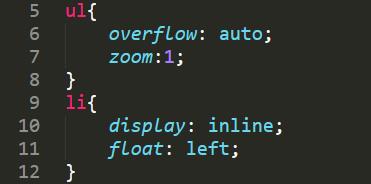
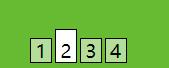
<li>浮动float 达到水平排列后,<li>元素的高度不一致,结果是顶部对齐,如何底部对齐?
![]()

代码为浮动方式。在网上搜索方法时大多遇到的是,下面这三种方式的解决方案。
absolute + bottom
vertical-align + inline-block
flex + align-items
该三种方式可参考下面的链接:
https://blog.csdn.net/weixin_43260760/article/details/83213100
那么float方案的解决方式呢?我这个方法比较拙,如果有更巧的方法,欢迎留言哈!
最终通过调整1/3/4的<li>元素的margin-top大小,因为margin-top算在元素整体的高度之中,但是却在边框之外,视觉上是看不出来的。故使1/2/3/4元素的整体上,高度是一致的。


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








