官方链接:
https://developers.weixin.qq.com/miniprogram/dev/devtools/auto/demo.html
这里面是紧接着上一篇博客文章写的:https://blog.csdn.net/weixin_43827779/article/details/106164261
引入jest框架
npm i miniprogram-automator jest
npm i jest -g
这样package.json里面就多了两个依赖:

关于使用jest要注意的点
jest的官网:https://jestjs.io/docs/zh-Hans/getting-started
可以知道,还要将下面的配置部分添加到你的 package.json 里面:
{
"scripts": {
"test": "jest"
}
}
通过阅读文件还可以知道,当运行npm run jest 的时候,他会自动找到包括.test.js结尾的文件然后运行该文件
这也就是说,测试文件要起名为:XXX.test.js
编写测试脚本
我就直接用了官网的了,要注意cliPath,projectPath的写法,上一篇文章有说到了
const automator = require('miniprogram-automator')
describe('index', () => {
let miniProgram
let page
beforeAll(async () => {
miniProgram = await automator.launch({
cliPath:'G:\\微信web开发者工具\\cli.bat',
projectPath: './'
})
page = await miniProgram.reLaunch('/page/component/index')
await page.waitFor(500)
}, 50000)
it('desc', async () => {
const desc = await page.$('.index-desc')
expect(desc.tagName).toBe('view')
expect(await desc.text()).toContain('以下将展示小程序官方组件能力')
})
afterAll(async () => {
await miniProgram.close()
})
})
emmm,这样就可以了??nonono
此时还要根据报错装两个babel: 安装:
安装:

这是因为有用到es6语法,需要转义,如果还有需要,要根据官网的这个指示来安装:

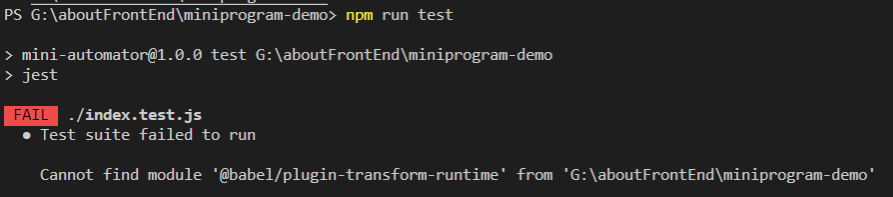
这时候运行npm run test,还会报两个错
1. Timeout - Async callback was not invoked within the 30000 ms timeout specified by jest.setTimeout.Error: Timeout
- Async callback was not invoked within the 30000 ms timeout specified by jest.setTimeout.
2. TypeError: Cannot read property '$' of undefined
第一个错的意思是超时了,是因为jest里面默认timeout时间为5s造成的,第二个报错的意思和第一个报错有关,自启动开发者工具因为超时没有成功,所以是找不到page的,所以$也是找不到的
如何解决报错?
也就是说,我只要解决了第一个超时的问题,第二个问题也就不存在了,我采用的解决方案来源于此:
- https://www.it1352.com/1472882.html
- 此时用例中beforeAll的Timeout也记得修改
beforeAll(async () => {
miniProgram = await automator.launch({
cliPath:'G:\\微信web开发者工具\\cli.bat',
projectPath: './'
})
page = await miniProgram.reLaunch('/page/component/index')
await page.waitFor(500)
}, 50000)
综上,测试成功。






















 506
506











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








