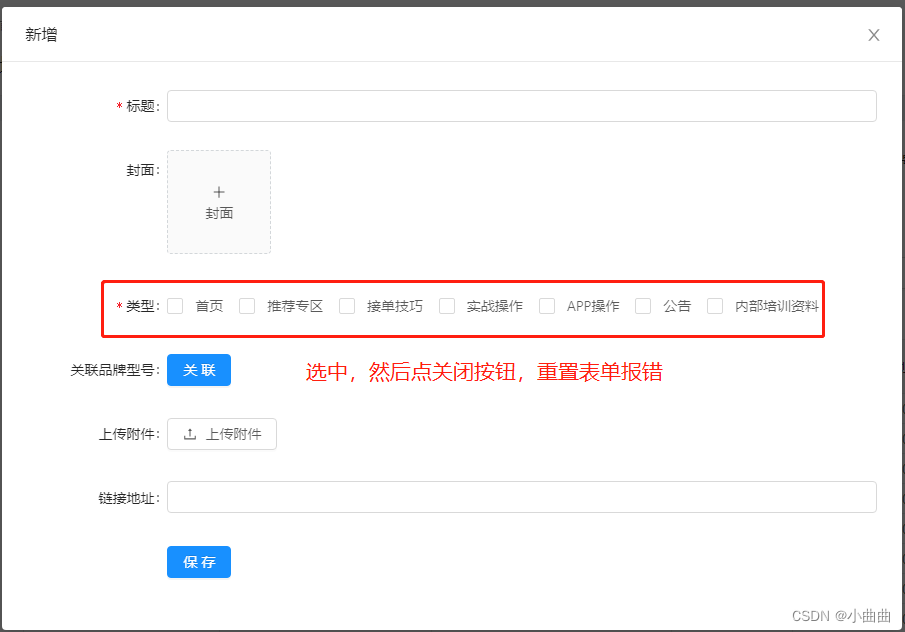
重置表单报错(复选框选中时)

close() {
this.visible = false
this.form.resetFields()
this.fileList = []
this.modelIds = []
this.imgList = []
// 复选框选中表单重置报错,加上这个好了
this.form.setFieldsValue({
type: []
});
},
修改弹窗获取详情数据后给表单赋值,有时赋不上值
// 获取接口后,加一个定时器
setTimeout(() => {
this.form.setFieldsValue({
title: res.data.title,
type: res.data.type.split(',')
});
}, 0);























 5164
5164











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










