一、下载nodejs
中文官网:http://nodejs.cn/download/
如下图,选择windows版本,LTS是长期支持版本,选择下载对应的64位压缩版;

二、解压上面下载的压缩包
然后在安装目录下新建两个文件夹node_cache 和node_global:
node-global: npm全局模块
node-cache:npm缓存路径

三、修改配置环境变量
在桌面右键我的电脑(或计算机)—属性 —高级系统设置----环境变量----
添加NODE_HOME: D:\Program Tools\NodeJS\node-v12.14.0 (nodejs安装根目录)
path添加: ;%NODE_HOME%;%NODE_HOME%\node_global;

以上就配置好了环境变量;
cmd执行:
node -v 查看node版本
npm -v 查看npm版本

配置npm全局模块路径和cache默认安装位置,管理员权限打开cmd,分别执行以下命令:
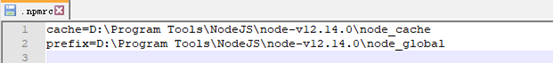
npm config set cache “D:\Program Tools\NodeJS\node-v12.14.0\node_cache”
npm config set prefix “D:\Program Tools\NodeJS\node-v12.14.0\node_global”
会在当前用户目录下生产.npmrc文件:

四、修改npm镜像为taobao 镜像
因为如果用npm下载更新的话,npm速度非常慢,而且容易出错;
安装cnpm:npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm 安装完成后,以后可以用cnpm代替 npm,
此时使用npm还是会用官方镜像,使用cnpm会用国内镜像,
查看镜像设置:npm get registry
五、安装vue-cli 脚手架
重新打开cmd命令窗口(cnpm 命令无效说明上一步没做好,因为上一步已经配置了全局)
cnpm install --global @vue/cli
简写: cnpm i -global @vue/cli
到这一步nodejs已经安装完了 ,并带有vue-cli;
六、搭建前端框架
随便在你的电脑选一位置(创建项目文件夹),cmd执行
vue init webpack xxx_front 其中“xxx_front”为你的前端项目名称,等待完成后,到此你的前端框架已经搭建完成;
七、运行项目
运行前先在你的项目根目录下:cnpm install 或cnpm i 安装前端需要的包,安装好会多出一个文件夹:node_modules
然后还是在你的项目跟目录,黑窗口执行cnpm run dev 有些版本是cnpm run serve
后续打包的命令是cnpm run build























 295
295











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








