工具 api.js
import axios from "axios";
import { Message } from 'element-ui';
import router from '../router'
//请求拦截器
axios.interceptors.request.use(config=>{
//在请求头加上token
if (window.sessionStorage.getItem('tokenStr')) {
config.headers['Authorization'] = window.sessionStorage.getItem('tokenStr');
}
return config;
},error=>{
console.log(error);
});
// 响应拦截器
axios.interceptors.response.use(success =>{
//业务逻辑错误
if(success.status && success.status==200){
if(success.data.code ==500||success.data.code ==401||success.data.code ==403 ){
Message.error({message:success.data.message});
return;
}
if (success.data.message) {
Message.success({message:success.data.message});
}
}
return success.data;
}, error=>{
if (error.response.code==504 || error.response.code==404) {
Message.error({message:'服务器被吃了/(ㄒoㄒ)/~~'});
}else if(error.response.code==403){
Message.error({message:'权限不足,请联系管理员!'});
}else if (error.response.code==401) {
Message.error({message:'尚未登录,请登录!'});
//未登录,就跳转登录页
router.response('/');
}else{
if (error.response.data.message) {
Message.error({message:error.response.data.message});
}else{
Message.error({message:'未知错误!'});
}
}
return;
});
//请求路径前缀
let base = '';
//传送json格式的post请求
export const postRequest=(url,params)=>{
return axios({
method: 'POST',
url: `${base}${url}`,
data: params
});
}
//put请求
export const putRequest=(url,params)=>{
return axios({
method: 'put',
url: `${base}${url}`,
data: params
});
}
//get请求
export const getRequest=(url,params)=>{
return axios({
method: 'get',
url: `${base}${url}`,
data: params
});
}
//delete请求
export const deleteRequest=(url,params)=>{
return axios({
method: 'delete',
url: `${base}${url}`,
data: params
});
}
返回数据具体格式
long code;
String message;
Object obj
具体格式:
{
code:,
message:' ',
obj:''
}
引用:
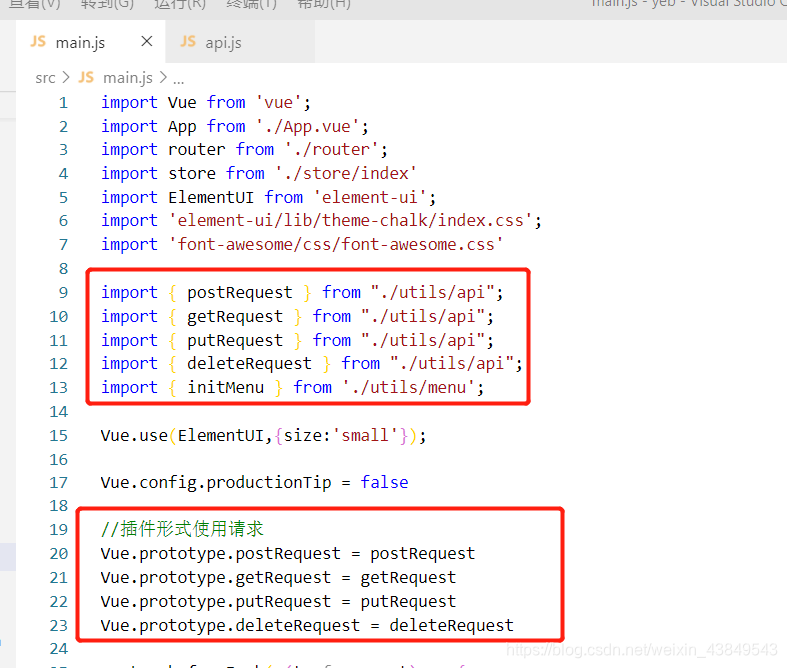
在main.js

import { postRequest } from "./utils/api";
import { getRequest } from "./utils/api";
import { putRequest } from "./utils/api";
import { deleteRequest } from "./utils/api";
//插件形式使用请求
Vue.prototype.postRequest = postRequest
Vue.prototype.getRequest = getRequest
Vue.prototype.putRequest = putRequest
Vue.prototype.deleteRequest = deleteRequest
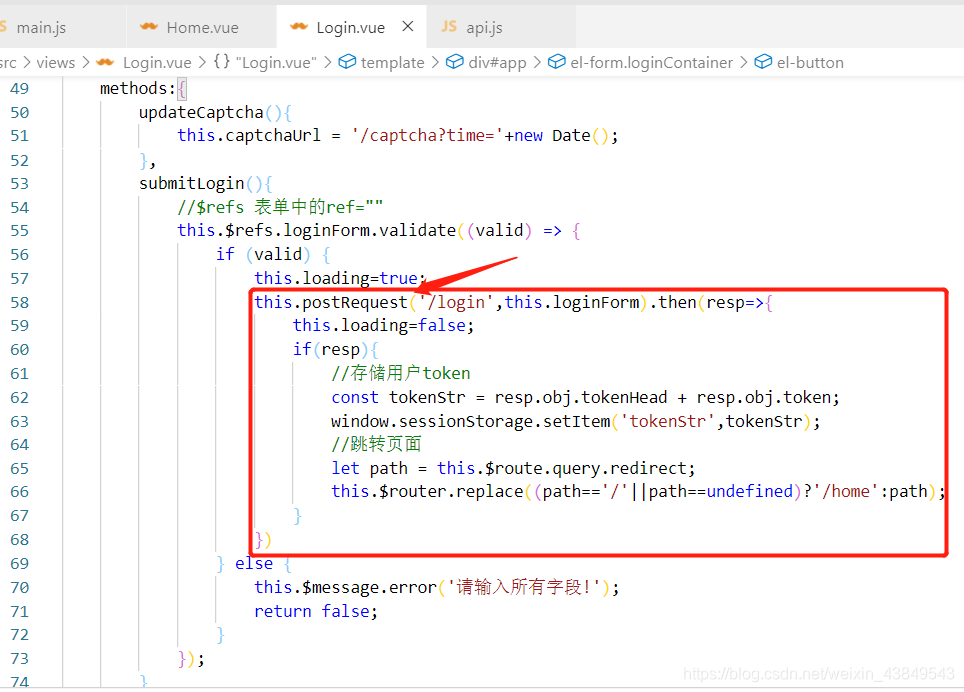
页面调用:























 135
135











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








