[]+[],[]+{},{}+[],{}+{}
这类求值本质是:二元操作符 + 规则
- 如果操作数是对象,则对象会转换为原始值
- 如果其中一个操作数是字符串的话,另一个操作数也会转换成字符串,进行字符串连接
- 否则,两个操作数都将转换成数字或NaN,进行加法操作
对象转为原始数据类型的值
Symbol.ToPrimitive
Object.prototype.valueOf
Object.prototype.toString
这三个会依次执行,一直到得到原始数据类型的值
(js5种原始数据类型:string,number,null,underfined,boolean)
Symbol.toPrimitive(hint)方法作用同valueOf()一样,但是优先级要高于valueOf();而且该方法还会接受一个参数hint,这个参数用来表示期望转换的原始值的具体类型
[]的原始值
typeof [][Symbol.ToPrimitive] //undefined
[].valueOf() //[]
[].toString()//''
{}的原始值
typeof {}[Symbol.ToPrimitive] //undefined
{}.valueOf 或({}).valueOf() //{}
({}).toString() //'[object Object]'
所以
[] + []
[].toString() + [].toString()
"" + ''
''
[] + {}
[].toString + ({}).toString()
"" + '[Object Object]'
'[Object Object]'
{} + []
以{}开头 {}会被javascript解析器当做代码段,所以实际的运算是 +[]
{} + []
{};+[]
+ ''
0
{} + {}
*原理同上*
{};+{}
+ '[Object Object]'
NaN
上面的结果也是分情况的
在chorme浏览器里面的结果是这个
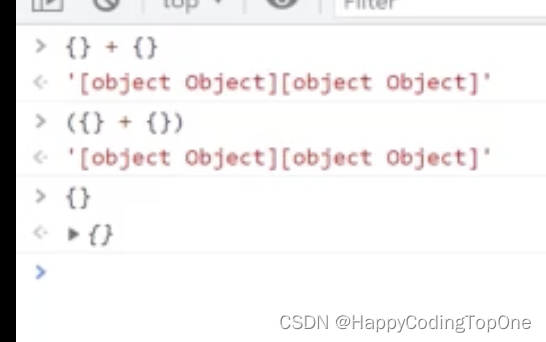
{} + {}
({}+{})
'[object Object][object Object]'
因为chorme会把左边大括号开头 右边大括号结尾的的 以分组小括号包起来
下面是在Chorme里面的console























 351
351











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








