983
1983











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








