隐藏滚动条
body::-webkit-scrollbar {
display: none;
}
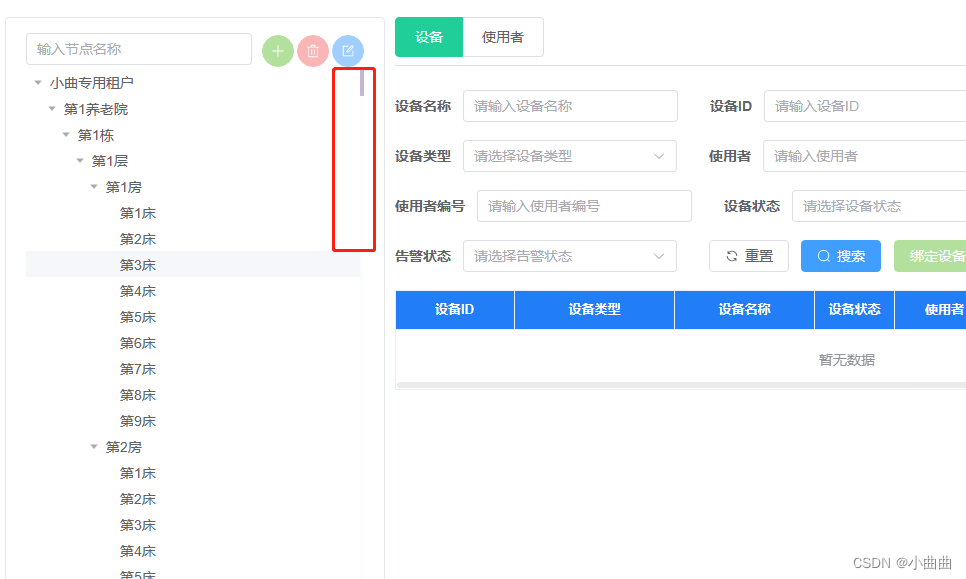
设置滚动条样式


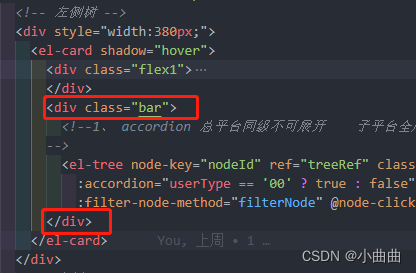
.bar {
height: 78vh; //必须有高
overflow-x: auto; // 树横向滚动条只对一级节点有用
overflow-y: auto;
}
.bar::-webkit-scrollbar {
width: 4px; // 宽度
}
/* 滚动槽的样式设置 */
.bar::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(238, 246, 253, 0.5); // 滚动槽颜色
}
/* 滚动条滑块的样式设置 */
.bar::-webkit-scrollbar-thumb {
background: rgba(0, 0, 0, 0.1);
-webkit-box-shadow: inset 0 0 6px rgb(158, 203, 255); // 滚动条颜色
}
.bar::-webkit-scrollbar-thumb:window-inactive {
background: rgba(255, 0, 0, 0.4);
}

























 4762
4762











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










