新电脑:
电脑使用时间过长,开发效率低,申请换新,但是新电脑各种问题就来了
问题描述
win10自带浏览器Microsoft Edge和chrome :错误代码: STATUS_INVALID_IMAGE_HASH
解决方案:
Microsoft Edge解决办法:
Win+R打开运行,输入:regedit,打开注册表,找到:
HKEY_LOCAL_MACHINE\SOFTWARE\Policies\Microsoft\Edge(Policies下没有Microsoft和Edge就新建项)
在右边窗口中,右键单击新建>DWORD(32位)值,双击创建的新值;
然后将新值名称改为 RendererCodeIntegrityEnabled 并将值数据输入为 0;
------------------------------------------------------------------
Google Chrome解决办法:
Win+R打开运行,输入:regedit,打开注册表,找到:
HKEY_LOCAL_MACHINE\SOFTWARE\Policies\Google\Chrome(Policies下没有Google和Chrome就新建项)
在右边窗口中,右键单击新建>DWORD(32位)值,双击创建的新值;
然后将新值名称改为 RendererCodeIntegrityEnabled 并将值数据输入为 0;
git、vscode下载很慢
解决方案:
git下载地址: https://registry.npmmirror.com/binary.html?path=git-for-windows/
------------------------------------------------------------------
vscode下载地址:先去官方下载,然后暂停当前下载,把下载的域名变更一下,再新开标签页下载
vscode替换下载前缀:https://vscode.cdn.azure.cn
git64位软件安装后,vscode不显示扩展宿主
解决方案:
这个问题是公司电脑有监控软件和win10文件有不兼容,所以暂时解决方法就是下载个32位的git
------------------------------------------------------------------
vscode编辑器npm操作报错:无法加载脚本
解决方案:
管理员身份运行 PowerShell 然后输入 set-executionpolicy remotesigned 就直接enter就行了
------------------------------------------------------------------

安装npm依赖报错(yarn)
解决方案:
这个问题大部分就是网络问题,修改host文件代理,拉依赖多试几次
例:
185.199.108.133 raw.githubusercontent.com
185.199.109.133 raw.githubusercontent.com
185.199.110.133 raw.githubusercontent.com
185.199.111.133 raw.githubusercontent.com
185.199.108.133 raw.githubusercontent.com
140.82.113.4 github.com
------------------------------------------------------------------
ANOMALY: use of REX.w is meaningless (default operand size is 64)问题
解决方案:
这个问题缘由看网络上分析,就是监控软件导致的win10不兼容。
这个问题还导致vscode搜索筛选会扩展宿主崩溃,查好久,还是这个问题
检测是否被安装监控的方法(直接cmd运行)
netstat -ano |findstr 8237
------------------------------------------------------------------
网上解决方案就两种:
1、卸载监控软件(公司的电脑怎么可能)
2、修改注册表信息(每次电脑关机重启都要手动再改一次)
针对所有程序
注册表中增加项
计算机\HKEY_LOCAL_MACHINE\SOFTWARE\TEC\Ocular.3\agent\config 下
新建 [字符串值] hookapi_disins,数值数据: 1
针对特定程序
注册表中增加项
计算机\HKEY_LOCAL_MACHINE\SOFTWARE\TEC\Ocular.3\agent\config 下
新建 [字符串值] hookapi_filterproc_external,数值数据: cmd.exe;powershell.exe;git.exe;idea64.exe;code.exe
------------------------------------------------------------------
既然删不掉,第二种也麻烦,那就改良一下第二种吧
方案:电脑启动项自动添加注册表
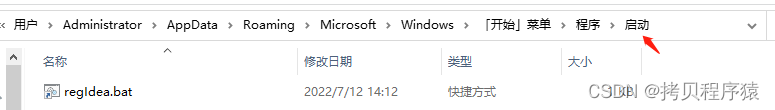
1、找个目录建俩文件,一个regIdea.bat,一个regIdea.log
2、修改bat文件,输入如下指令
(reg query HKEY_LOCAL_MACHINE\SOFTWARE\TEC\Ocular.3\agent\config /v hookapi_disins && (echo %date:~0,4%-%date:~5,2%-%date:~8,2% %time:~0,2%:%time:~3,2%:%time:~6,2% reg exist... >>%~dp0\regIdea.log )) || ((reg add HKEY_LOCAL_MACHINE\SOFTWARE\TEC\Ocular.3\agent\config /t REG_SZ /v hookapi_disins /d 1)&&(echo %date:~0,4%-%date:~5,2%-%date:~8,2% %time:~0,2%:%time:~3,2%:%time:~6,2% reg set suc... >>%~dp0\regIdea.log ))
大意是查询注册表里有没有hookapi_disins,没有就设置并打印一行文字set suc… 到regIdea.log里
如果有就打印reg exist…
log文件只是为了看指令有没有生效
3、bat文件创建快捷方式并拖入如下目录
C:\Users\Administrator\AppData\Roaming\Microsoft\Windows\Start Menu\Programs\Startup


其中Administrator为用户名,自己电脑可能不太一样
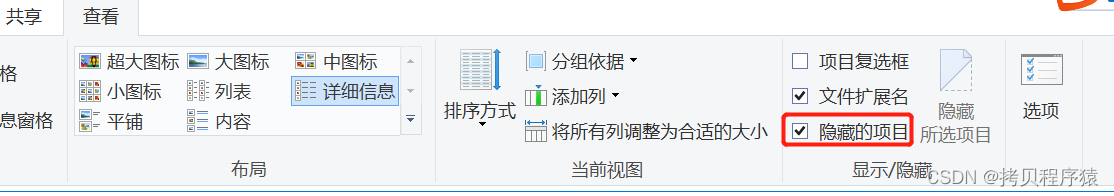
找不到该目录的把文件夹的查看-隐藏项目勾上

参考大佬配置链接
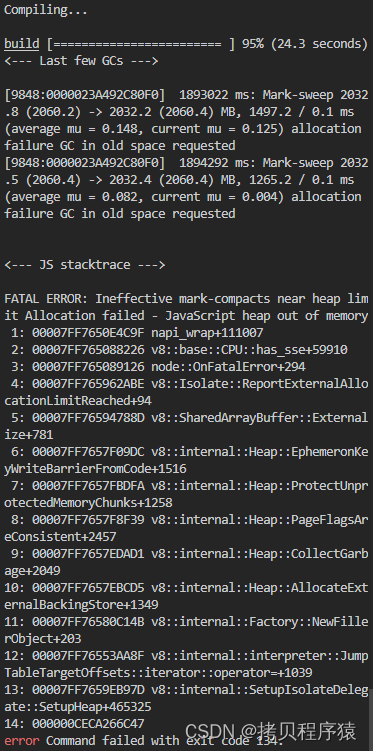
项目run很慢,编辑后还会挂掉

解决方案:
三种解决方法:
1、cmd运行:setx NODE_OPTIONS --max_old_space_size=10240
重新打开cmd或者vscode就行了(电脑重启后又失效了)
------------------------------------------------------------------
2、直接在package.json替换scripts下的serve指令内容
"serve" : "node --max_old_space_size=4096 node_modules/.bin/vue-cli-service serve --open"
或者(start选择类启动)
"start": "node --max_old_space_size=4096 scripts/start.js"
------------------------------------------------------------------
3、和以上的方法唯一的不同,就是不需要编写vue-cli-service包的路径,代码更优雅,也不受包地址的影响。
全局安装npx: npm i -g npx
直接在package.json替换scripts下的serve指令内容:
"serve": "npx --max_old_space_size=4096 vue-cli-service serve"
开发时运行npm run serve或yarn serve即可
------------------------------------------------------------------
以上就是新电脑安装前端软件带来的各种小问题,可能还有不完善和不对的地方,欢迎大家一起沟通解决。
工作是为了生活,但生活不是为了工作!





















 1701
1701











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








