基本概念
- 数据分为基本数据类型(String, Number, Boolean, Null, Undefined,Symbol)和对象数据类型。
- 基本数据类型的特点:直接存储在栈(stack)中的数据
- 引用数据类型的特点:真实的数据存放在堆内存里,在栈中存储了指针,该指针指向堆中该实体的起始地址。当解释器寻找引用值时,会首先检索其在栈中的地址,取得地址后从堆中获得实体。
- 深拷贝和浅拷贝是只针对Object和Array这样的引用数据类型的
- 浅拷贝只复制指向某个对象的指针,而不复制对象本身,新旧对象还是共享同一块内存。所以两个对象是联动的
- 深拷贝会另外创造一个一模一样的对象,新对象跟原对象不共享内存,修改新对象不会改到原对象。
浅拷贝实现方式
- 当object只有一层的时候,是深拷贝,第一层简单类型不会受影响,但是引用类型就会改变,例如对象的对象属性就会一起改变
- 当Object是多层的时候,就是浅拷贝
1. Object.assign()
var obj = { a: 111 };
var initalObj = Object.assign({}, obj);
initalObj.a = "wade";
console.log(obj.a); // 111
var obj = { a: {a: "kobe", b: 39} };
var initalObj = Object.assign({}, obj);
initalObj.a.a = "wade";
console.log(obj.a.a); // wade
- concat() 方法同上
let arr = [1,{
a: 'kobe'
}];
let arr2=arr.concat([5]);
arr2[1].a = 'wade';
arr2[0] = 3
console.log(arr); // [ 1,{a: 'wade'}]
- slice() 方法同上
let arr = [1,{
a: 'kobe'
}];
let arr2=arr.slice();
arr2[1].a = 'wade';
arr2[0] = 3
console.log(arr); // [ 1,{a: 'wade'}]
4、扩展运算符 …
const obj = {
name: 'Alice',
details: {
age: 30
}
};
let obj1 = {...obj}
obj1.name = '11'
obj1.details.age=1
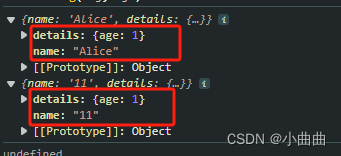
console.log(obj,obj1)
- name 简单类型不会瘦影响
- details 引用类型的属性就会随之改变

深拷贝的实现方式
- JSON.parse(JSON.stringify())

























 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










