作品名称:利用全局变量实现跨页面传值
作品编号:Case003
软件版本:Axure9
作品类型:交互案例
原型预览链接(附源文件下载链接):http://daisyaxure.com/demo/Case003
在我们使用Axure进行原型设计的时候,在同一个页面实现点击不同的按钮切换显示不同的内容,可以通过动态面板来实现;如果要实现在a页面点击不同的按钮,在B页面中显示不同的内容应该如何实现呢?
本文将介绍如何通过全局变量保存值并进行跨页面传值来实现这个效果。
交互效果说明
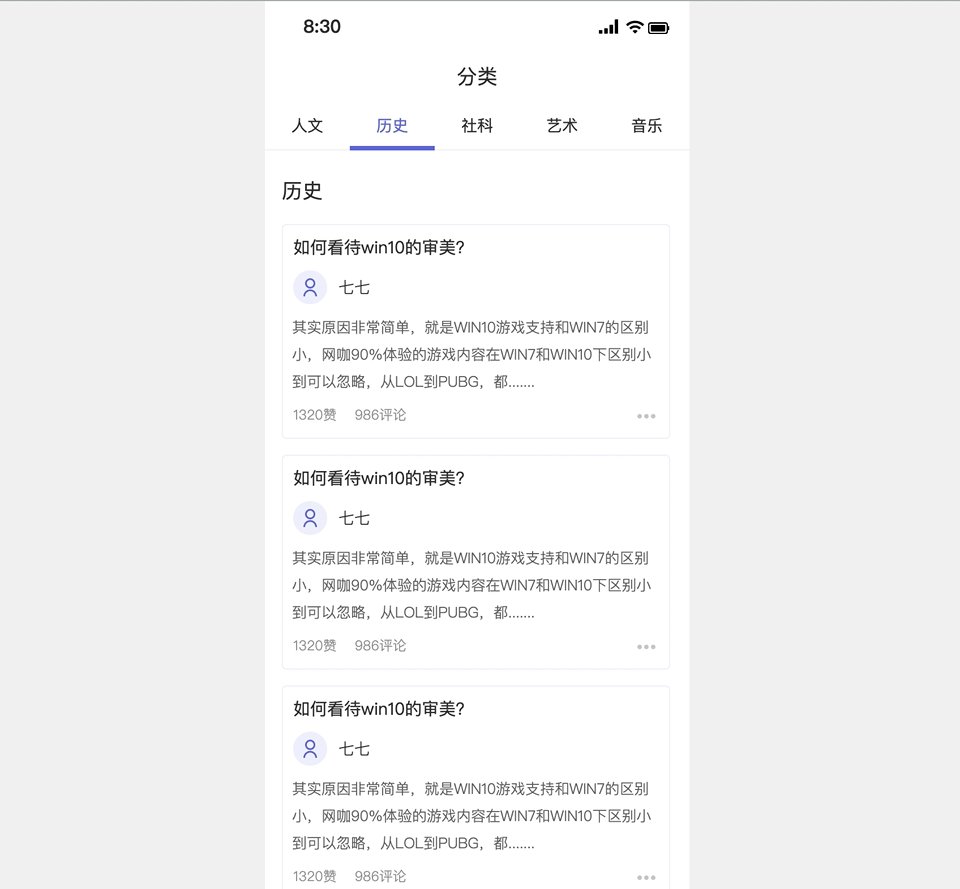
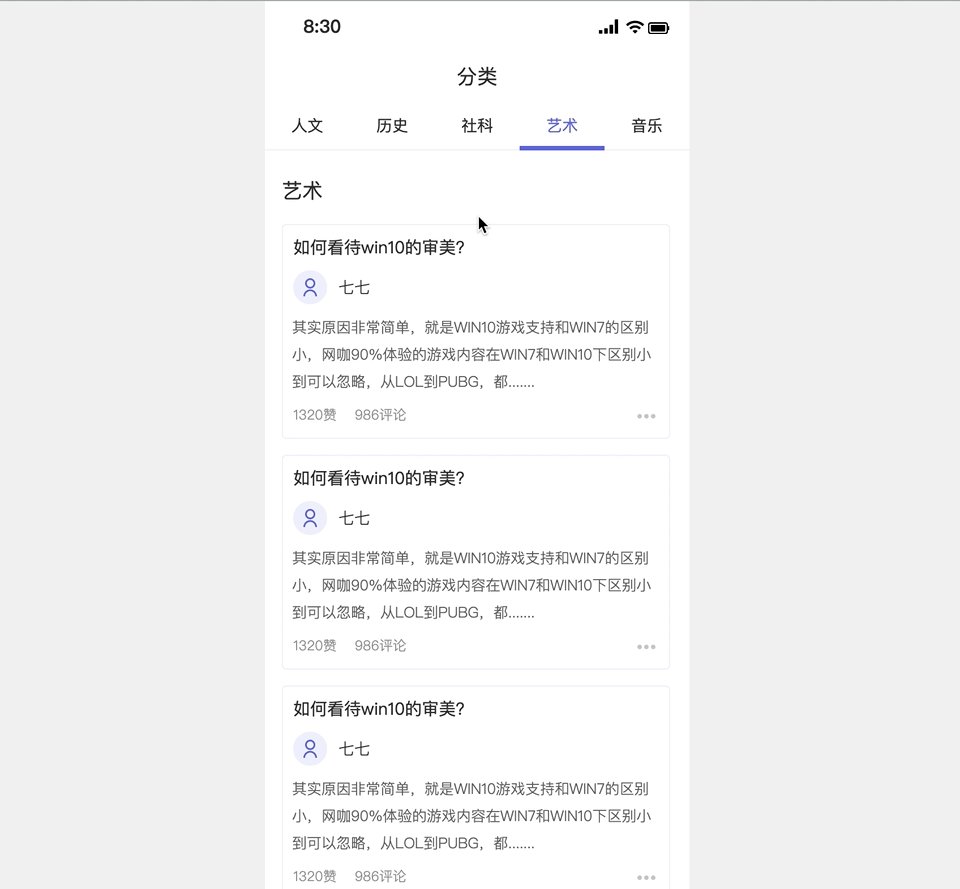
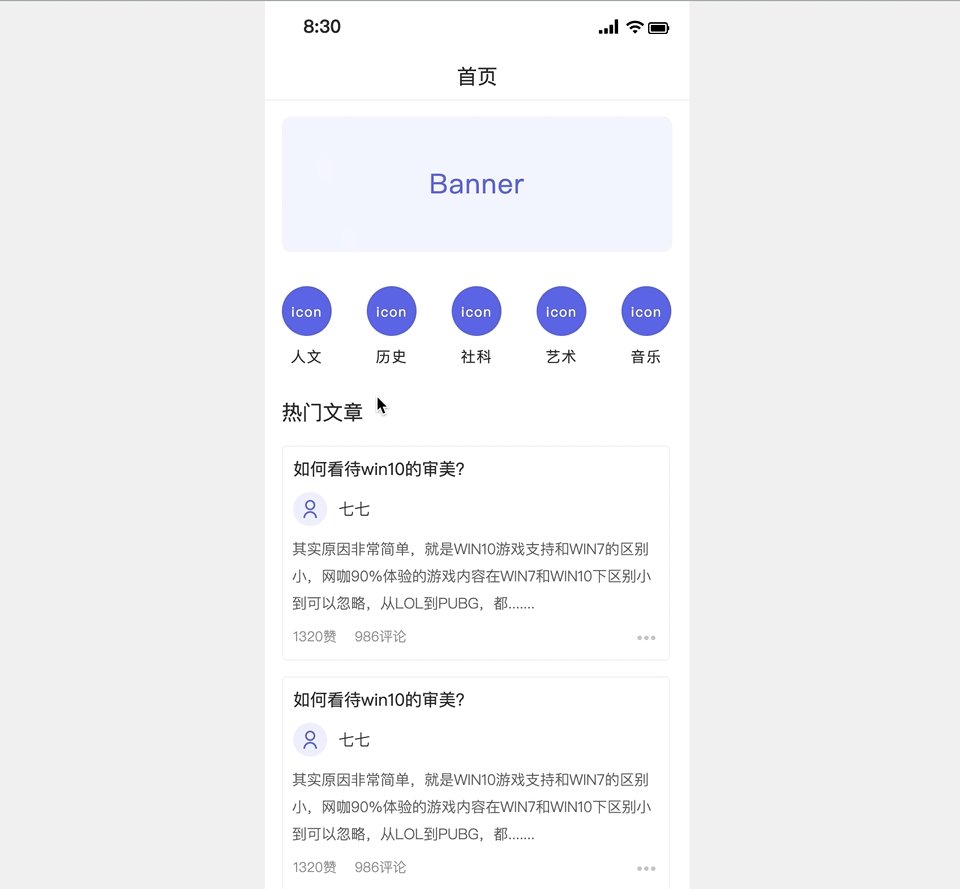
点击「首页」金刚区的按钮,跳转至「分类」页面,选中对应的Tab选项,切换显示对应的内容。
效果预览:

交互效果制作
1.创建两个页面,分别命名为「首页」和「分类」。
2.在「首页」中拖入一个圆形和一个文本标签,设置好颜色和文本,右键设置为组合,命名为【人文- Botton】,再复制出4个完全相同的组








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 6469
6469











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








