做赋值的载体
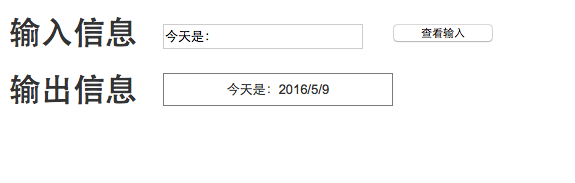
1 在“输入信息”输入框内输入信息(eg:今天是:),点击按钮,则在下方“输出信息”框内显示输入框中的内容(eg:今天是:),并附加更多额外信息(eg:日期)
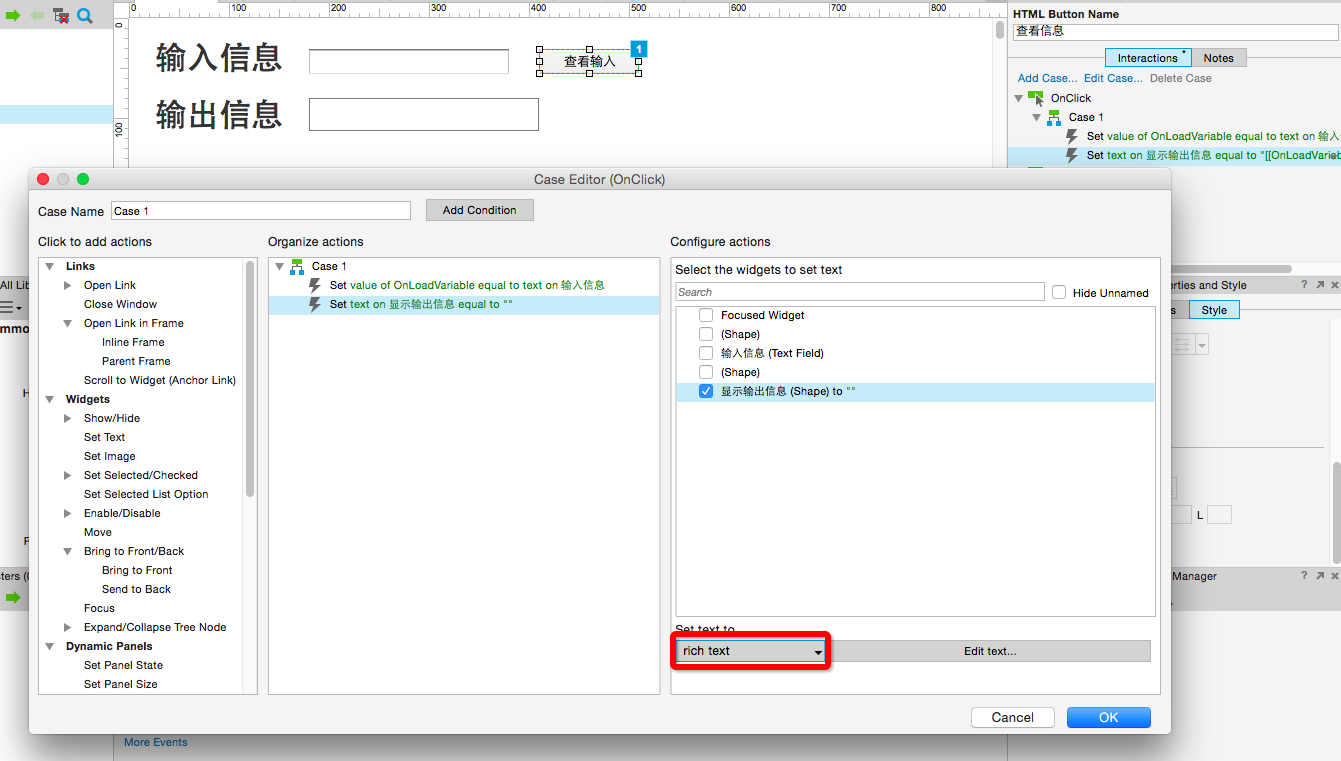
在输出信息中显示 “输入信息”+“日期”(等更多变量值)
Set text to 选择“rich text:”
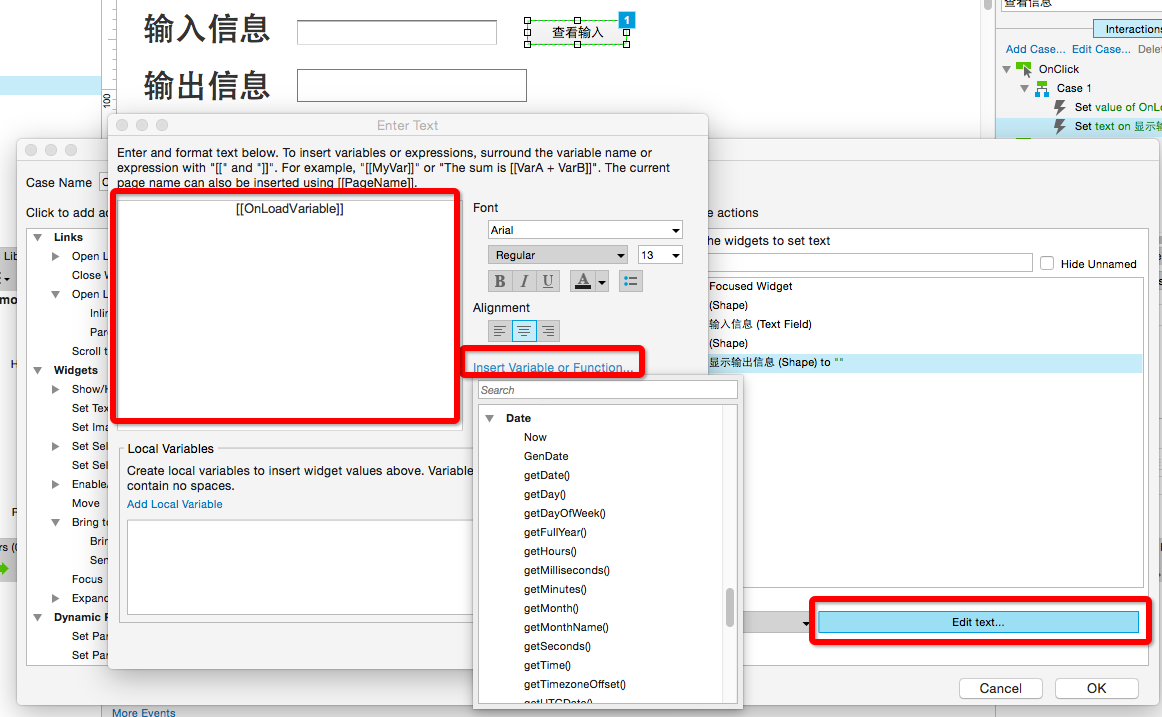
“[[OnLoadVariable]][[Now.getFullYear()]]/[[Now.getMonth()]]/[[Now.getDate()]]”
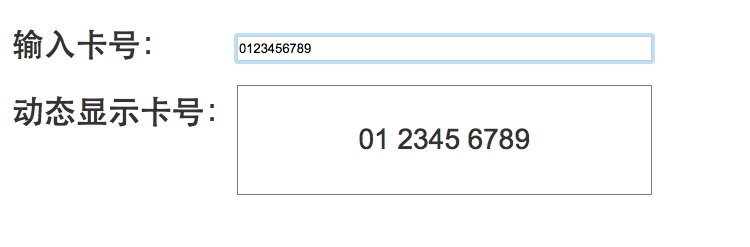
2 在“输入卡号”输入框内输入信息(eg:0123456789),下方“动态显示卡号”框内动态显示输入信息,并每隔一定的字节数插入空格,放大展示
为“输入卡号”输入框添加“OnKeyUp”事件,设置“显示卡号”框内的动态信息:
设置显示文本信息类型为“rich text”,编辑“rich text”内容
添加局部变量“LVAR1”,值为控件“输入卡号”框内输入的信息








 本文通过三个实例展示了Axure中变量的使用技巧,包括传递输入信息并结合当前日期展示,动态格式化显示卡号,以及实现数量加减的交互效果。详细介绍了设置变量和响应事件的方法,帮助理解Axure的交互设计能力。
本文通过三个实例展示了Axure中变量的使用技巧,包括传递输入信息并结合当前日期展示,动态格式化显示卡号,以及实现数量加减的交互效果。详细介绍了设置变量和响应事件的方法,帮助理解Axure的交互设计能力。




 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1200
1200

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








