目录
1:webpack5 - 之 生产环境 dist压缩包
package.json
"devDependencies": {
"zip-webpack-plugin": "^4.0.1"
},
webpack.pro.js
const merge = require('webpack-merge');
const baseConfig = require('./webpack.base');
const ZipPlugin = require('zip-webpack-plugin') // 打包后 压缩dist
const proConfig = {
mode: 'production',
devtool: 'hidden-source-map',
plugins: [
// 压缩 zip文件
new ZipPlugin({
// path: './', //路径名
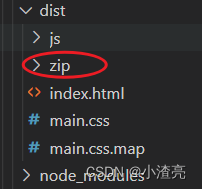
path: 'zip',
filename: 'dist.zip' //打包名
})
]
}
module.exports = merge(baseConfig, proConfig)
npm run build效果

2:webpack5 - 之 生产环境 copy静态资源
package.json
"devDependencies": {
"copy-webpack-plugin": "^11.0.0"
},
webpack.pro.js
const path = require('path')
const merge = require('webpack-merge');
const baseConfig = require('./webpack.base');
const CopyWebpackPlugin = require('copy-webpack-plugin') // 复制静态资源的插件
const proConfig = {
mode: 'production',
devtool: 'hidden-source-map',
plugins: [
new CopyWebpackPlugin({
patterns: [{
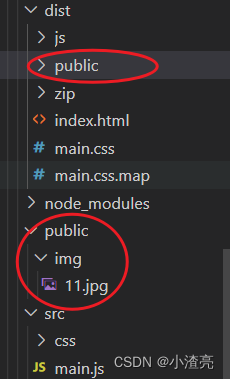
from: path.join(__dirname,'../public'),
to: 'public',
globOptions: {
ignore: [
'**/.*'
]
}
}]
})
]
}
module.exports = merge(baseConfig, proConfig)
npm run build效果

3:webpack5 - 之 测试环境 缓存
webpack.dev.js
- cache 缓存
const merge = require('webpack-merge')
const baseConfig = require('./webpack.base');
const devConfig = {
mode: 'development',
// dev缓存
cache: {
type: 'memory'
},
}
module.exports = merge(baseConfig, devConfig)
npm run dev效果
-
没加缓存前 2550ms

-
加缓存前 2402ms

4:webpack5 - 之 生产环境 缓存
webpack.pro.js
- cache 缓存
const merge = require('webpack-merge');
const baseConfig = require('./webpack.base');
const proConfig = {
mode: 'production',
devtool: 'hidden-source-map',
cache: {
type: 'filesystem',
buildDependencies: {
config: [__filename]
}
},
}
module.exports = merge(baseConfig, proConfig)
npm run build效果
-
没有缓存前 2706ms

-
有缓存 2693ms

5:webpack5 - 之 生产环境 代码切片
webpack.pro.js
const path = require('path')
const merge = require('webpack-merge');
const baseConfig = require('./webpack.base');
const proConfig = {
mode: 'production',
devtool: 'hidden-source-map',
optimization: {
// 代码切片
splitChunks: {
chunks: 'all',
}
},
plugins: [
]
}
module.exports = merge(baseConfig, proConfig)
npm run build效果
-
没有切片前 4525ms

-
切片 4260ms

6:webpack5 - 之 多线程打包
package.json
"devDependencies": {
"thread-loader": "^3.0.4"
},
webpack.base.js
- 加了 thread-loader 这个处理之
const path = require('path')
const MiniCssExtract = require('mini-css-extract-plugin') // css提取
module.exports = {
entry: {
main: './src/main.js'
},
output: {
publicPath: '',
path: path.resolve(__dirname, '../dist'),
filename: 'js/[name]_[contenthash:6].js',
},
// loader相关配置
module: {
rules: [{
test: /\.(scss|css)$/, // 针对 .scss 或者 .css 后缀的文件设置 loader
use: [
// env.development ? 'style-loader' :
{
loader: MiniCssExtract.loader
},
'css-loader',
'postcss-loader',
'sass-loader' // 使用 sass-loader 将 scss 转为 css
]
},
{
test: /\.js$/,
use: [
{
loader: 'babel-loader',
options: {
cacheDirectory: true
},
},
{
loader: 'thread-loader',
options: {
workers: 3,
}
}
],
exclude: /node_modules/
},
]
},
plugins: [
]
}
- 结论,当项目较小时,使用多进程打包反而造成打包时间延长,因为进程之间通信产生的开销比多进程能够节约的时间更长。
7:webpack5 - 之 抽离重复代码 与 最小化 entry chunk
webpack.pro.js
const path = require('path')
const merge = require('webpack-merge');
const baseConfig = require('./webpack.base');
const proConfig = {
mode: 'production',
devtool: 'hidden-source-map',
cache: {
type: 'filesystem',
buildDependencies: {
config: [__filename]
}
},
optimization: {
runtimeChunk: true, // 为运行时代码创建一个额外的 chunk,减少 entry chunk 体积,提高性能
// 代码切片
splitChunks: {
chunks: 'all',
// 重复打包问题
cacheGroups:{
vendors:{ // node_modules里的代码
test: /[\\/]node_modules[\\/]/,
chunks: "all",
// name: 'vendors', 一定不要定义固定的name
priority: 10, // 优先级
enforce: true
}
}
}
}
plugins: [
]
}
module.exports = merge(baseConfig, proConfig)
npm run build效果
-
前 4408ms

-
后 4325ms























 1898
1898











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








