问题描述:
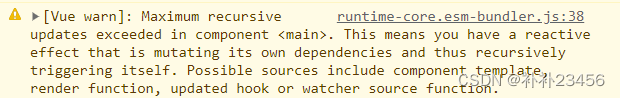
使用el-input-number ,绑定了v-model, min和max。页面加载后出现警告。
<el-input-number
v-model="customEdit.currEpisodeIndex"
:min="0"
:max="customEdit.epCnt - 1"
/> 
出现原因:
一开始还以为是我把customEdit设置为reactive的原因,但修改后发现依然不行。上网搜了一下,发现类型不匹配(比如需要number输入string)也会出现这种问题,但是我这个类型是匹配的。
最后排查发现,当max的值小于min的值时就会出现这个报错。由于我epCnt初始值设置为0,导致最大值为-1比最小值还小。
解决方法:
赋值前判断一下,保证max值大于min值,我这里是大于0即可






















 658
658











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








