大家好,这里是笑颜の行方。
本篇描述的是,float,即浮动属性。
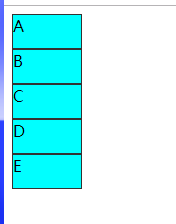
大家知道,块元素在页面中默认是独占一行的。
先定义五个块元素,再定义相对的样式:
<body>
<div id="father">
<div>A</div>
<div>B</div>
<div>C</div>
<div>D</div>
<div>E</div>
</div>
</body>
#father>div{
width: 68px;
height: 33px;
border: 1px solid #333;
background-color: aqua;
}

每个块元素设置 宽68像素,高33像素,
再算上四周宽度1像素边框,这些块元素的宽就是70像素,高是35像素。
其实,五个块元素也可以横向排列的。
如何横向排列? 使用 float(浮动)。
#father>div{
float: left;
}
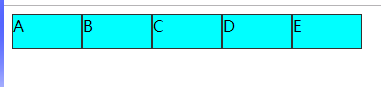
效果如下:

一向喜欢占整行的块元素,浮动之后,全部排列成一行了。
其实也可以设置成右浮动(float: right;)。
#father>div{
float: right;
}

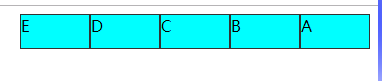
右浮动的方向往右,排列顺序与左浮动相反。
好了,接下来回到左浮动。
这五个块元素是有 父容器 的,即 id 为 father 的块元素。
现在,我们来给父元素限宽。
#father{
width: 228px;
height: 98px;
border: 1px solid #444;
}

父元素被限宽之后,块元素也像行元素一样换行了。
嗯?其实还有个 诡异 的现象给大家看看。
如果A的高度增加,会出现怎样的状况?
#father>div:first-child{
height: 38px;
}
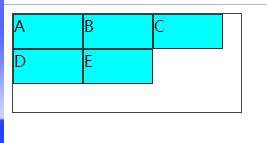
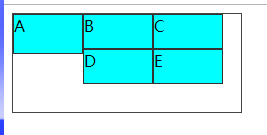
接下来是见证诡异的时刻:

嗯?换行怎么没有换到空白行?却跟在A的后面?
浮动换行时,换至下一行的元素如果发现前一行的元素有高度富余,
那么下一行就会从富余出来的高度开始,而不会从空白开始。
为了保持正常的浮动的效果,需要保持各浮动元素的高度一致。





















 675
675











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








