作品名称:可模糊搜索的多选效果
作品编号:Case009
软件版本:Axure9
作品类型:交互案例
原型预览链接(附源文件下载链接):http://daisyaxure.com/demo/Case009
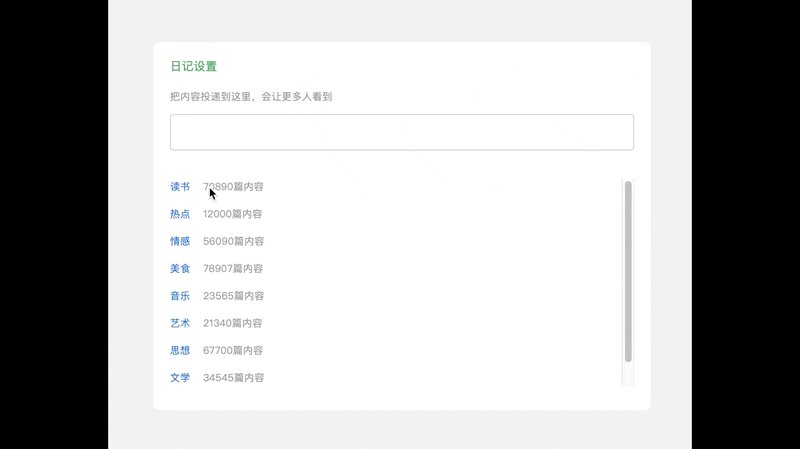
本文以豆瓣的添加话题页面为例讲讲如何在Axure9中实现带模糊搜索的多选选择器效果,教程有点长,请耐心观看。
交互效果说明
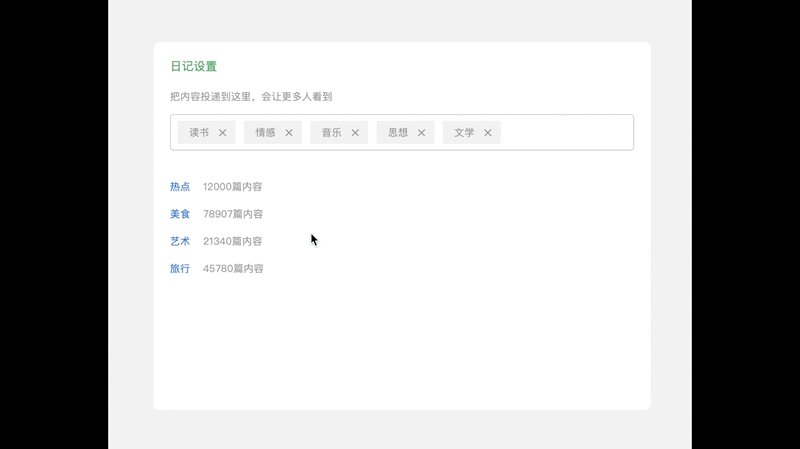
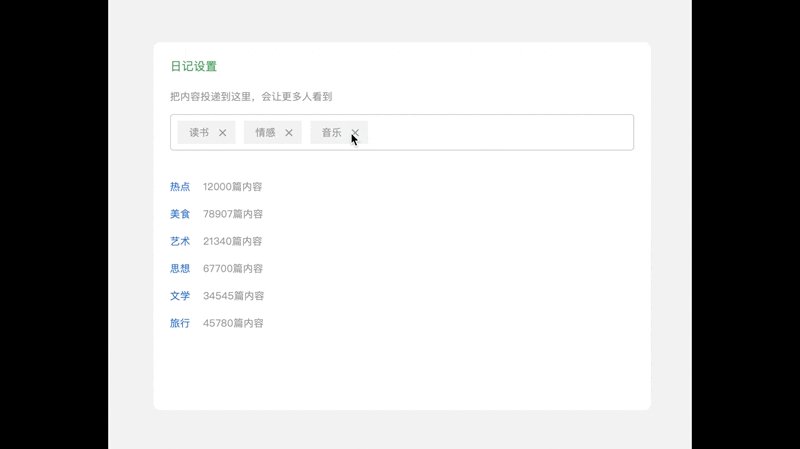
1.点击话题列表中的话题选项,上方输入框内显示选择的话题标签,最多可选择5个标签,超出将有文字提示。
2.点击输入框内已选择的话题标签的删除按钮,可以删除已选择的话题标签,并且该标签返回至下方话题列表中。
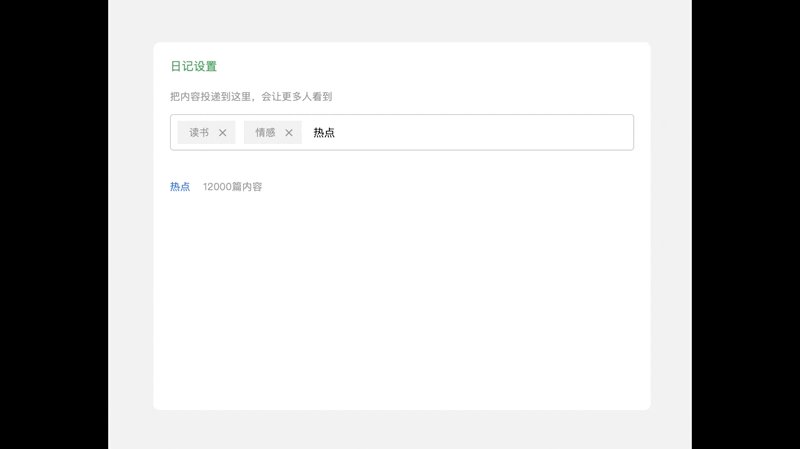
3.在输入框中输入话题关键字可自动匹配对应的话题选项。
效果预览:

元件准备
1.拖入一个矩形元件,设置宽度:560px,高度:44px,圆角半径为2,命名为「input_bg」;








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 3271
3271











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








