一、mint-ui网站
mint-ui官网(有时候会打不开):http://mint-ui.github.io/
mint-ui w3c使用教程(有时候看不了图):https://www.w3cschool.cn/mintui/
mint-ui文档:https://github.com/ElemeFE/mint-ui
二、根据教程使用第一个mint-ui组件
1.npm 安装,命令行中输入以下命令:
npm i mint-ui -S2.main.js里面添加以下代码:
import MintUI from 'mint-ui'
import 'mint-ui/lib/style.css'
Vue.use(MintUI)
3.使用mint-ui提供的按钮
(1)在main.js里面添加以下代码:
import { Button } from 'mint-ui';
Vue.component(Button.name, Button);
(2)在App.vue组件中使用mint-ut提供的按钮
<mt-button type="default">default</mt-button>
<mt-button type="primary">primary</mt-button>
<mt-button type="danger">danger</mt-button>

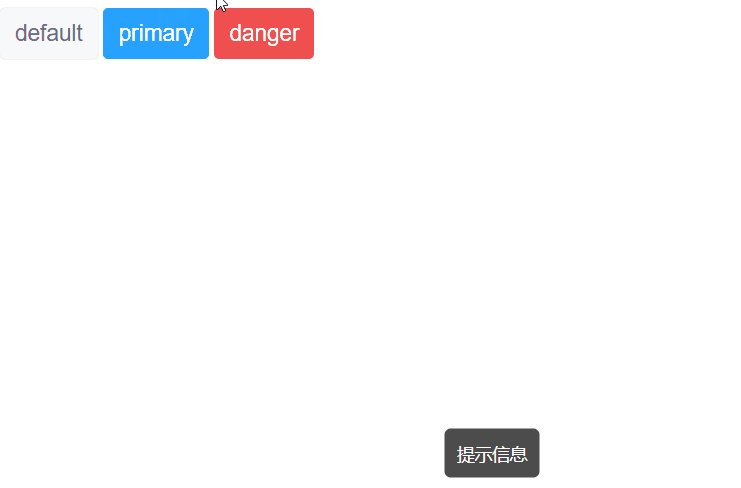
4.再给default按钮添加Toast消息提示框























 6901
6901











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








