vue element-ui项目icon有限,引入阿里矢量图标库icon图标并使用
1.登录阿里矢量图标库https://www.iconfont.cn
2.选择自己需要的icon图标,如果icon是自己需要的,但是颜色不是自己所需的,先不要慌,直接加入购物车先

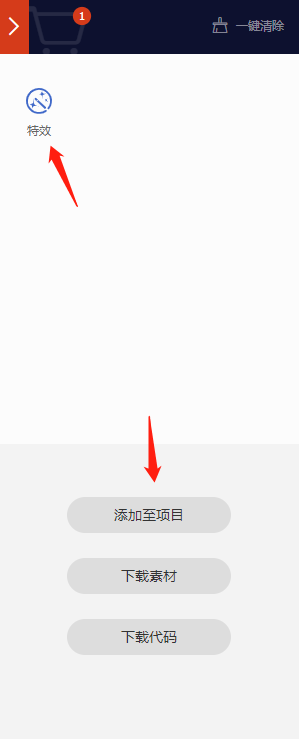
3.选完后点击右上角的购物车图标,会看到购物车内的所有icon

4.点击“添加至项目”(选择已创建的项目或者新建)

5.可以添加到已有的项目或自己新建的项目(这里演示新建的项目)。填写项目名称

6.完成后可以在项目内看到刚添加的icon,








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








