vue3之reactive定义复杂数据为响应式数据
reactive定义数组 对象等
reactive定义数组
<template>
<div>
<button @click="btn1">按钮1</button>
<div v-for="(item, idx) in msg" :key="idx">{{ item }}</div>
</div>
</template>
<script setup lang="ts">
import { reactive } from 'vue'
let msg = reactive<number[]>([0, 4, 6])
const btn1 = () => {
msg[0] = 12
console.log('msg', msg, msg[0])
}
</script>
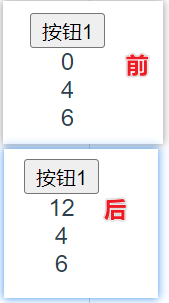
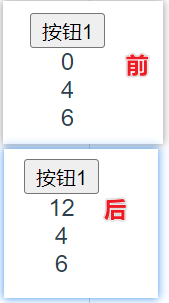
- 效果

reactive定义对象
<template>
<div>
<button @click="btn2">按钮2</button>
<div v-for="(item, idx) in msg2.list" :key="idx">{{ item }}</div>
</div>
</template>
<script setup lang="ts">
import { reactive } from 'vue'
type limitObj = {
list: Number[]
num: Number
flag: Boolean
}
let msg2 = reactive<limitObj>({
list: [1, 2, 3],
num: 1,
flag: true,
})
const btn2 = () => {
msg2.list[0] = 12
console.log('msg', msg2.list, msg2)
}
</script>
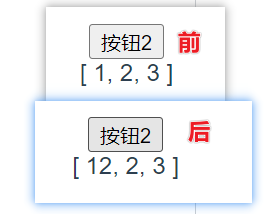
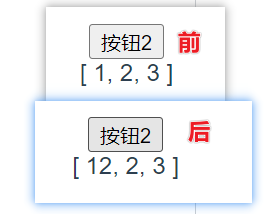
- 效果

reactive定义对象 里面包含数组
type Obj = {
txt: string;
flag: boolean;
aaa?: string;
};
type ArrT2 = {
age: number;
name: string;
arr: Obj[];
};
const arr2 = reactive<ArrT2>({
age: 20,
name: "111",
arr: [
{
txt: "11",
flag: true,
},
],
});
readonly
<template>
<div>
<button @click="addNum">num ++</button>
<div>{{ msg2.num }}</div>
</div>
</template>
<script setup lang="ts">
import { reactive, readonly } from 'vue'
let msg2 = reactive({
num: 1,
})
const addNum = () => {
msg2.num++
}
let person = {
name: '111',
}
let copy = readonly(person)
console.log('copy', copy)
copy.name = '222'
console.log('copy', copy)
</script>
shallowReactive
<template>
<div>
<button @click="changeP">changeP</button>
<div>{{ person }}</div>
<button @click="changeP2">changeP2</button>
</div>
</template>
<script setup lang="ts">
import { shallowReactive } from 'vue'
let person = shallowReactive({
name: '11',
obj: {
age: 20,
},
})
const changeP = () => {
person.name = '我是喜喜'
}
const changeP2 = () => {
person.obj.age = 30
}
</script>
























 3785
3785











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








