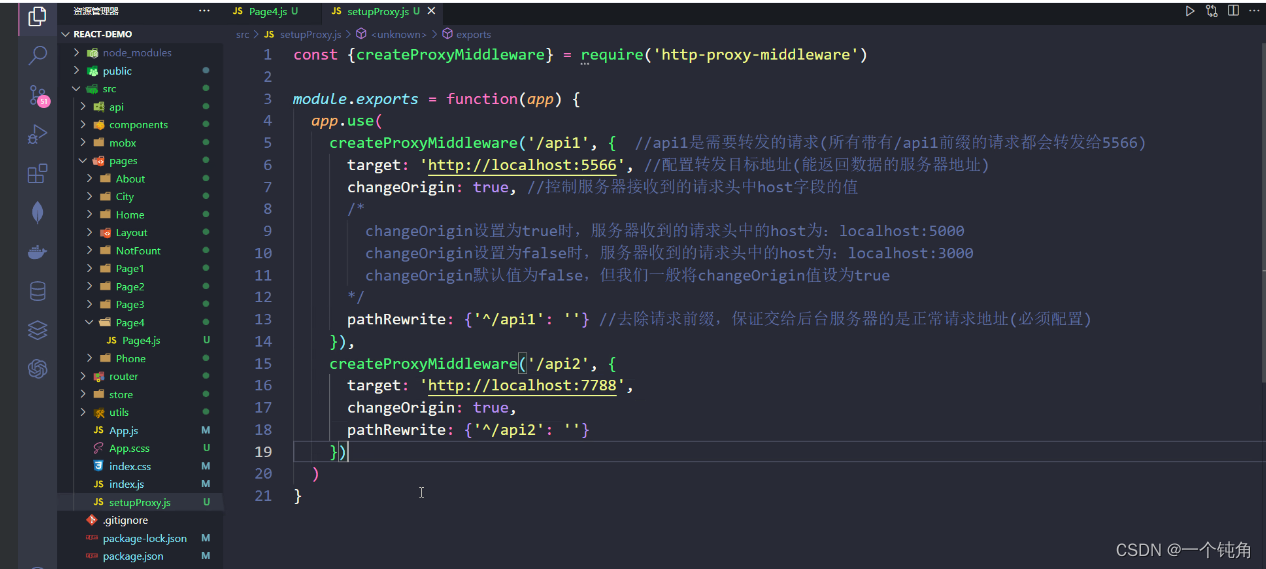
const {createProxyMiddleware} = require(‘http-proxy-middleware’)
module.exports = function(app) {
app.use(
createProxyMiddleware(‘/api1’, { //api1是需要转发的请求(所有带有/api1前缀的请求都会转发给5566)
target: ‘http://localhost:5566’, //配置转发目标地址(能返回数据的服务器地址)
changeOrigin: true, //控制服务器接收到的请求头中host字段的值
/*
changeOrigin设置为true时,服务器收到的请求头中的host为:localhost:5000
changeOrigin设置为false时,服务器收到的请求头中的host为:localhost:3000
changeOrigin默认值为false,但我们一般将changeOrigin值设为true
*/
pathRewrite: {‘^/api1’: ‘’} //去除请求前缀,保证交给后台服务器的是正常请求地址(必须配置)
}),
createProxyMiddleware(‘/api2’, {
target: ‘http://localhost:7788’,
changeOrigin: true,
pathRewrite: {‘^/api2’: ‘’}
})
)
}

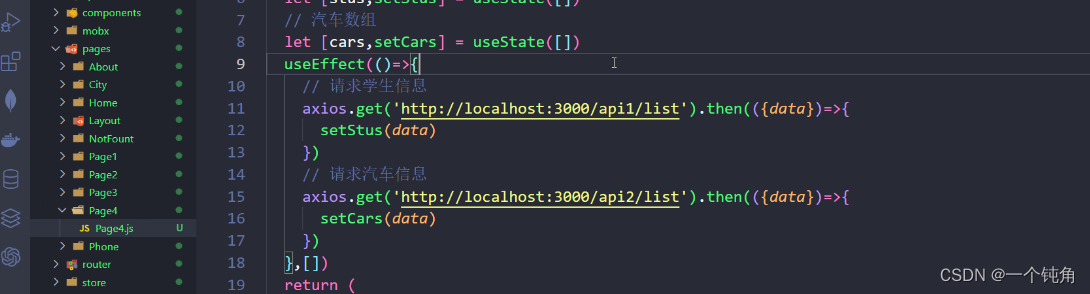
使用






















 3175
3175











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








