一、具体场景
如果我们需要获取到用户粘贴的字符串并进行相应的处理时。例如根据用户复制的多行字符串生成多行数据
二、实现方式
<input type="text" onpaste="pasteData(event)">
function pasteData(e) {
e.stopPropagation()
if (!(e.clipboardData && e.clipboardData.items)) {
return
}
// 获取到粘贴的元素
let item = e.clipboardData.items[0]
// 判断数据是否是字符串类型
if (item.kind === 'string') {
// 获取粘贴的字符
item.getAsString(str => {
console.log(str);
// 对多行字符串进行分割转换为数组数据
let strArr = str.split(/\n|\r/)
console.log(strArr);
})
} else {
console.warn('请粘贴文本内容')
}
}
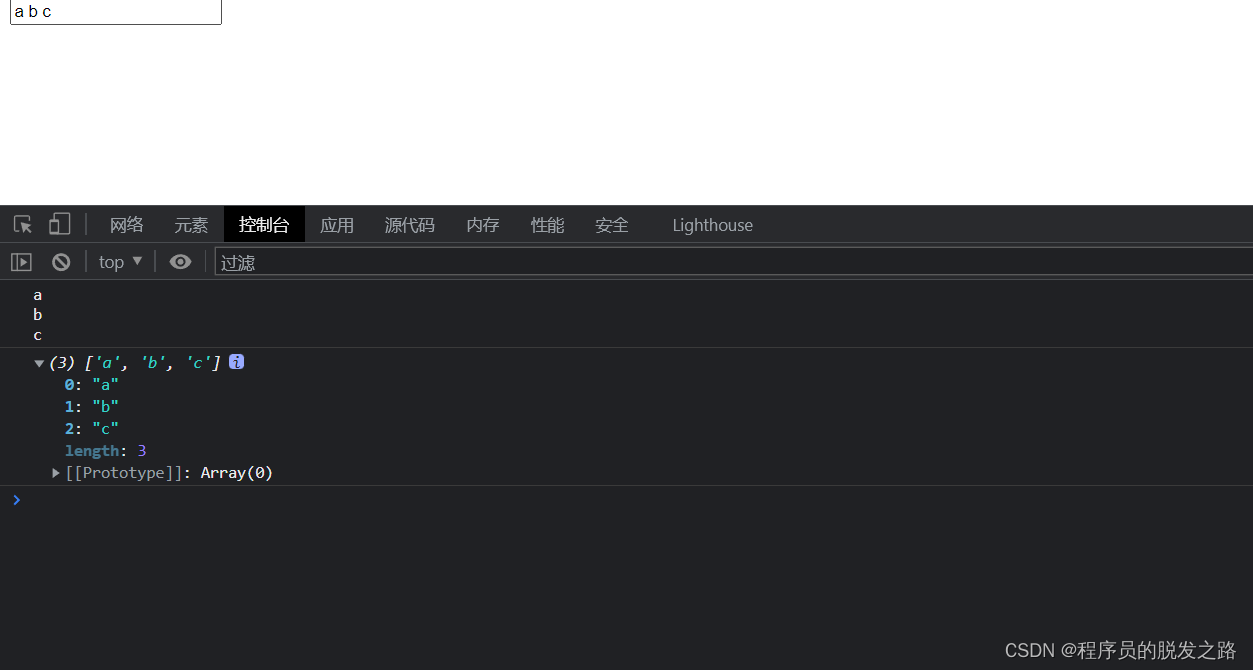
三、运行结果
粘贴:
a
b
c
输出:

























 195
195











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








