每一次提交数据都提示点号是错误的,后来发现应该加上json,以及传递的属性名应该加上引号。
错误的:
$(function(){
$.post("${pageContext.request.contextPath}/admin/RandomShiShen",{randomshishen:randomshishen},function(data){
console.log(data);
alert(data);
})
});
正确的:
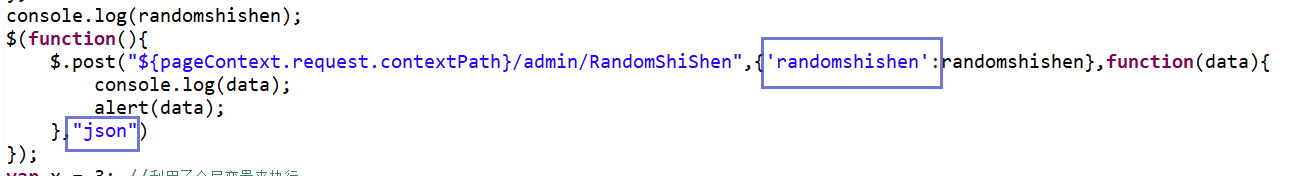
$(function(){
$.post("${pageContext.request.contextPath}/admin/RandomShiShen",{'randomshishen':randomshishen},function(data){
console.log(data);
alert(data);
},"json")
});

其实我改了以上的错误之后还是报错,核对一下发现是括号括错位置了,大无语,仔细点狗酱。
2020.1.5更新
最后面的“json”不要乱加,我把一个数字传进Servlet里,希望Servlet收到之后给我返回一个单词,但是加了“json”之后一直返回不过来,搞了一个多小时才搞出来,我好傻。






















 12万+
12万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










