<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
padding: 0px;
margin: 0px;
list-style: none;
}
/* 在li标签之前添加内容 */
li::before {
content: "";
width: 8px;
height: 8px;
background: lime;
/* 垂直水平居中:行高等于标签高度,水平排列居中 */
line-height: 8px;
text-align: center;
/* 转换成行内块便可以设置宽高 */
display: inline-block;
/* 圆角边框 */
border-radius: 50%;
/* 相对定位,进行微调 */
position: relative;
top: -2px;
}
/* 在li标签之后添加内容 */
li::after {
content: "***";
}
</style>
</head>
<body>
<ul>
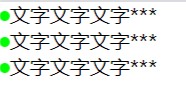
<li>文字文字文字</li>
<li>文字文字文字</li>
<li>文字文字文字</li>
</ul>
</body>
</html>
::before和::after是伪对象,相当于通过css增加了一个标签(行内标签)
::before和::after必须配合content属性来使用,content用来定义插入的内容,content必须有值,至少是空。
::before可用于实现为标题前面增加小圆点,li自带的圆点一般不常用。





















 644
644











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








