
<template>
<view class="ptb-20 plr-30 bg min100">
<view class="bg-white radius-20 pd-30">
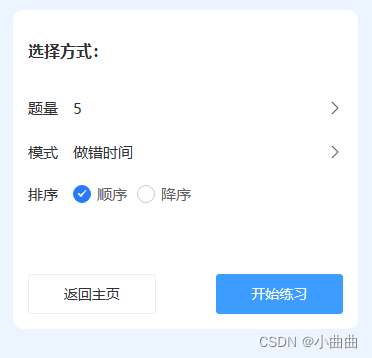
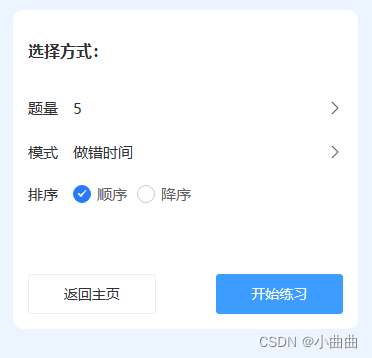
<view class="bold mt-30 mb-50 size-32">选择方式:</view>
<u--form labelPosition="left" :model="form" :rules="rules" ref="uForm">
<u-form-item label="题量" prop="number" @click="showPop(1)">
<u--input v-model="form.number" disabled disabledColor="#ffffff" placeholder="请选择做题数量"
border="none"></u--input>
<u-icon slot="right" name="arrow-right"></u-icon>
</u-form-item>
<u-form-item label="模式" prop="mode" @click="showPop(2)">
<u--input v-model="form.mode" disabled disabledColor="#ffffff" placeholder="请选择做题模式" border="none"></u--input>
<u-icon slot="right" name="arrow-right"></u-icon>
</u-form-item>
<u-form-item label="排序" prop="order">
<u-radio-group v-model="form.order" placement="row">
<u-radio class="mr-20" label="顺序" name='0'></u-radio>
<u-radio label="降序" name='1'></u-radio>
</u-radio-group>
</u-form-item>
</u--form>
<u-action-sheet :show="show" :actions="actions" title="请选择" @close="close" @select="confirmSelect">
</u-action-sheet>
<view class="flex mt-120">
<u-button @click="back" class="mr-120" text="返回主页"></u-button>
<u-button @click="toAnswer" type="primary" text="开始练习"></u-button>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
show: false,
type: null,
form: {
number: '',
mode: '',
order: '0'
},
actions: [],
rules: {
'number': {
type: 'number',
required: true,
message: '请选择做题数量',
trigger: ['blur', 'change']
},
'mode': {
type: 'string',
required: true,
message: '请选择做题模式',
trigger: ['blur', 'change']
},
},
};
},
methods: {
showPop(type) {
this.type = type
this.show = true
if (type == 1) {
this.actions = [{
name: 5,
},
{
name: 10,
},
{
name: 15,
}, {
name: 20,
},
]
} else {
this.actions = [{
name: '题目难度',
},
{
name: '做错时间',
},
{
name: '随机',
},
]
}
},
close() {
this.show = false
this.type = null
},
confirmSelect(e) {
this.form[this.type == 1 ? 'number' : 'mode'] = e.name
this.$refs.uForm.validateField(this.type == 1 ? 'number' : 'mode')
},
toAnswer() {
this.$refs.uForm.validate().then(res => {
uni.navigateTo({
url: "/pages/subject/answerItem?type=3&query=" + encodeURIComponent(JSON.stringify(this.form))
})
}).catch(errors => {})
},
back() {
uni.navigateBack()
},
},
onReady() {
this.$refs.uForm.setRules(this.rules)
},
};
</script>
























 291
291











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










