
<view class="flex">
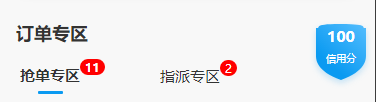
<view class="size-36 mlr-32 bold mtb-40">订单专区</view>
<view wx:if="{{token}}" catchtap="getScore" class="relative" style="height:60rpx;">
<image style="width:136rpx;height:148rpx;" mode="aspectFix" src="/assets/imgs/score-bg.png"></image>
<view class="absolute w100" style="top:15rpx;left:0">
<view class="white text-center bold">{{score}}</view>
<view class="white text-center size-20">信用分</view>
</view>
</view>
</view>
<!-- tab -->
<view class="flex_l plr-40">
<view data-tab="1" bindtap="changeTab" class="mr-100 relative {{tab==1?'active':''}}">
<view>抢单专区</view>
<view class="red-point">11</view>
</view>
<view data-tab="2" bindtap="changeTab" class="ml-60 relative {{tab==2?'active':''}}">
<view>指派专区</view>
<view class="red-point">2</view>
</view>
</view>
.red-point {
position: absolute;
background: red;
padding: 4rpx 10rpx;
font-size: 24rpx;
color: white;
border-radius: 20rpx;
left: 120rpx;
top: -10rpx;
line-height: 1;
}
.active {
font-weight: 700;
}
.active::after {
content: '';
width: 50rpx;
height: 6rpx;
background: #0A9AF1;
left: 50%;
margin-left: -25rpx;
bottom: -10rpx;
display: block;
position: relative;
border-radius: 10rpx;
}
wxml
事件不能传参,要使用自定义属性传参

<view class="circle">
<!-- tab切换顶部 -->
<view class="head">
<ul class="tab flex">
<li class="{{tab==1?'active':''}}" data-tab="1" bindtap="changeTab">关注</li>
<li class="{{tab==2?'active':''}}" data-tab="2" bindtap="changeTab">圈子</li>
<li class="{{tab==3?'active':''}}" data-tab="3" bindtap="changeTab">我的</li>
</ul>
<image class="right" src="{{imgurl}}c1.png" />
</view>
<!-- 三个组件 -->
<com-circle wx:if="{{tab==2}}"></com-circle>
<com-attention wx:if="{{tab==1}}"></com-attention>
<com-my wx:if="{{tab==3}}"></com-my>
</view>
// pages/circle/circle.js
const app = getApp()
Page({
/**
* 页面的初始数据
*/
data: {
imgurl: app.globalData.imgurl, //全局img路径
tab: 2, //tab切换 关注1 圈子2 我的3
},
// 点击tab切换事件
changeTab(e) {
console.log(e.target.dataset.tab);
this.setData({
tab: e.target.dataset.tab
})
},
{
"usingComponents": {
"com-circle": "./com_circle/com_circle",
"com-attention": "./com_attention/com_attention",
"com-my": "./com_my/com_my"
},
"navigationBarTitleText": "圈子"
}























 6271
6271











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










