013-1 环境贴图
- 就是把周边的环境,贴在物体的表面之上
注意:px:x轴正向,nx:x轴负向
import * as THREE from "three"
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls"
import gsap from "gsap"
import * as dat from "dat.gui"
const scene = new THREE.Scene()
const camera = new THREE.PerspectiveCamera(75,window.innerWidth/ window.innerHeight,0.1,1000)
camera.position.set(0,0,10)
scene.add( camera );
const cubeTextureLoader = new THREE.CubeTextureLoader()
const envTextureMap = cubeTextureLoader.load([
"env/1/px.png",
"env/1/nx.png",
"env/1/py.png",
"env/1/ny.png",
"env/1/pz.png",
"env/1/nz.png",
])
const sphereGeometry = new THREE.SphereBufferGeometry(1,20,20)
const materials = new THREE.MeshStandardMaterial({
metalness:0.8,
roughness:0.1,
envMap:envTextureMap,
})
const sphere = new THREE.Mesh(sphereGeometry,materials)
scene.add(sphere)
const light = new THREE.AmbientLight( 0xffffff,0.8 );
scene.add( light );
const directionalLight = new THREE.DirectionalLight( 0xffffff, 0.5 );
directionalLight.position.set(10,10,10)
scene.add( directionalLight );
const renderer = new THREE.WebGL1Renderer()
renderer.setSize(window.innerWidth,window.innerHeight)
document.body.appendChild(renderer.domElement)
const controls = new OrbitControls(camera,renderer.domElement)
controls.enableDamping = true
const axesHelper = new THREE.AxesHelper( 5 );
scene.add( axesHelper );
function animate() {
requestAnimationFrame( animate );
controls.update();
renderer.render( scene, camera );
}
animate()
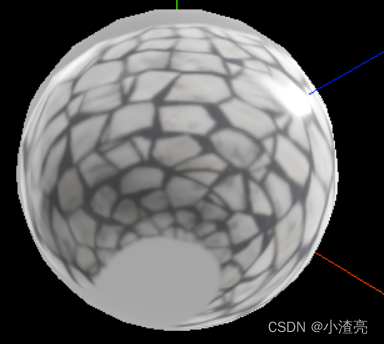
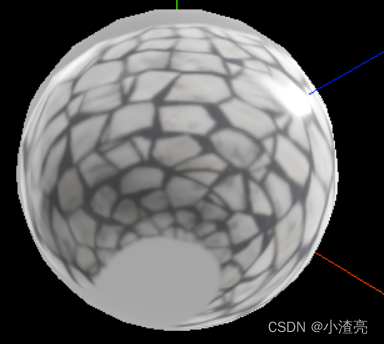
- 效果

013-2 经纬度映射贴图与HDR
- 高动态范围成像,是用来实现比普通数位图像技术更大曝光动态范围(即更大的明暗差别)的一组技术。
- 高动态范围成像的目的就是要正确地表示真实世界中从太阳光直射到最暗的阴影这样大的范围亮度。
- 亮暗的曝光度的突出,凸显细节
import * as THREE from "three"
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls"
import gsap from "gsap"
import * as dat from "dat.gui"
const scene = new THREE.Scene()
const camera = new THREE.PerspectiveCamera(75,window.innerWidth/ window.innerHeight,0.1,1000)
camera.position.set(0,0,10)
scene.add( camera );
import {RGBELoader} from 'three/examples/jsm/loaders/RGBELoader'
const rgbeLoader = new RGBELoader()
rgbeLoader.loadAsync("hdr/001.hdr").then((texture)=>{
texture.mapping = THREE.EquirectangularReflectionMapping
scene.background = texture
scene.environment = texture
})
const sphereGeometry = new THREE.SphereGeometry(1,20,20)
const materials = new THREE.MeshStandardMaterial({
metalness:0.8,
roughness:0.1,
})
const sphere = new THREE.Mesh(sphereGeometry,materials)
scene.add(sphere)
const light = new THREE.AmbientLight( 0xffffff,0.8 );
scene.add( light );
const directionalLight = new THREE.DirectionalLight( 0xffffff, 0.5 );
directionalLight.position.set(10,10,10)
scene.add( directionalLight );
const renderer = new THREE.WebGL1Renderer()
renderer.setSize(window.innerWidth,window.innerHeight)
document.body.appendChild(renderer.domElement)
const controls = new OrbitControls(camera,renderer.domElement)
controls.enableDamping = true
const axesHelper = new THREE.AxesHelper( 5 );
scene.add( axesHelper );
function animate() {
requestAnimationFrame( animate );
controls.update();
renderer.render( scene, camera );
}
animate()
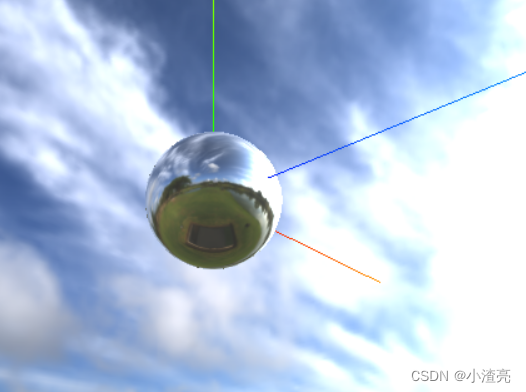
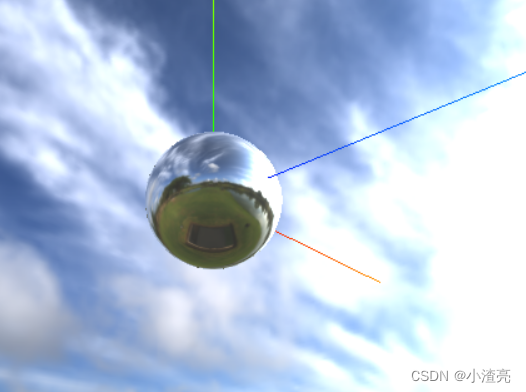
- 效果

























 3500
3500

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








