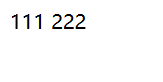
我在最近写html的时候,经常会碰到标签的换行,或者是内容的换行,在界面中是会出现空格的间隙。如:
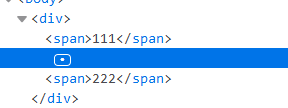
<div>
<span>111</span>
<span>222</span>
</div>


如图,111与222之间会出现空格。
解决方法:
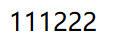
在父标签上设置font-size:0px; 然后单独给子标签设置字体大小就能解决这个问题了。
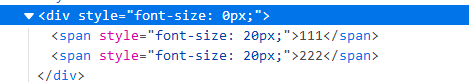
<div style="font-size: 0px;">
<span style="font-size: 20px;">111</span>
<span style="font-size: 20px;">222</span>
</div>
效果:


























 7157
7157











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








