如何搭建一个vue项目
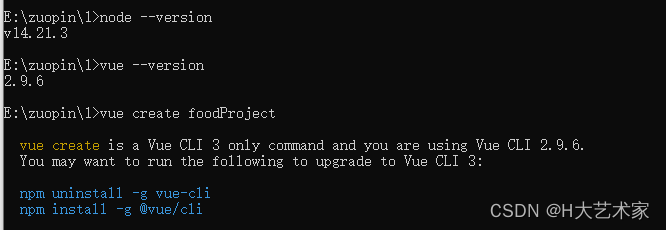
首先进入cmd,输入命令查看node和vue的版本,vue的版本必须要在3以上才能create项目,否则会提示重新安装

npm uninstall -g vue-cli
npm install -g @vue/cli
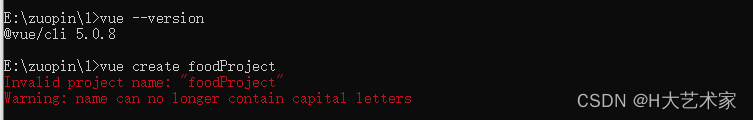
这里注意命名不能大写否则报错
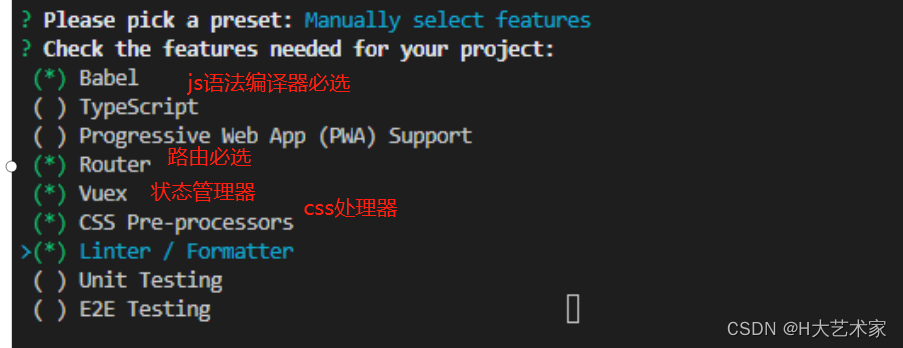
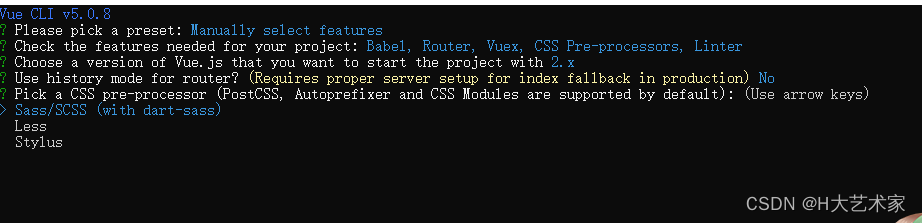
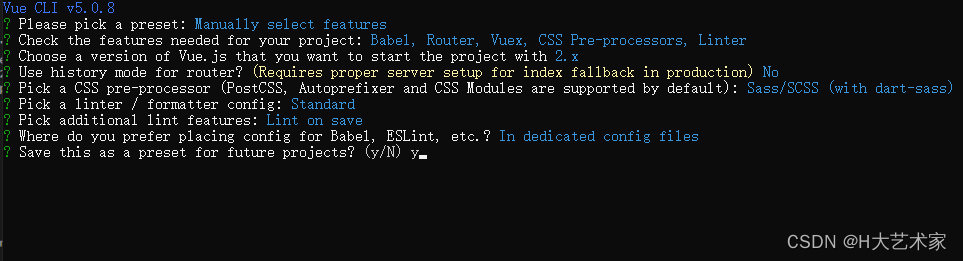
进入自定义配置界面

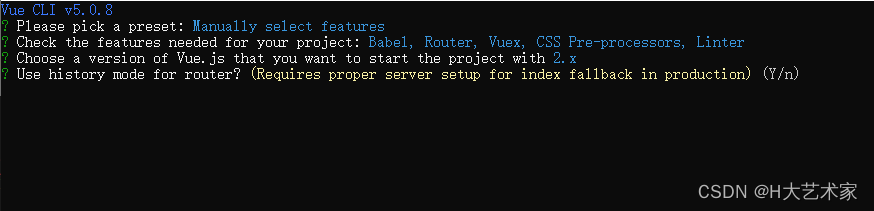
路由模式选择,他默认要用history,我们用的是hash 模式,所以 n 回车

css预编译 选择, 选择 scss,直接回车,

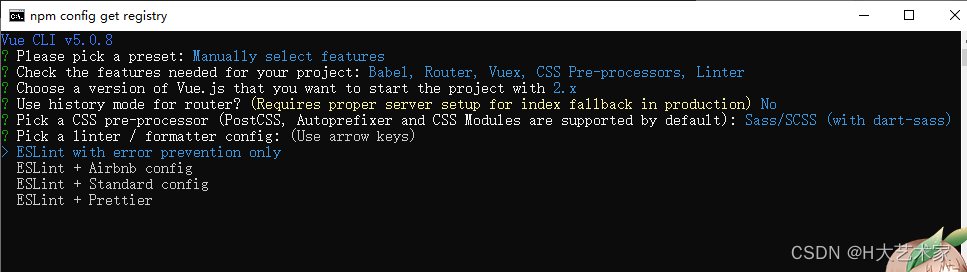
eslint 的标准选择



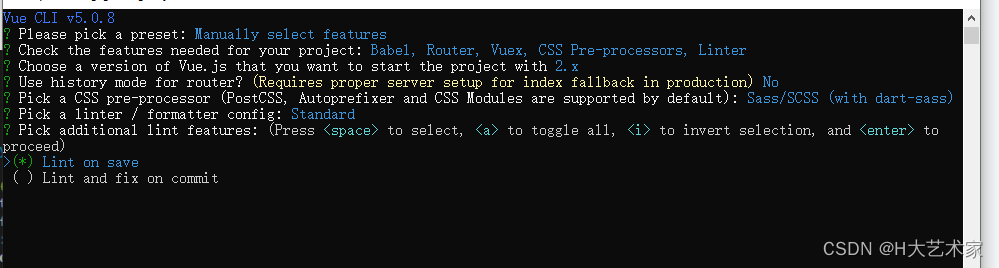
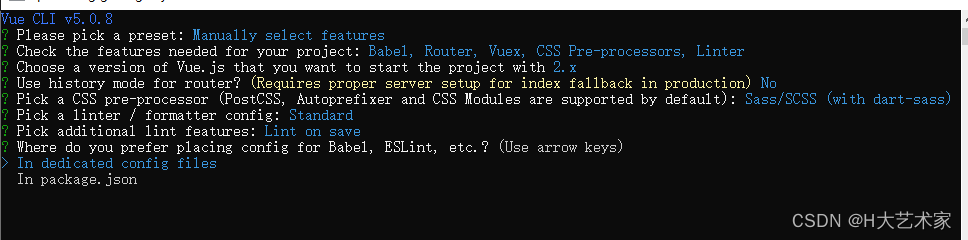
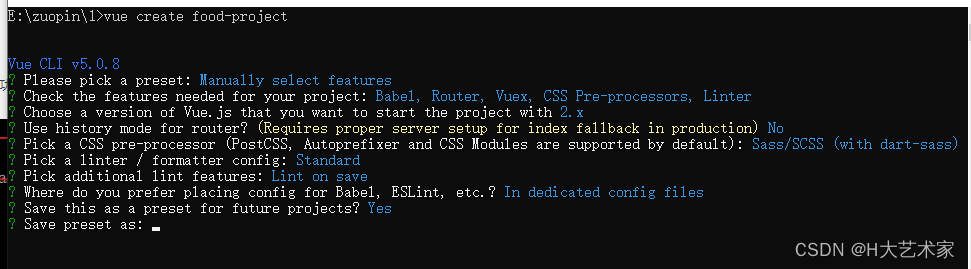
后面的都 y, 然后到页面

Save preset as 就要输入名字,默认就是文件夹的名字,下次配置的时候就会显示这个文件配置的选项就像上面的一样,在配置的时候会多出来一个

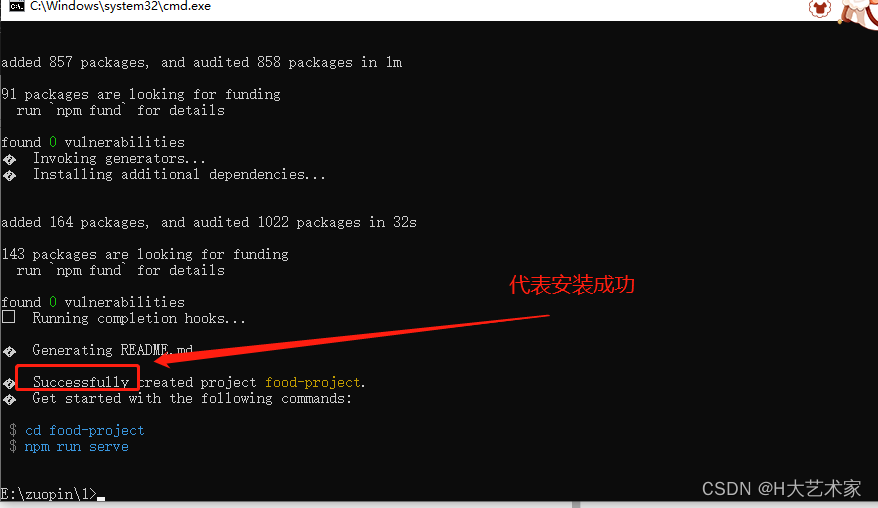
npm run serve 启动命令






















 8086
8086











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








