一、作业回顾,点击变色
代码如下:
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width, initial-scale=1.0'>
<title>Document</title>
<style>
.active {
color: red;
}
</style>
</head>
<body>
<div id='app'>
<ul>
<li :key="index" v-for="(item, index) in movies" :class="{active: currentIndex === index}" @click="btnClick(index)">{{item}}</li>
</ul>
</div>
<script src='./js/vue.js'></script>
<script>
const app = new Vue({
el: '#app',
data: {
movies: ['小明', '小红', '小军', '李华'],
currentIndex: 0
},
methods: {
btnClick(index) {
this.currentIndex = index
}
}
})
</script>
</body>
</html>
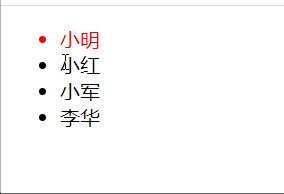
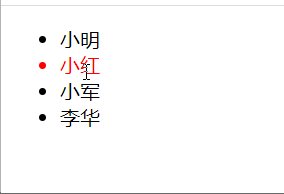
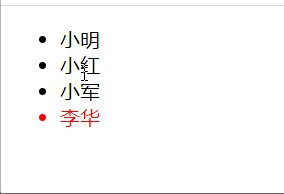
效果如下:

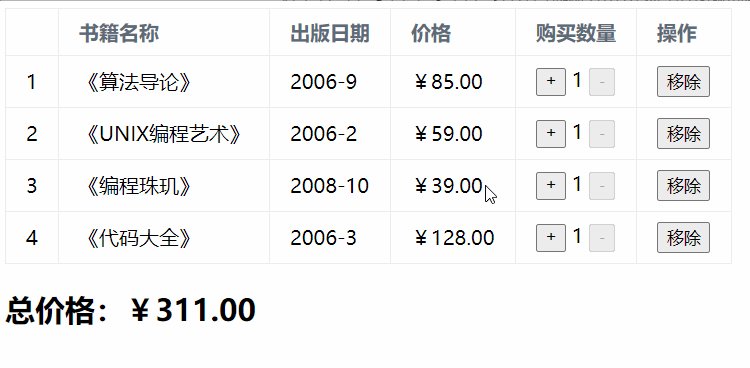
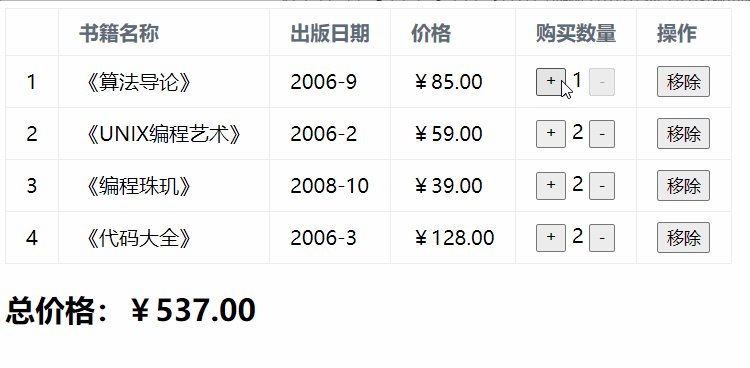
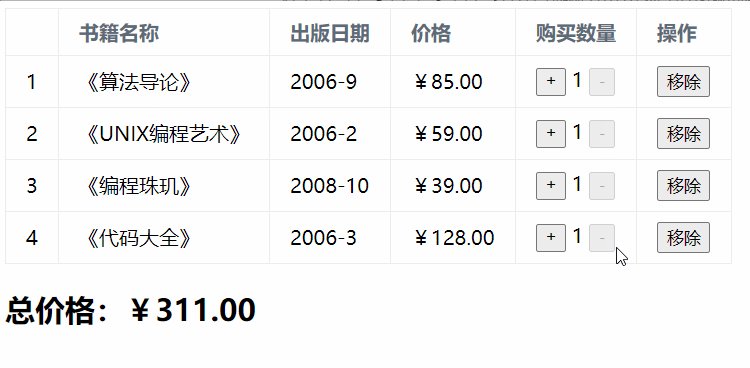
二、阶段案例-图书购物车
效果如下:

代码如下:
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="app">
<div v-if="list.length !== 0">
<table>
<thead>
<tr>
<th></th>
<th>书籍名称</th>
<th>出版日期</th>
<th>价格</th>
<th>购买数量</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr :key="index" v-for="(item, index) in list">
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.date}}</td>
<td>{{item.price | getFinalPrice}}</td>
<td>
<button @click="increment(index)">+</button>
{{item.count}}
<button @click="decrement(index)" :disabled="item.count <= 1">-</button>
</td>
<td>
<button @click="removeHandle(index)">移除</button>
</td>
</tr>
</tbody>
</table>
<h2>总价格:{{totalPrice | getFinalPrice}}</h2>
</div>
<h2 v-else>购物车为空</h2>
</div>
<script src="../../vue.js"></script>
<script src="main.js"></script>
</body>
</html>
main.js
const app = new Vue({
el: '#app',
data: {
list: [
{
id: 1,
name: '《算法导论》',
date: '2006-9',
price: 85.00,
count: 1
},
{
id: 2,
name: '《UNIX编程艺术》',
date: '2006-2',
price: 59.00,
count: 1
},
{
id: 3,
name: '《编程珠玑》',
date: '2008-10',
price: 39.00,
count: 1
},
{
id: 4,
name: '《代码大全》',
date: '2006-3',
price: 128.00,
count: 1
},
]
},
methods: {
// 点击加1
increment(index) {
this.list[index].count++
},
// 点击减1
decrement(index) {
this.list[index].count--
},
// 点击移除
removeHandle(index) {
this.list.splice(index, 1)
}
},
filters: {
// 过滤器,给价格保留两位小数,和前面加上¥符号
getFinalPrice(price) {
return '¥' + price.toFixed(2)
}
},
computed: {
// 计算总价格 4种方法都可以
totalPrice() {
let totalPrice = 0
// 1.普通的for循环
// for (let i = 0; i < this.list.length; i++) {
// totalPrice += this.list[i].price * this.list[i].count
// }
// 2.for(let i in this.list)
// for(let i in this.list) {
// totalPrice += this.list[i].price * this.list[i].count
// }
// 3.for(let i of this.list)
// for(let item of this.list) {
// totalPrice += item.price * item.count
// }
// 4.reduce:对数组中所有内容进行汇总
totalPrice = this.list.reduce(function(preValue, list) {
return preValue + list.price * list.count
}, 0)
return totalPrice
}
}
})
style.css
table {
border: 1px solid #e9e9e9;
border-collapse: collapse;
border-spacing: 0;
}
th, td {
padding: 8px 16px;
border: 1px solid #e9e9e9;
text-align: left;
}
th {
background-color: #f7f7f7;
color: #5c6b77;
font-weight: 600;
}
内容持续更新中…
lvan学习笔记-文章内容仅个人观点
2020.6.1






















 567
567











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








