<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p{
/* 使用精灵图片中某个具体图片需要测出它的坐标和长宽 */
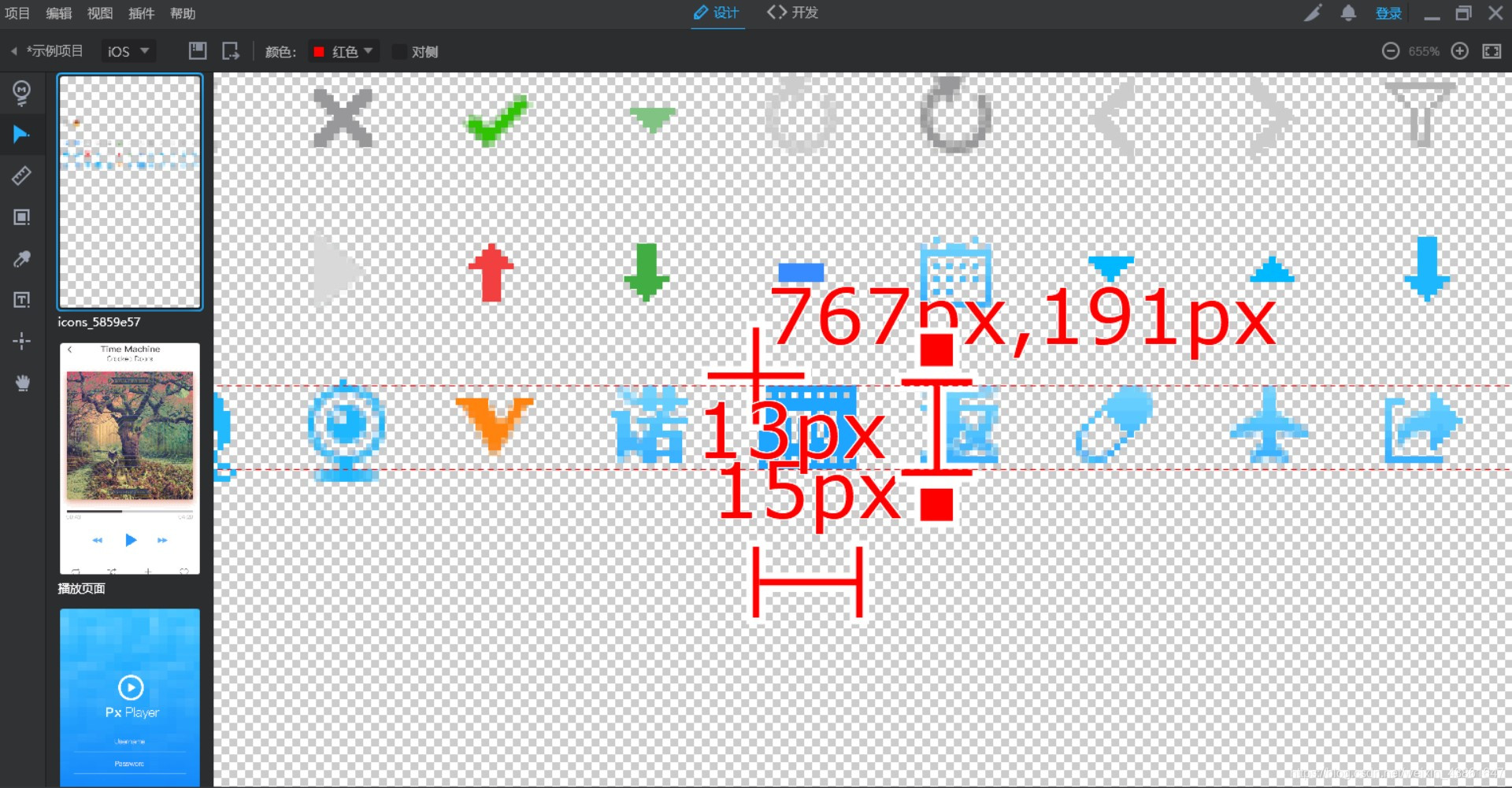
background:url("icons_5859e57.png") -767px -191px;
width:15px;
height: 13px;
}
</style>
</head>
<body>
<p></p>
</body>
</html>精灵图片:把很多小图片整合到一张大图片上的的技术。减少服务器请求次数。
img与background区别?
img一般用来引入比较重要的图片,能被搜索引擎抓取,占位
background一般用来引入装饰性图片,不能被搜索引擎抓取,不占位
测量的工具可以推荐使用“PxCook”
精灵图片例子

使用PxCook测量坐标和宽高

通过调节宽高放大图片是行不通的,但可以通过scale()放大图片
























 872
872

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








