1、负边距+定位:水平垂直居中
解决绝对定位absolute、固定定位fixed,都无法使用margin:auto;实现居中问题
思路:利用父级盒子的宽(高)50%,然后再左(上)自己宽(高)度的一半,实现居中效果。
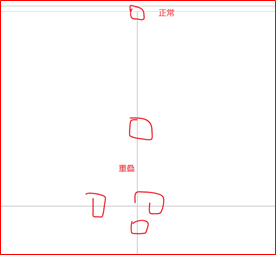
2、压住盒子相邻边框
相邻边,边框相加变粗

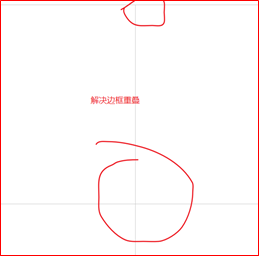
解决思路:
如果盒子都在一行,让每个盒子外边距向左1像素既margin-left:-1px;
如果盒子存在多行,盒子向左1像素向上1像素既margin-left:-1px; margin-top:-1px;

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>margin负值之美_压住盒子相邻边框</title>
<style>
div {
float: left;
width: 250px;
height: 350px;
border: 1px solid #ccc;
margin-left: -1px;
margin-top: -1px;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</body>
</html>
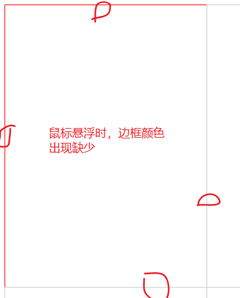
3、压住盒子相邻边框解决后,hover盒子时边框出现缺失
效果如下图:

解决思路1:
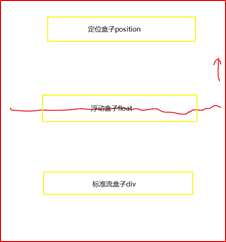
使hover的这个盒子处于‘最高状态’,然后再定位(保留位置),使用相对定位——position:relative;
盒子高低如下图:定位>浮动>标准流盒子

<style>
div {
float: left;
width: 250px;
height: 350px;
border: 1px solid #ccc;
margin-left: -1px;
margin-top: -1px;
}
div:hover {
position: relative;
border: 1px solid red;
}
</style>
解决思路2:
利用子绝父相定位后,给hover里设置z-index值
<style>
div {
position: relative;
float: left;
width: 250px;
height: 350px;
border: 1px solid #ccc;
margin-left: -1px;
margin-top: -1px;
}
div:hover {
position: absolute;
border: 1px solid red;
z-index: 1;
}
</style>
解决后效果:

lvan学习笔记-文章内容仅个人观点
2019.12.12






















 839
839











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








