Vue Element多层循环Form表单动态添加校验规则
Vue Element多层循环Form表单动态添加校验规则
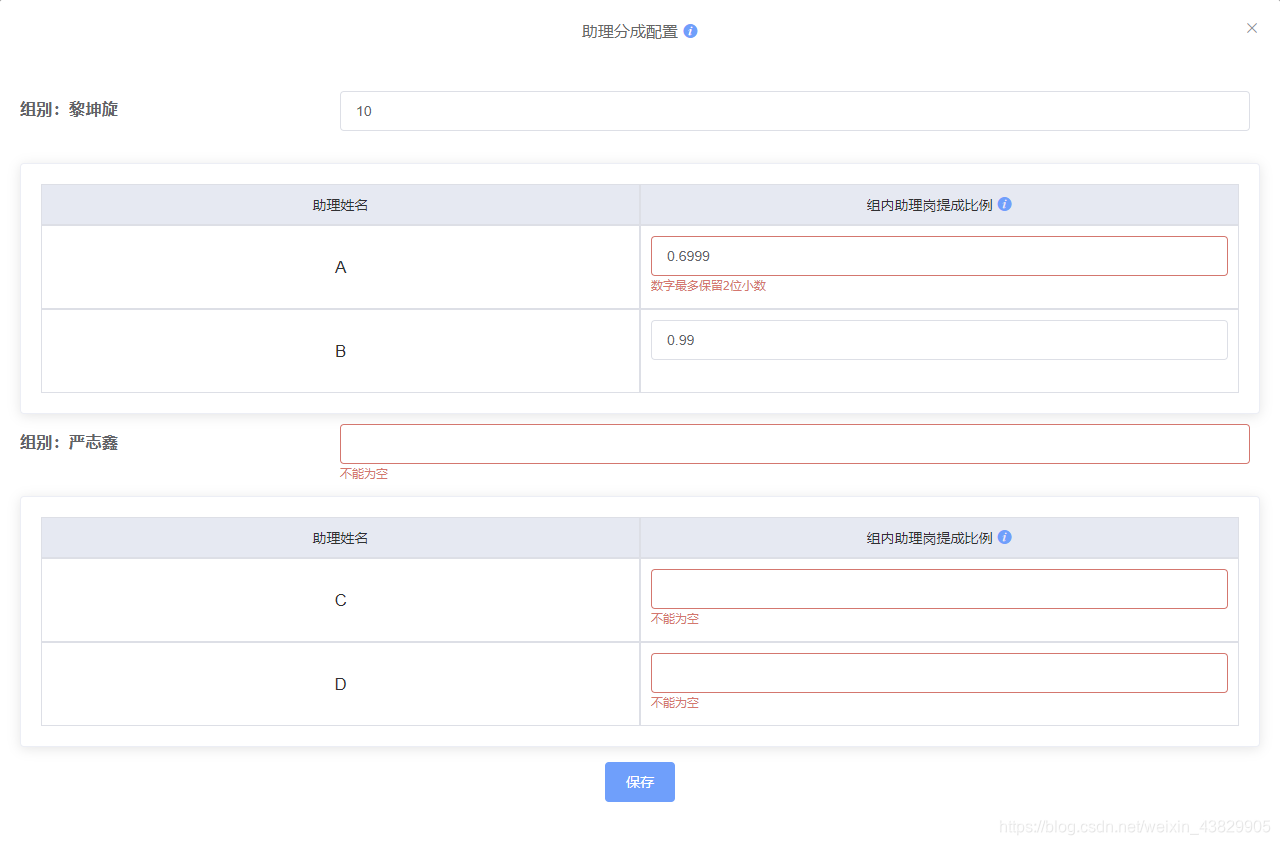
效果如下:

校验效果:

直接源码:(源码里样式自己重新写,该删删),主要是验证规则的写法:
一级写法: :prop=“‘levelOne.’+indexOne+ ‘.value’”
二级写法: :prop=“‘levelOne.’+indexOne+‘.levelTwo.’+indexTwo + ‘.value’”
配置的规则是同一个的 :rules=“configurationRules.value”,也可以自己写不同层级不同的校验规则
configurationForm: {
levelOne: [
{
name: "黎坤旋",
value: 9,
levelTwo: [
{ itemName: "A", value: 6 },
{ itemName: "B", value: 66 }
]
},
{
name: "严志鑫",
value: 9,
levelTwo: [
{ itemName: "C", value: 666 },
{ itemName: "D", value: 6666 }
]
}
]
},
configurationRules: {
value: [
{ required: true, message: "不能为空", trigger: "blur" },
{
validator: checkNumberNum, //自定义的校验小数位数的规则
trigger: "blur"
}
]
},
//Form表单:
<el-form
:model="configurationForm"
:rules=&







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 832
832











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








