本文是为了记录曾经踩过的坑,愿以后的日子里不再踩坑
在vue中,el-table十分常用,有时会出现这样一种交互,就是表格中的某项大于xxx行时显示查看全部按钮,点击可以展开和收起,如下:

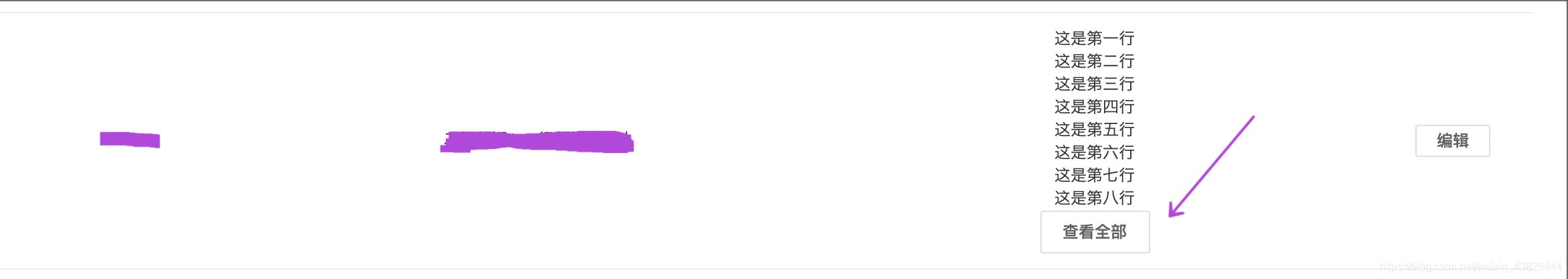
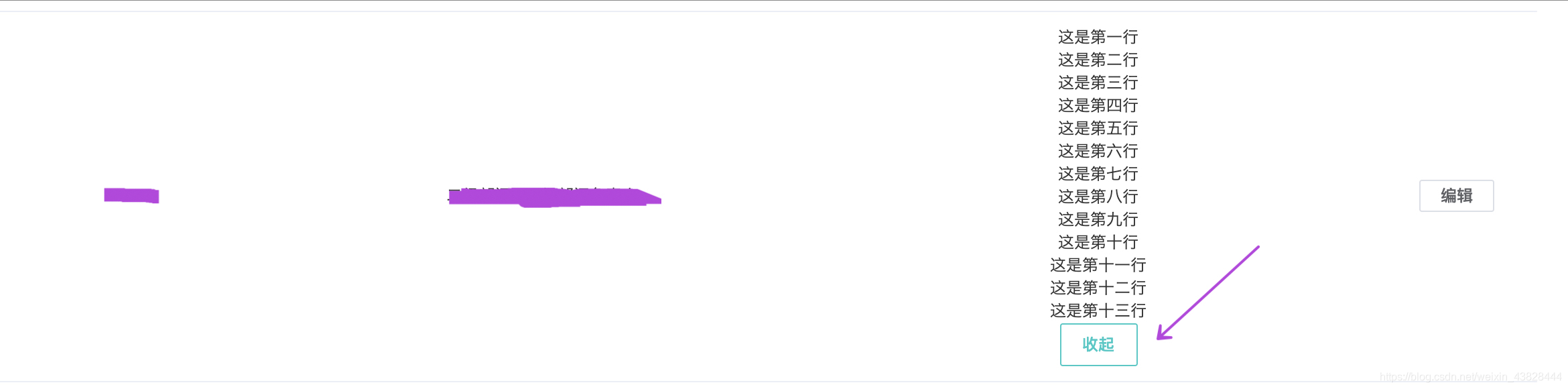
- 这里是超过八行展示查看全部按钮,少于等于八行就正常展示
- 点击查看全部,按钮变成收起,点击收起,按钮恢复原状
如下:
其他列就不再赘述,只看展开收起这一列,下面来看实现:
思路:
- 因为list里并没有一项可以让我们来区分是哪一个item,所以一般情况会出现,点击一个查看全部,那么所有的查看全部都会展开,点击收起亦然,
- 所以我们要通过$set来给每一项添加能够区分他自己和其他item的属性,通过对这个属性的改变来控制这一个item的改变
具体实现:
- 在打开页面时发请求获取列表数据,然后对数据进行处理
this.tableData = res.data || [];
tableData.forEach((item) => {
//通过$set给每一项添加一个属性displayCount
this.$set(item, 'displayCount', 8);
});
- 来看template,aaalist是表格里“行数”的值
<template>
<el-table :data="tableData">
.......
<el-table-column label="行数">
<template slot-scope="scope" v-if="scope.row.aaaList">
//这里是每行只展示一个aaaList里的item
//遍历的list取的是这一行的0,到displayCount
//这样就会根据displayCount的值不同而取到不同的长度的aaaList
<p v-for="(item, index) in (scope.row.aaaList.slice(0, scope.row.displayCount))" :key="index">
{{item}}
</p>
//此处改变class,通过scope.row.aaaList.length来控制按钮的展示隐藏,
//以便行数小于8 时不展示“查看全部”按钮
<el-button
:class="[scope.row.aaaList.length <= 8 ? 'hideBtn' : '']"
@click="scope.row.displayCount > 8 ? hideList(scope.row) : viewAll(scope.row)">
{{scope.row.displayCount > 8 ? '收起' : '查看全部'}}
</el-button>
</template>
</el-table-column>
......
</el-table>
</template>
// 样式
.hideBtn {
display: none;
}
methods: {
// 查看全部时,将所有都给到
viewAll(row) {
row.displayCount = row.aaaList.length;
},
// 收起多出部分时,只取前8条
hideList(row) {
row.displayCount = 8;
}
}
简单实现就这样啦,附aaaList格式,这样好理解些:
"aaaList": [
"这是第一行",
"这是第二行",
"这是第三行",
"这是第四行",
"这是第五行",
"这是第六行",
"这是第七行",
"这是第八行",
"这是第九行",
"这是第十行",
"这是第十一行",
"这是第十二行",
"这是第十三行"
],
不忘初心,方得始终~~喵~
由于小白一枚,所以急需大神指点~





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








